路飞学城07--课程详细页面和API接口、文件托管(七牛云)、支付宝支付
上节回顾
# 课程功能:免费课,实战课,轻课...
# 不同课程之间,字段可能不一样,差距还挺大,每个课程设计一个表
# 以实战课为例:
-课程分类表
-实战课表
-老师表
-章节表
-课时表
# 录入数据---》原生sql insert进去
# 需要写的接口
-所有课程分类接口
-查询所有课程接口
-排序
-过滤
-分页
今日内容
1 课程详情页前端(前端)
1.1 视频播放
# 视频播放功能
第三方插件:vue-video-player
# 使用步骤:
第一步:cnpm install vue-video-player
第二步:在main.js中引入
require('video.js/dist/video-js.css');
require('vue-video-player/src/custom-theme.css');
import VideoPlayer from 'vue-video-player'
Vue.use(VideoPlayer);
第三步:把静态资源(图片)放到assrts/img文件夹
enum.svg
chapter_playter.svg
cart_yellow.svg
1.2 课程详情组件 CourseDetail.vue
<template>
<div class="detail">
<Header/>
<div class="main">
<div class="course-info">
<div class="wrap-left">
<videoPlayer class="video-player vjs-custom-skin"
ref="videoPlayer"
:playsinline="true"
:options="playerOptions"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)">
</videoPlayer>
</div>
<div class="wrap-right">
<h3 class="course-name">{{course_info.name}}</h3>
<p class="data">{{course_info.students}}人在学 课程总时长:{{course_info.sections}}课时/{{course_info.pub_sections}}小时 难度:{{course_info.level_name}}</p>
<div class="sale-time">
<p class="sale-type">价格 <span class="original_price">¥{{course_info.price}}</span></p>
<p class="expire"></p>
</div>
<div class="buy">
<div class="buy-btn">
<button class="buy-now">立即购买</button>
<button class="free">免费试学</button>
</div>
<!--<div class="add-cart" @click="add_cart(course_info.id)">-->
<!--<img src="@/assets/img/cart-yellow.svg" alt="">加入购物车-->
<!--</div>-->
</div>
</div>
</div>
<div class="course-tab">
<ul class="tab-list">
<li :class="tabIndex==1?'active':''" @click="tabIndex=1">详情介绍</li>
<li :class="tabIndex==2?'active':''" @click="tabIndex=2">课程章节 <span :class="tabIndex!=2?'free':''">(试学)</span>
</li>
<li :class="tabIndex==3?'active':''" @click="tabIndex=3">用户评论</li>
<li :class="tabIndex==4?'active':''" @click="tabIndex=4">常见问题</li>
</ul>
</div>
<div class="course-content">
<div class="course-tab-list">
<div class="tab-item" v-if="tabIndex==1">
<div class="course-brief" v-html="course_info.brief_text"></div>
</div>
<div class="tab-item" v-if="tabIndex==2">
<div class="tab-item-title">
<p class="chapter">课程章节</p>
<p class="chapter-length">共{{course_chapters.length}}章 {{course_info.sections}}个课时</p>
</div>
<div class="chapter-item" v-for="chapter in course_chapters" :key="chapter.name">
<p class="chapter-title"><img src="@/assets/img/enum.svg" alt="">第{{chapter.chapter}}章·{{chapter.name}}
</p>
<ul class="section-list">
<li class="section-item" v-for="section in chapter.coursesections" :key="section.name">
<p class="name"><span class="index">{{chapter.chapter}}-{{section.orders}}</span>
{{section.name}}<span class="free" v-if="section.free_trail">免费</span></p>
<p class="time">{{section.duration}} <img src="@/assets/img/chapter-player.svg"></p>
<button class="try" v-if="section.free_trail">立即试学</button>
<button class="try" v-else>立即购买</button>
</li>
</ul>
</div>
</div>
<div class="tab-item" v-if="tabIndex==3">
用户评论
</div>
<div class="tab-item" v-if="tabIndex==4">
常见问题
</div>
</div>
<div class="course-side">
<div class="teacher-info">
