vue(1)——node.js安装使用,利用npm安装vue
node
node简介
node.js也是用js开发的语言,而且是一门服务端语言,更有大神利用node写了一个操作系统出来——NodeOS
node能干什么
自带下载工具:
对于我们开发前端项目,node其实用处挺大的,它自带了一个包管理器npm,类似于Python的pip,这个npm就可以下载很多第三方库以及框架,还有一些很实用小工具,都可以直接利用node下载工具
作为项目管理:
就是一种项目管理机制,这个在接下来就会介绍到
安装node
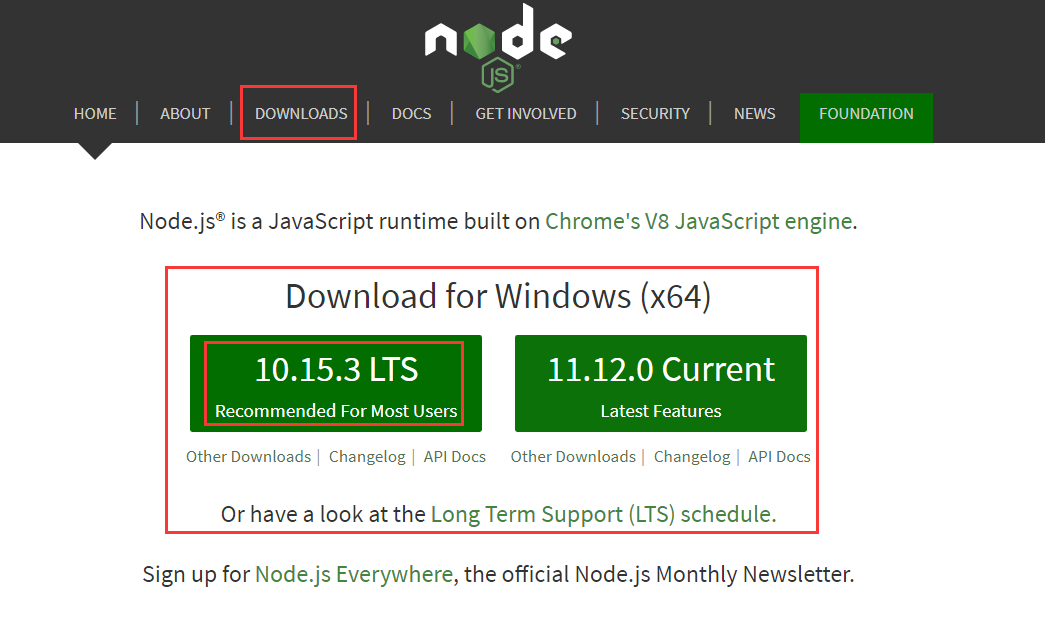
进入node的官网 传送门

如果这个页面默认没有你的操作系统对应版本,那你可以点那个download进入下载详情页选择合适的版本下载,我这里就选的windows平台下的10.15.3 LTS 版,LTS的意思就是长期服务版,如果你安装过Ubuntu的话应该对这个比较熟悉,你就可以直接理解成文档版就行了,右边那个是通行版的意思,看你的感觉吧,喜欢用哪个都可以
下载完之后双击运行就行了,傻瓜式安装步骤,要注意的就是如果你装的不在系统盘里,你安装完之后可能需要配置下环境变量你才可以用
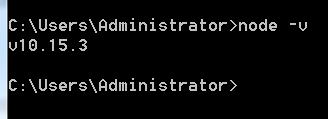
安装完之后,在cmd下运行node -v,看是否安装完成,如果有显示如下,说明已安装

创建项目
准备好自己的项目根目录,比如我这里是如下,为什么是Python文件夹,因为这是为后期前后端分离项目做准备的
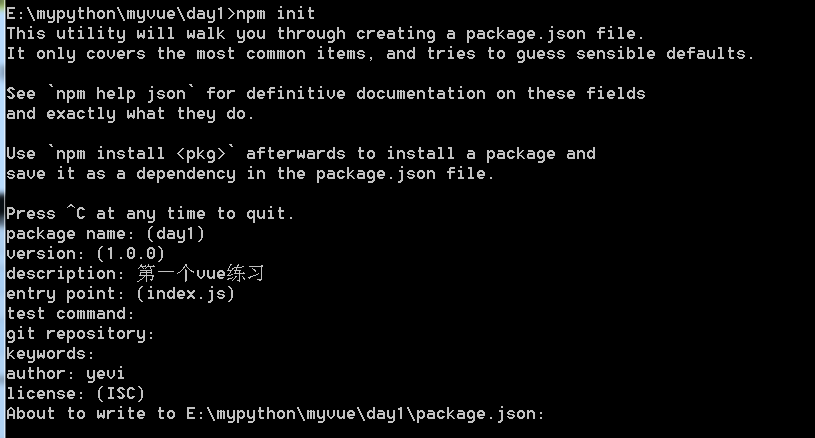
使用命令 npm init 初始化一个项目,然后出现如下提示

