1.XAML是什么?
XAML是扩展标记语言,是为了方便设计人员设计UI界面。具体关于XAML语法的讲解参考其他相关书籍。
XAML每一个标签以<>开头,以</>结尾,作为标识中间可以放许多东西。
XAML是对XML的扩展
XAML注释:
<!---->
example:
<dog></dog>
<dog name ='s' age = 12 ......></dog>,其中 name ='s' age = 12 ...... 表示狗的属性,属性之间用空格分开,可以理解为Key 和 Value的对应。
如果dog这个对象还有其他东西,则需要在其中加入 .
example:
<dog>
<lingdang color = 'red'>
</lingdang>
</dog>
name ='s' age = 12 ......是属于狗的特有属性,但是<lingdang color = 'red'>不是狗特有的属性,属于包含的关系,所以XMAL语言的关键在于可以清楚的描述包含和被包含的关系。
同理,WPF最强悍的地方就是可以通过XMAL语言来描绘界面的层级关系,即包含和被包含的关系。具体关系如下图所示,和dog的关系类似,铃铛本身不属于狗,是我人为的添加进去的,就像按钮本身不属于window ,是我人为的添加进去的,对于窗口来说有尺寸大小,背景颜色等等其他属性,但是没有按钮属性。我相信通过这样的描述可以清晰的解释XMAL 是如何描述窗体界面的。

2.为什么要使用XAML?
使用XMAL语言可以很好的描述窗口包含和被包含的关系。如果直接写代码,在阅读的时候不是特别直观。而且写起来特别累,这也不符合WPF设计软件的初衷。
3.在WPF中使用XAML
使用的是.Net6平台 WPF

新建一个过程文件,其中默认的代码段如下:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
在我们看来上述的XAML是描述界面,但是在背后的一套操作下来其实是讲XAML翻译成了C#代码,这其实是编译器在为我们干的一件事。即将XAML=>>C#语言。
而在写逻辑操作的时候使用C#语言。

如上图所示,每当新建一个窗口的时候,都对应的生成2个文件,一个是XAML另外一个是CS文件。每个文件的作用
XAML:负责界面的布局。
CS:负责逻辑操作的编写。
简单来理解就是一个负责貌美如花,发号命令,另外一个负责去做,一个主外一个主内。
XAML和CS文件在编译器中是CS包含在XAML中但是人家是2个单独的文件。如下图:

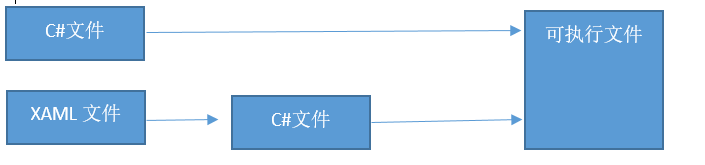
编译是将这2个文件融合:
4.那么是怎么融合的?
这个问题对于初学的我来说也是困扰。郁闷 ,我在阅读C#代码时候发现了

Partial 关键字,是个可扩展的类,相同的类名在同一个程序集下最终编译的时候会编译成一个整体,这不过现在一个是C#文件一个是XAML文件,其实通俗的讲可以将Mainwindow XAML 可以看做一个Mainwindow类。最终结果如下图所示:
编译器的工作就是将XAML=>>C#文件

2者之间如何保持联系 ?
<Window x:Class="WpfApp1.MainWindow"这句话就说明了,我在XAML中必须定义C#的类。描述了我的属性和哪一个Partial类联系在一起。
每一个窗口都需要一个构造函数如下:

那么这个构造函数做了什么事情,为什么需要构造函数?
通过进入InitializeComponent函数,发现这个函数里面做的事情很简单,就是将xaml文件读入进入后台。这样就建立了前台的UI和后台的代码部分的融合。
当然当我在XAML中也可以调用后台C#的代码:
例如: 我在C#中写了一个函数,我在XAML中也可以通过某一个事件去调用这个函数。即 后台代码可以被前台界面调用,这就是XAML的好处,利用XAML的可读性来描述UI界面,逻辑代码放置于C#中。

------------------------后期继续更新,欢迎大家一起相互学习探讨 ,作者会不断更新,有什么问题可以留言。
------------------------我始终相信一支独放不是春,万紫千红春满园。希望有更多优秀的小伙伴加入其中。
------------------------如果有写错的地方,欢迎大家指出来。
------------------------更新2022.12.25





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构