<h4 class="side-title"><span>授课老师</span></h4>
<div class="teacher-content">
<div class="cont1">
<img :src="course_info.teacher.image">
<div class="name">
<p class="teacher-name">{{course_info.teacher.name}}
{{course_info.teacher.title}}</p>
<p class="teacher-title">{{course_info.teacher.signature}}</p>
</div>
</div>
<p class="narrative">{{course_info.teacher.brief}}</p>
</div>
</div>
</div>
</div>
</div>
<!--<Footer/>-->
</div>
</template>
<script>
import Header from "@/components/Header"
// import Footer from "@/components/Footer"
// 加载组件
import {videoPlayer} from 'vue-video-player';
export default {
name: "Detail",
data() {
return {
tabIndex: 2, // 当前选项卡显示的下标
course_id: 0, // 当前课程信息的ID
course_info: {
teacher: {},
}, // 课程信息
course_chapters: [], // 课程的章节课时列表
playerOptions: {
playbackRates: [0.7, 1.0, 1.5, 2.0],
aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
sources: [{ // 播放资源和资源格式
type: "video/mp4",
src: "http://r0sml1imn.hd-bkt.clouddn.com/%E8%87%B4%E5%91%BD%E8%AF%B1%E6%83%91.mp4" //你的视频地址(必填)
}],
}
}
},
created() {
this.get_course_id(); // 从上个页面传入
this.get_course_data(); //根据id获取课程详情
this.get_chapter(); // 获取课程章节
},
methods: {
onPlayerPlay() {
// 当视频播放时,执行的方法
console.log('视频开始播放')
},
onPlayerPause() {
// 当视频暂停播放时,执行的方法
console.log('视频暂停,可以打开广告了')
},
get_course_id() {
// 获取地址栏上面的课程ID
this.course_id = this.$route.params.pk
if (this.course_id < 1) {
let _this = this;
_this.$alert("对不起,当前视频不存在!", "警告", {
callback() {
_this.$router.go(-1);
}
});
}
},
get_course_data() {
// ajax请求课程信息
// http://127.0.0.1:8000/course/actual/pk
this.$http.get(`${this.$settings.base_url}course/actual/${this.course_id}/`).then(response => {
this.course_info = response.data;
console.log(this.course_info)
}).catch(() => {
this.$message({
message: "对不起,访问页面出错!请联系客服工作人员!"
});
})
},
get_chapter() {
// 获取当前课程对应的章节课时信息
// http://127.0.0.1:8000/course/chapters/?course=(pk)
this.$http.get(`${this.$settings.base_url}course/chapter/`, {
params: {
"course": this.course_id,
}
}).then(response => {
this.course_chapters = response.data;
}).catch(error => {
window.console.log(error.response);
})
},
},
components: {
Header,
// Footer,
videoPlayer, // 注册组件
}
}
</script>
<style scoped>
.main {
background: #fff;
padding-top: 30px;
}
.course-info {
width: 1200px;
margin: 0 auto;
overflow: hidden;
}
.wrap-left {
float: left;
width: 690px;
height: 388px;
background-color: #000;
}
.wrap-right {
float: left;
position: relative;
height: 388px;
}
.course-name {
font-size: 20px;
color: #333;
padding: 10px 23px;
letter-spacing: .45px;
}
.data {
padding-left: 23px;
padding-right: 23px;
padding-bottom: 16px;
font-size: 14px;
color: #9b9b9b;
}
.sale-time {
width: 464px;
background: #fa6240;
font-size: 14px;
color: #4a4a4a;
padding: 10px 23px;
overflow: hidden;
}
.sale-type {
font-size: 16px;
color: #fff;
letter-spacing: .36px;
float: left;
}
.sale-time .expire {
font-size: 14px;
color: #fff;
float: right;
}
.sale-time .expire .second {
width: 24px;
display: inline-block;
background: #fafafa;
color: #5e5e5e;
padding: 6px 0;
text-align: center;
}
.course-price {
background: #fff;
font-size: 14px;
color: #4a4a4a;
