前后端分离djangorestframework——解析渲染组件
解析器
解析器的作用就是服务端接收客户端传过来的数据,把数据解析成自己想要的数据类型的过程,本质就是对请求体中的数据进行解析
Accept是告诉对方我能解析什么样的数据,通常也可以表示我想要什么样的数据
ContentType是告诉对方我给你的是什么样的数据类型。
解析器工作原理的本质:就是拿到请求的ContentType来判断前端给我的数据类型是什么,然后我们去拿相应的解析器去解析数据
Django的解析器
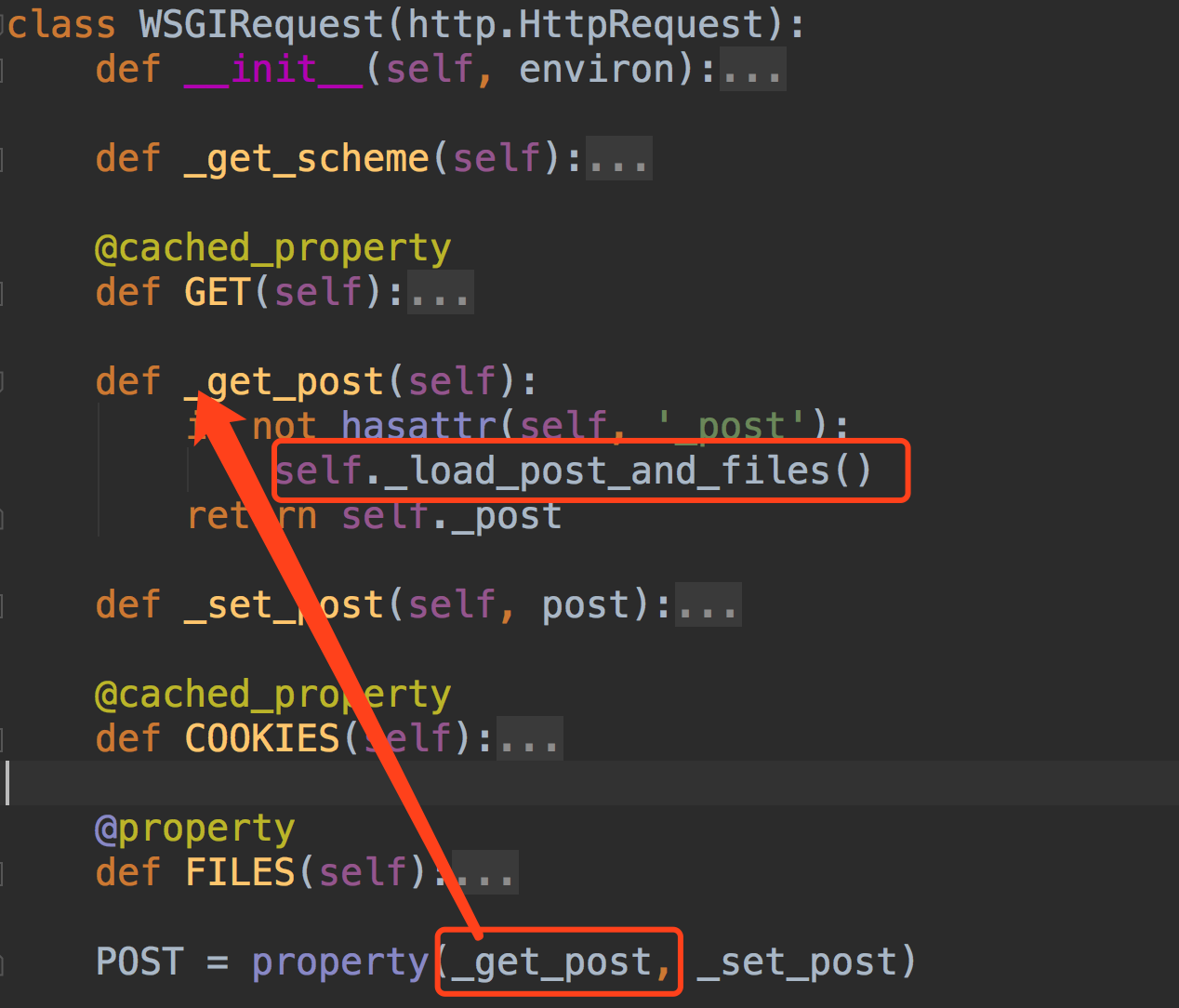
我们请求进来请求体中的数据在request.body中,那也就证明,解析器会把解析好的数据放入request.body,在研究django时就知道request是WSGIRequest这个类。