package name意思就是你的项目名是什么,不想改就直接回车
version就是版本了
description就是这个项目的相关描述
entry point就是整个项目的入口文件,默认就是index.js
test command 是测试命令,这里暂且为空,直接回车
git repository是指git仓库的意思,也暂时用不到
keywords关键词,也暂时用不到
author项目作者
license许可协议
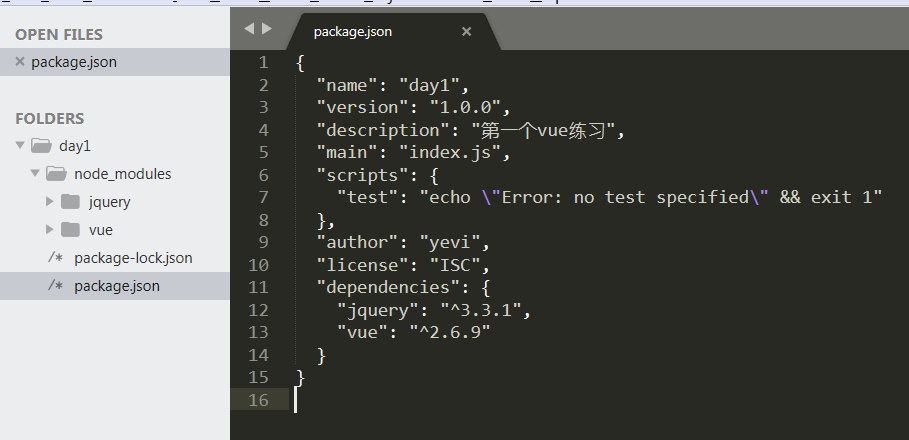
好的,创建完之后,根目录就会有一个package.json文件,这个在后期也可以作为一个配置文件,可以进行一些相关的配置的

这里的node_modules文件夹和package-lock.json按照以上操作是不会有的,这个文件夹是在安装第三方库之后会自动生成的,所以这里忽略就是
使用node的包管理器npm
其实npm也有个类似Python的pypi社区网站: 传送门 而且你同样的也可以注册成为开发者,发布你自己开发的工具
npm的安装命令:npm i XX(包名) 、也可以是 npm install xx(包名) --save
在安装之前,你需要选择好你准备安装的目录文件,不然就安装在你当前的目录里
1.安装第三方库jquery:

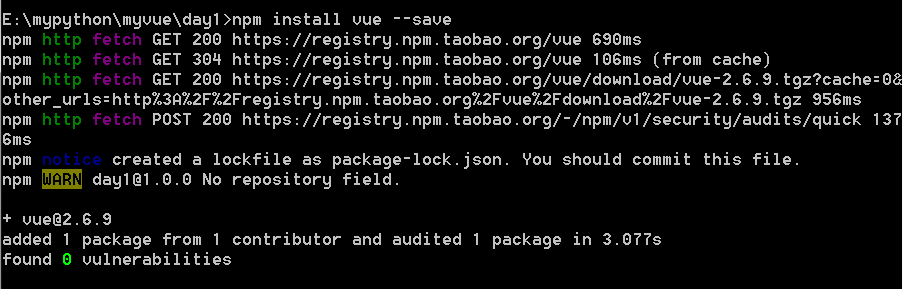
2.安装vue

安装完之后,你可以利用一些开发工具打开你的项目目录,会自动生成一个node_modules文件夹,里面就是我们下载的第三方库

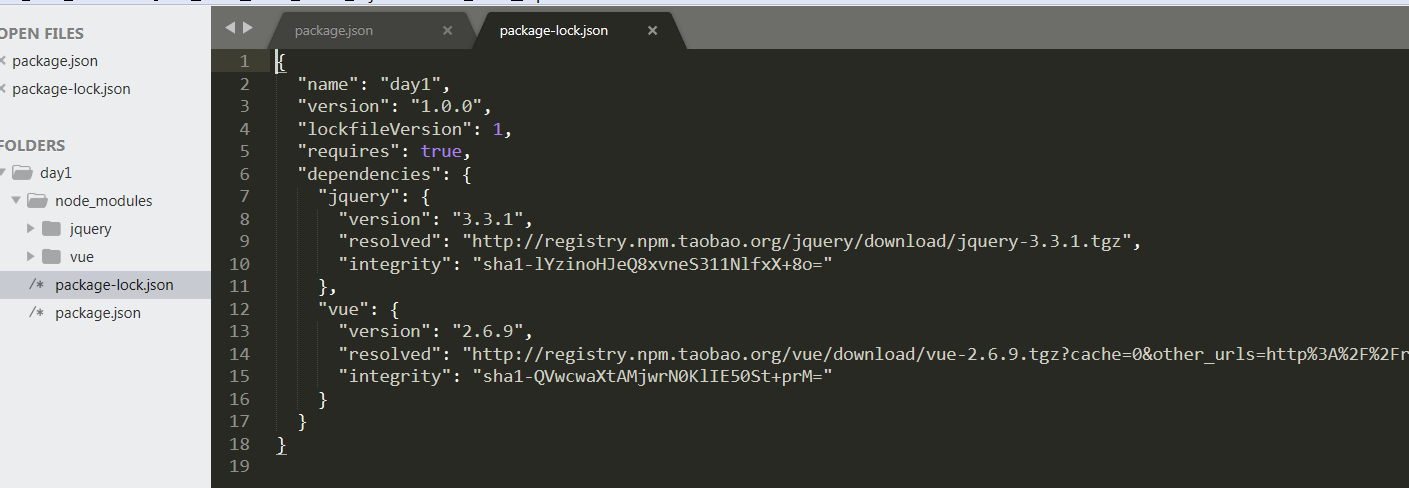
并且还会自动生成一个package-lock.json文件,这个也是相关的参数,同样的,具体的以后再说

nrm
nrm也是包管理器,因为npm安装时,服务器在国外,所以有时候下载库的时候容易崩,所以也就有了nrm,这里这个nrm也可以理解为镜像站,nrm可以选择安装源,里面自带一些国内的源,你还可以自己添加安装源
安装nrm:
nrm安装还是需要借助npm安装才行:
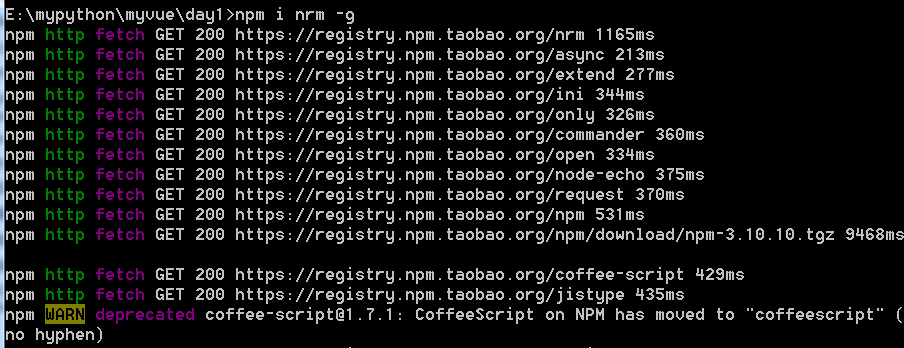
npm i nrm -g
-g的意思是安装在全局上,以后在任何位置都可以使用nrm了

安装完成之后,我另起一个cmd终端测试:

发现nrm命令已经配置到系统环境变量上了,这就是 -g 命令的作用
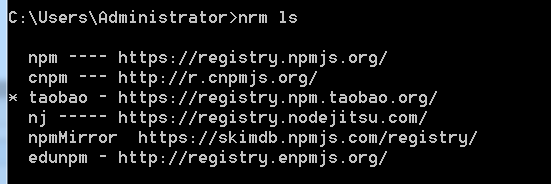
查看已有的nrm镜像源
nrm ls,其中,左边有个【*】符号的就是目前正在使用的安装源,这里的taobao就是默认的

切换镜像源
nrm use ...

利用nrm安装包
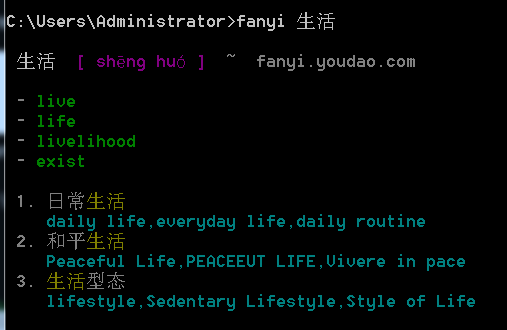
本质上,nrm安装其实最后还是调用的npm命令,只是安装源在国内而已,所以nrm的安装命令跟npm是一样的,比如安装一个翻译包:

使用fanyi做翻译测试:


是不是觉得很6了
卸载包

更新包
npm version 包名 版本号




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】