padding: 5px 23px;
}
.discount {
font-size: 26px;
color: #fa6240;
margin-left: 10px;
display: inline-block;
margin-bottom: -5px;
}
.original {
font-size: 14px;
color: #9b9b9b;
margin-left: 10px;
text-decoration: line-through;
}
.buy {
width: 464px;
padding: 0px 23px;
position: absolute;
left: 0;
bottom: 20px;
overflow: hidden;
}
.buy .buy-btn {
float: left;
}
.buy .buy-now {
width: 125px;
height: 40px;
border: 0;
background: #ffc210;
border-radius: 4px;
color: #fff;
cursor: pointer;
margin-right: 15px;
outline: none;
}
.buy .free {
width: 125px;
height: 40px;
border-radius: 4px;
cursor: pointer;
margin-right: 15px;
background: #fff;
color: #ffc210;
border: 1px solid #ffc210;
}
.add-cart {
float: right;
font-size: 14px;
color: #ffc210;
text-align: center;
cursor: pointer;
margin-top: 10px;
}
.add-cart img {
width: 20px;
height: 18px;
margin-right: 7px;
vertical-align: middle;
}
.course-tab {
width: 100%;
background: #fff;
margin-bottom: 30px;
box-shadow: 0 2px 4px 0 #f0f0f0;
}
.course-tab .tab-list {
width: 1200px;
margin: auto;
color: #4a4a4a;
overflow: hidden;
}
.tab-list li {
float: left;
margin-right: 15px;
padding: 26px 20px 16px;
font-size: 17px;
cursor: pointer;
}
.tab-list .active {
color: #ffc210;
border-bottom: 2px solid #ffc210;
}
.tab-list .free {
color: #fb7c55;
}
.course-content {
width: 1200px;
margin: 0 auto;
background: #FAFAFA;
overflow: hidden;
padding-bottom: 40px;
}
.course-tab-list {
width: 880px;
height: auto;
padding: 20px;
background: #fff;
float: left;
box-sizing: border-box;
overflow: hidden;
position: relative;
box-shadow: 0 2px 4px 0 #f0f0f0;
}
.tab-item {
width: 880px;
background: #fff;
padding-bottom: 20px;
box-shadow: 0 2px 4px 0 #f0f0f0;
}
.tab-item-title {
justify-content: space-between;
padding: 25px 20px 11px;
border-radius: 4px;
margin-bottom: 20px;
border-bottom: 1px solid #333;
border-bottom-color: rgba(51, 51, 51, .05);
overflow: hidden;
}
.chapter {
font-size: 17px;
color: #4a4a4a;
float: left;
}
.chapter-length {
float: right;
font-size: 14px;
color: #9b9b9b;
letter-spacing: .19px;
}
.chapter-title {
font-size: 16px;
color: #4a4a4a;
letter-spacing: .26px;
padding: 12px;
background: #eee;
border-radius: 2px;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
}
.chapter-title img {
width: 18px;
height: 18px;
margin-right: 7px;
vertical-align: middle;
}
.section-list {
padding: 0 20px;
}
.section-list .section-item {
padding: 15px 20px 15px 36px;
cursor: pointer;
justify-content: space-between;
position: relative;
overflow: hidden;
}
.section-item .name {
font-size: 14px;
color: #666;
float: left;
}
.section-item .index {
margin-right: 5px;
}
.section-item .free {
font-size: 12px;
color: #fff;
letter-spacing: .19px;
background: #ffc210;
border-radius: 100px;
padding: 1px 9px;
margin-left: 10px;
}
.section-item .time {
font-size: 14px;
color: #666;
letter-spacing: .23px;
opacity: 1;
transition: all .15s ease-in-out;
float: right;
}
.section-item .time img {
width: 18px;
height: 18px;
margin-left: 15px;
vertical-align: text-bottom;
}
.section-item .try {
width: 86px;
height: 28px;
background: #ffc210;
border-radius: 4px;