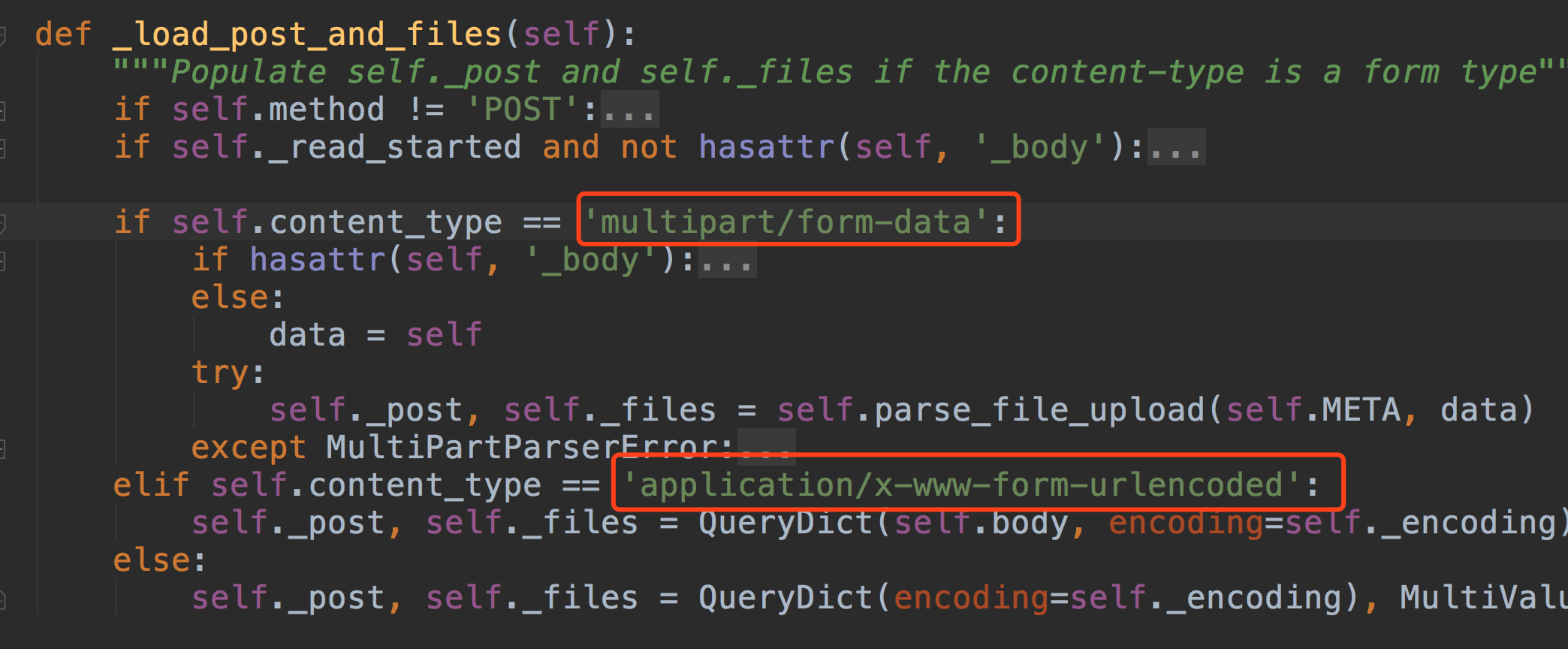
application/x-www-form-urlencoded:只能上传文本格式的文件,
multipart/form-data:将文件以二进制的形式上传,这样可以实现多种类型的文件上传
一个解析到request.POST, request.FILES中,但是都没看到有json的解析器,话句话说,django默认没有json的解析器
那么如果觉得不太信,可以测试下:
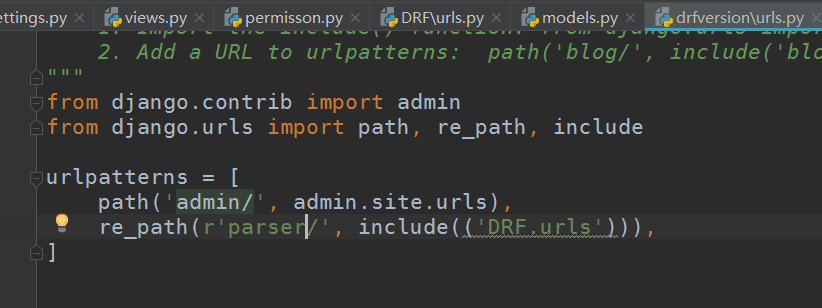
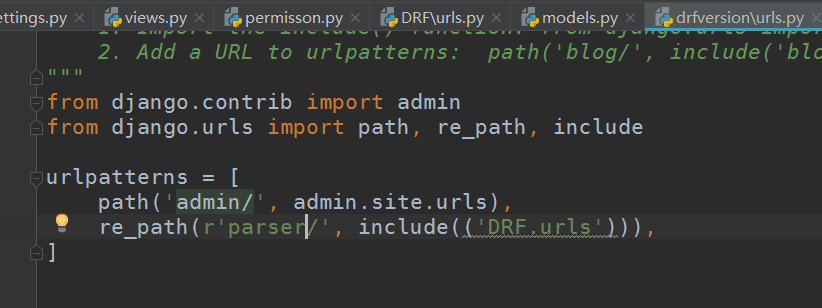
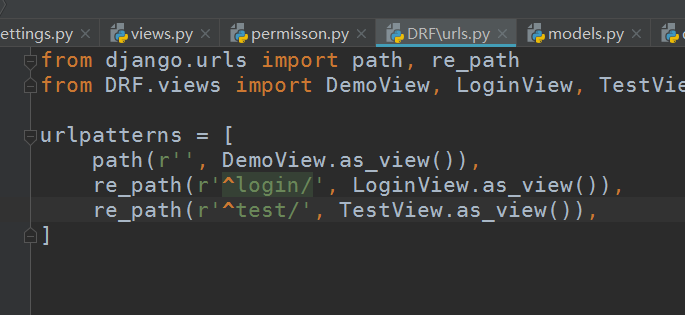
url:


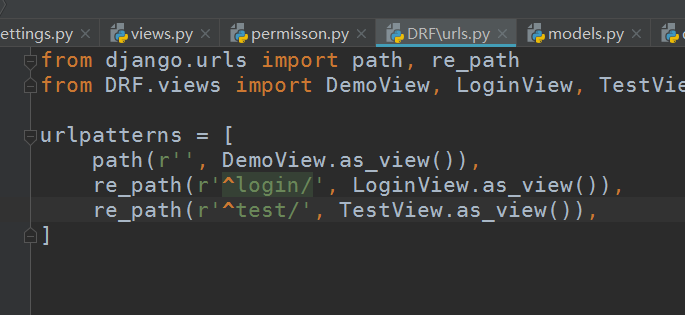
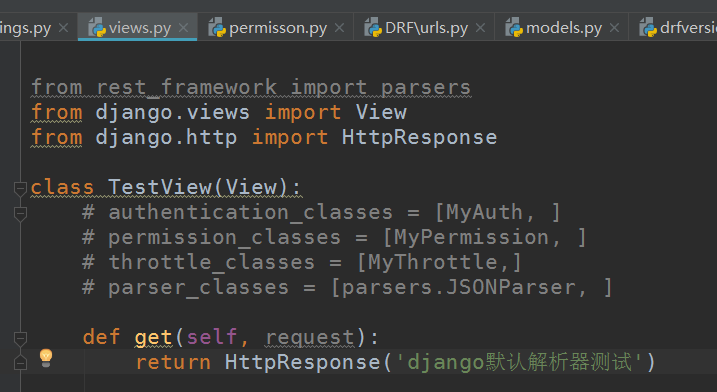
view:
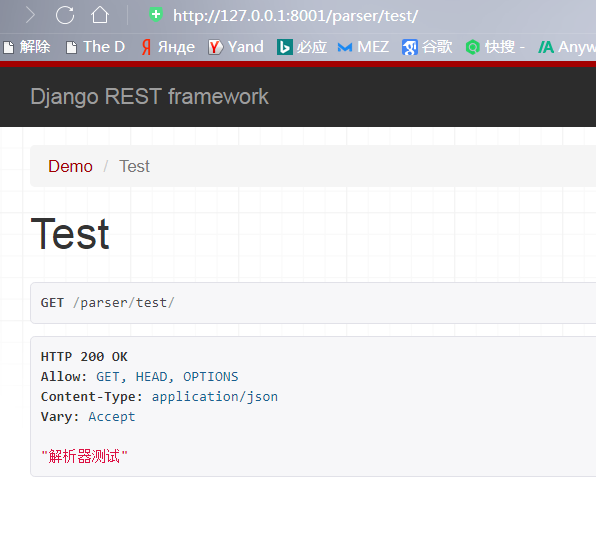
用的url为/parser/test来测试:

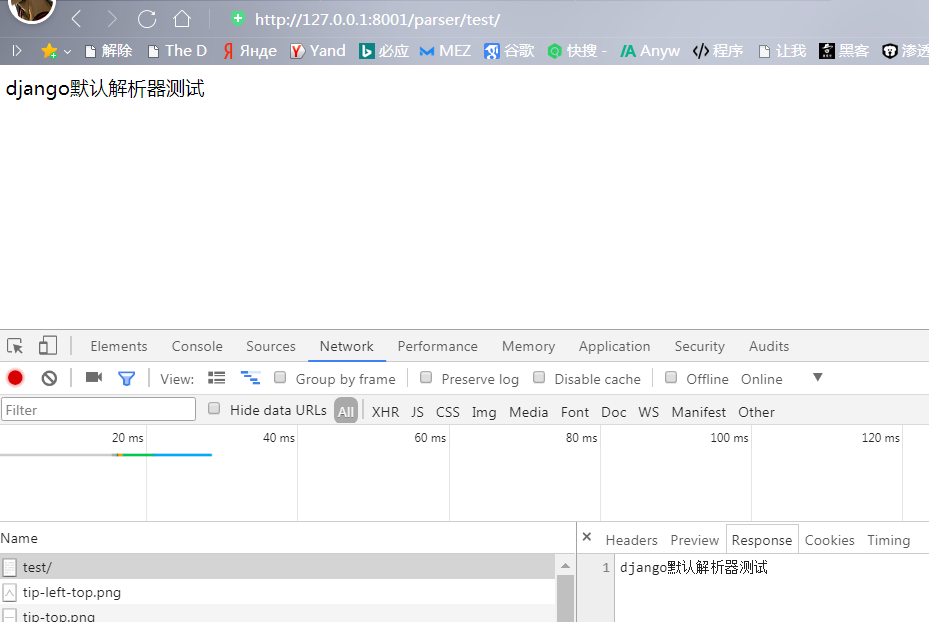
访问测试,相信你应该知道,这个数据并不是json格式的

DRF的解析器
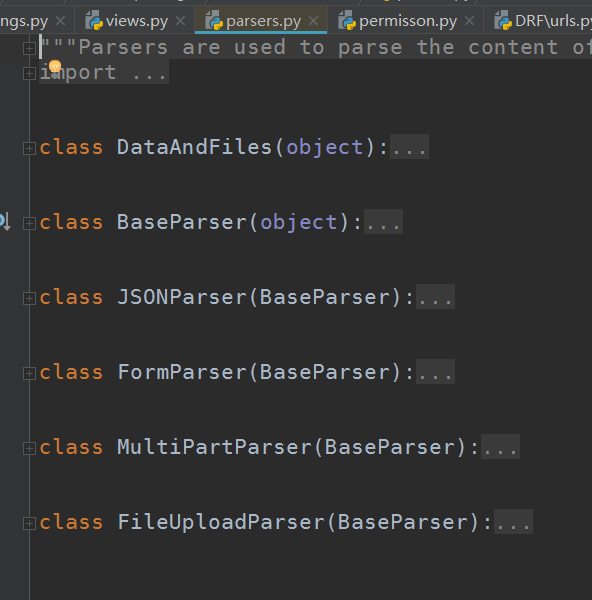
DRF 的解析器都在这里面:from rest_framework import parsers,随便一个文件里导入,然后就可以看到,看名字就应该是这些解析器是干嘛的了