font-size: 14px;
color: #fff;
position: absolute;
right: 20px;
top: 10px;
opacity: 0;
transition: all .2s ease-in-out;
cursor: pointer;
outline: none;
border: none;
}
.section-item:hover {
background: #fcf7ef;
box-shadow: 0 0 0 0 #f3f3f3;
}
.section-item:hover .name {
color: #333;
}
.section-item:hover .try {
opacity: 1;
}
.course-side {
width: 300px;
height: auto;
margin-left: 20px;
float: right;
}
.teacher-info {
background: #fff;
margin-bottom: 20px;
box-shadow: 0 2px 4px 0 #f0f0f0;
}
.side-title {
font-weight: normal;
font-size: 17px;
color: #4a4a4a;
padding: 18px 14px;
border-bottom: 1px solid #333;
border-bottom-color: rgba(51, 51, 51, .05);
}
.side-title span {
display: inline-block;
border-left: 2px solid #ffc210;
padding-left: 12px;
}
.teacher-content {
padding: 30px 20px;
box-sizing: border-box;
}
.teacher-content .cont1 {
margin-bottom: 12px;
overflow: hidden;
}
.teacher-content .cont1 img {
width: 54px;
height: 54px;
margin-right: 12px;
float: left;
}
.teacher-content .cont1 .name {
float: right;
}
.teacher-content .cont1 .teacher-name {
width: 188px;
font-size: 16px;
color: #4a4a4a;
padding-bottom: 4px;
}
.teacher-content .cont1 .teacher-title {
width: 188px;
font-size: 13px;
color: #9b9b9b;
white-space: nowrap;
}
.teacher-content .narrative {
font-size: 14px;
color: #666;
line-height: 24px;
}
</style>
1.3 前端路由跳转
# 前端路由跳转
# 在html中
<router-link to='/detail'>点我看美女</router-link>
# 在js中
this.$router.push('/detail')
this.$router.go(-1) # -1 表示后退到上个页面
# 方式一:前端路由跳转时,携带参数 '/course/detail/4'
-router/index.js中
{
path: '/course/detail/:pk',
name: 'CourseDetail',
component: CourseDetail
},
-在路由跳转中-传递参数
<router-link to='/course/detail/4'>点我看美女</router-link>
-在详情页面中-获取参数
-this.$route.params.pk # 就拿到4
# 方式二:前端路由跳转时,携带参数 '/course/detail/?pk=4'
-router.js中
{
path: '/course/detail/',
name: 'CourseDetail',
component: CourseDetail
},
-在路由跳转中-传递参数
<router-link to='/course/detail/?pk=4'>点我看美女</router-link>
-在详情页面中-获取参数
-this.$route.query.pk # 就拿到4
# 前端this.$router 和this.$route的区别
-this.$router 是路由对象,能够实现路由的跳转
-this.$router.push('/home')
-this.$router.go(-1) # -1 表示后退到上个页面
-this.$route 是当前路径对象,能够获取当前路径的一些参数
2 课程详情后台
视图类
# 根据id查询课程详情接口
# 查询所有和查询单个接口,用一个视图即可 # 就可以 /actual/'课程id' get获取单一课程
# 直接在获取所有课程接口中,继承RetrieveModelMixin
class CourseViewSet(GenericViewSet, ListModelMixin, RetrieveModelMixin):
# 根据课程id,查询该课程所有的章节(章节中带课时)接口
-查询所有课程章节,带根据课程id过滤
class CourseChapterViewSet(GenericViewSet, ListModelMixin):
queryset = CourseChapter.objects.all().filter(is_show=True, is_delete=False).order_by('orders')
serializer_class = CourseChapterSerializer
# 根据课程过滤功能
filter_backends = [DjangoFilterBackend]
filter_fields = ['course']
序列化类
# 课时序列化类
class CourseSectionSerializer(serializers.ModelSerializer):
class Meta:
model = CourseSection
fields = ['id', 'name', 'section_type_name', 'section_link', 'duration', 'free_trail']
# 章节序列化类
class CourseChapterSerializer(serializers.ModelSerializer):
# 把当前章节下所有课时拿出来(三种方式)
# 子序列化:字段名必须是外键关系的字段名(通过章节获取课时是反向,故就是related_name的值;正向就是字段名),不然就找不到该属性 *******
# course_sections = ... # 报错
coursesections = CourseSectionSerializer(many=True)
class Meta:
model = CourseChapter
fields = ['id', 'name', 'summary', 'pub_date', 'coursesections']
路由
# api/v1/course/actual/ ---->get请求就能获取所有课程
# api/v1/course/actual/'课程id' ---->get请求就能获取单一课程
router.register('actual',views.CourseViewSet,'actual')
# api/v1/course/chapter/?course='课程id' ---->get请求就能获取所有课程的章节,需要带通过课程id过滤功能
router.register('chapter',views.CourseChapterViewSet,'chapter')
3 视频托管
视频播放,可以放本地服务器(后台/media文件夹),但消耗资源带宽和硬盘,也不易维护
# 常见的文件/图片存储方案:
方案一:使用nginx搭建图片服务器
方案二:使用开源的分布式文件存储系统,例如Fastdfs、HDFS等
方案三:使用云存储,例如阿里云、七牛云等
# 第三方视频托管:把视频放在第三方,消耗第三方的资源,我们只需要付钱就可以了
# 第三方文件服务器
-阿里oss
-七牛云(国内go语言推崇者)
-腾讯
-...
# 大规模公司,不用第三方(自建文件存储) --分布式文件存储
-ceph # 大型文件存储
-Fastdfs(我给你搭一个,你用我的) # 小型文件存储
-https://zhuanlan.zhihu.com/p/372286804
-minio(自己搭在云服务器上) # 小型文件存储
-go-fastdfs
-...
# 七牛云--注册账号、实名认证--新建存储空间
3.1 七牛云 上传文件-python.sdk
from qiniu import Auth, put_file, etag
import qiniu.config
# 需要填写你的 Access Key 和 Secret Key
access_key = ''
secret_key = ''
# 构建鉴权对象
q = Auth(access_key, secret_key)
# 要上传的空间
bucket_name = 'lqz'
# 上传后保存的文件名
key = '致命诱惑1.mp4'
# 生成上传 Token,可以指定过期时间等
token = q.upload_token(bucket_name, key, 3600)
# 要上传文件的本地路径
localfile = './致命诱惑.mp4'
ret, info = put_file(token, key, localfile, version='v2')
print(info)
# 公开空间,直接获取文件的外链地址
# 私有空间,需要下载获取文件的外链地址
3.2 七牛云 私有空间 获取文件外链地址-python.sdk
# 获取私有空间文件地址下载
import requests
from qiniu import Auth
access_key = '6xqCZFAOkEGRttd5xqqg2fYyF5rmokO6-QDFJGjy'
secret_key = 'jW5jjym9nAb4-pR2o0LAoxqU_6w2DTTPlT1Ys7bc'
bucket_domain = 'r8x65c9xr.hn-bkt.clouddn.com' # 存储空间的域名
key = 'python学习.mp4' # 文件名
q = Auth(access_key, secret_key)
# 有两种方式构造base_url的形式
# base_url = 'http://%s/%s' % (bucket_domain, key)
# 或者直接输入url的方式下载
# base_url = 'http://domain/key'
base_url = 'http//r8x65c9xr.hn-bkt.clouddn.com/python学习.mp4'
# 可以设置token过期时间
private_url = q.private_download_url(base_url, expires=3600)
print(private_url)
r = requests.get(private_url)
4 搜索导航栏(前端)
Header.vue
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" alt="">
</router-link>
</li>
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span>
</li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span>
</li>
<li class="ele">
<span @click="goPage('/employment-course')"
:class="{active: url_path === '/employment-course'}">轻课</span>
</li>
</ul>
<div class="right-part">
<div v-if="!token">
<span @click="put_login">登录</span>
<span class="line">|</span>
<span @click="put_register">注册</span>
</div>
<div v-else>
<span>{{username}}</span>
<span class="line">|</span>
<span @click="logout">注销</span>
</div>
</div>
<form class="search">
<div class="tips" v-if="is_search_tip">
<span @click="search_action('Python')">Python</span>
<span @click="search_action('Linux')">Linux</span>
</div>
<input type="text" :placeholder="search_placeholder" @focus="on_search" @blur="off_search"
v-model="search_word">
<button type="button" class="glyphicon glyphicon-search" @click="search_action(search_word)"></button>
</form>
<Login v-if="is_login" @close="close_login" @go="put_register"></Login>
<Register v-if="is_register" @close="close_register" @go="put_login"></Register>
</div>
</div>
</template>
<script>