更详细的就自己看源码研究
简单的使用测试:
url:


view:

其他没有再配置什么,启动直接访问:

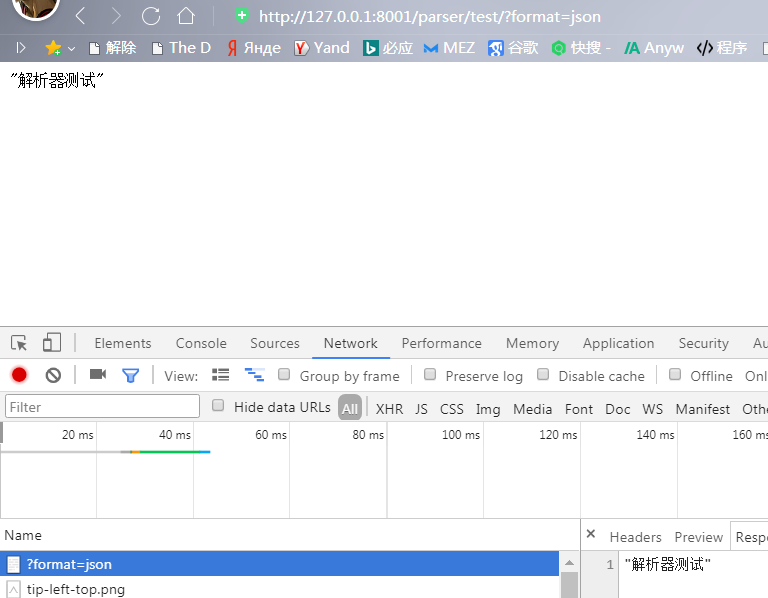
也可以给url加条件参数访问,确实是json格式的字符串:

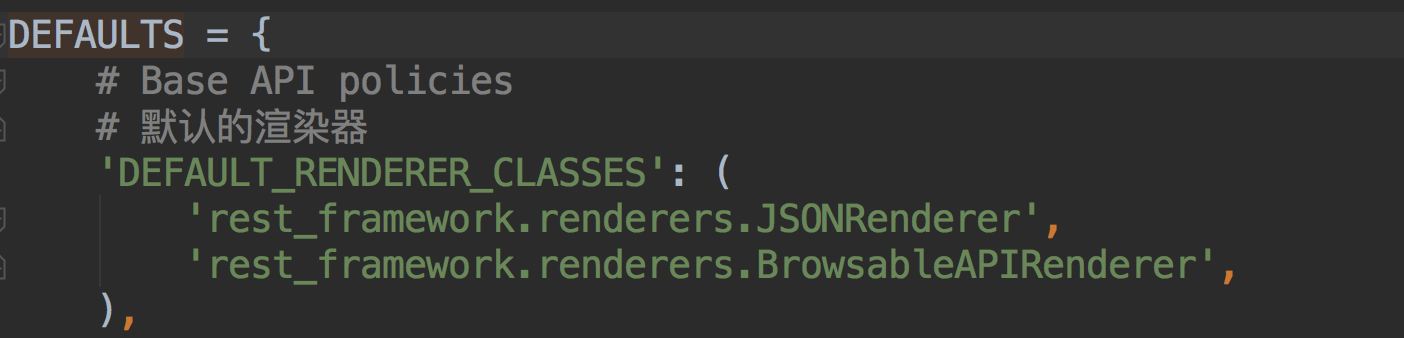
DRF的渲染器
渲染器就是友好的展示数据,DRF给我们提供的渲染器有:

上面那个返回的【解析器测试】的json字符串,就是通过浏览器的渲染器来做到的
总结:
其实有很多东西,需要看源码的逻辑才能看懂更多东西,这里只能展示一部分




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】