import Login from "./Login";
import Register from "./Register";
export default {
name: "Header",
data() {
return {
url_path: sessionStorage.url_path || '/',
is_login: false,
is_register: false,
token: '',
username: '',
// 搜索相关变量
is_search_tip: true,
search_placeholder: '',
search_word: ''
}
},
methods: {
goPage(url_path) {
// 已经是当前路由就没有必要重新跳转
if (this.url_path !== url_path) {
this.$router.push(url_path);
}
sessionStorage.url_path = url_path;
},
put_login() {
this.is_login = true;
this.is_register = false;
},
put_register() {
this.is_login = false;
this.is_register = true;
},
close_login() {
this.is_login = false;
this.token = this.$cookies.get('token')
this.username = this.$cookies.get('username')
},
close_register() {
this.is_register = false;
},
logout() {
this.$cookies.remove('token')
this.$cookies.remove('username')
this.token = ''
this.username = ''
},
// 搜索相关方法
search_action(search_word) {
if (!search_word) {
this.$message('请输入要搜索的内容');
return
}
if (search_word !== this.$route.query.word) {
this.$router.push(`/course/search?word=${search_word}`); // 试试 /search/?word=
}
this.search_word = '';
},
on_search() {
this.search_placeholder = '请输入想搜索的课程';
this.is_search_tip = false;
},
off_search() {
this.search_placeholder = '';
this.is_search_tip = true;
},
},
created() {
// 前端存数据的地方:cookie中:过期时间,借助第三方, sessionStorage:临时存储,页面关闭就没了 localStorage:永久存储,除非客户清理
// sessionStorage.name = 'lqz';
// localStorage.age='19'
sessionStorage.url_path = this.$route.path; // this.$route.path是当前路径
this.url_path = this.$route.path;
// 取token和username
this.token = this.$cookies.get('token')
this.username = this.$cookies.get('username')
},
components: {
Login,
Register
}
}
</script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
.search {
float: right;
position: relative;
margin-top: 22px;
margin-right: 10px;
}
.search input, .search button {
border: none;
outline: none;
background-color: white;
}
.search input {
border-bottom: 1px solid #eeeeee;
}
.search input:focus {
border-bottom-color: orange;
}
.search input:focus + button {
color: orange;
}
.search .tips {
position: absolute;
bottom: 3px;
left: 0;
}
.search .tips span {
border-radius: 11px;
background-color: #eee;
line-height: 22px;
display: inline-block;
padding: 0 7px;
margin-right: 3px;
cursor: pointer;
color: #aaa;
font-size: 14px;
}
.search .tips span:hover {
color: orange;
}
</style>
5 搜索接口
视图类
# 搜索接口
class CourseSearchViewSet(GenericViewSet, ListModelMixin, RetrieveModelMixin):
queryset = Course.objects.all().filter(is_delete=False, is_show=True).order_by('orders')
serializer_class = CourseSerializer
# 带分页
pagination_class = CommonPageNumberPagination
# 搜索,按名字模糊搜索,或者按介绍搜索
filter_backends = [SearchFilter]
search_fields = ['name', 'brief']
# 如果想全文检索----》只要在brief中有关键字,就能搜索出来---》类似于百度
# 如果使用mysql的like搜索,数据量越大,速度越慢 (drf 内置过滤类就是 like模糊匹配)
# 后期咱们需要使用专业的搜索引擎---》Elasticsearch:分布式全文检索引擎
# 如果这个搜索接口,返回多种课程,需要重写list,并重新拼接返回的数据json对象
# [{},{},{}]--->{'actual_course':[],'free_course':[],'lite_course':[]}
# 思路:继承apiview, 自己分别获取三个表的实例对象,然后通过三个对应的序列化类,得到数据,然后再按格式封装返回
# def get(self, request, *args, **kwargs):
# # 只返回了实战课,后期有免费,轻课,一次性返回
# actual = models.Course.objects.filter(is_delete=False, is_show=True).order_by('orders').all()
# actual_ser = serializer.CourseSerializer(actual, many=True)
# res={'actual_course':actual_ser.data ,'free_course':[],'lite_course':[]}
# return Response(data=res)
路由
# api/v1/course/search/?word=='' ---->get请求就能搜索课程(正常情况,实战课,免费课,轻课)
router.register('search',views.CourseSearchViewSet,'search')
6 搜索页面(前端)
<template>
<div class="search-course course">
<Header/>
<!-- 课程列表 -->
<div class="main">
<div v-if="course_list.length > 0" class="course-list">
<div class="course-item" v-for="course in course_list" :key="course.name">
<div class="course-image">
<img :src="course.course_img" alt="">
</div>
<div class="course-info">
<h3>
<router-link :to="'/free/detail/'+course.id">{{course.name}}</router-link>
<span><img src="@/assets/img/avatar1.svg" alt="">{{course.students}}人已加入学习</span></h3>
<p class="teather-info">
{{course.teacher.name}} {{course.teacher.title}} {{course.teacher.signature}}
<span v-if="course.sections>course.pub_sections">共{{course.sections}}课时/已更新{{course.pub_sections}}课时</span>
<span v-else>共{{course.sections}}课时/更新完成</span>
</p>
<ul class="section-list">
<li v-for="(section, key) in course.section_list" :key="section.name"><span
class="section-title">0{{key+1}} | {{section.name}}</span>
<span class="free" v-if="section.free_trail">免费</span></li>
</ul>
<div class="pay-box">
<div v-if="course.discount_type">
<span class="discount-type">{{course.discount_type}}</span>
<span class="discount-price">¥{{course.real_price}}元</span>
<span class="original-price">原价:{{course.price}}元</span>
</div>
<span v-else class="discount-price">¥{{course.price}}元</span>
<span class="buy-now">立即购买</span>
</div>
</div>
</div>
</div>
<div v-else style="text-align: center; line-height: 60px">
没有搜索结果
</div>
<div class="course_pagination block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page.sync="filter.page"
:page-sizes="[2, 3, 5, 10]"
:page-size="filter.page_size"
layout="sizes, prev, pager, next"
:total="course_total">
</el-pagination>
</div>
</div>
</div>
</template>
<script>
import Header from '../components/Header'
export default {
name: "SearchCourse",
components: {
Header,
},
data() {
return {
course_list: [],
course_total: 0,
filter: {
page_size: 10,
page: 1,
search: '',
}
}
},
created() {
this.get_course()
},
watch: {
'$route.query' () {
this.get_course()
}
},
methods: {
handleSizeChange(val) {
// 每页数据量发生变化时执行的方法
this.filter.page = 1;
this.filter.page_size = val;
},
handleCurrentChange(val) {
// 页码发生变化时执行的方法
this.filter.page = val;
},
get_course() {
// 获取搜索的关键字
this.filter.search = this.$route.query.word || this.$route.query.wd;
// 获取课程列表信息
this.$http.get(`${this.$settings.base_url}course/search/`, {
params: this.filter
}).then(response => {
// 如果后台不分页,数据在response.data中;如果后台分页,数据在response.data.results中
this.course_list = response.data.results;
this.course_total = response.data.count;
}).catch(() => {
this.$message({
message: "获取课程信息有误,请联系客服工作人员"
})
})
}
}
}
</script>
<style scoped>
.course {
background: #f6f6f6;
}
.course .main {
width: 1100px;
margin: 35px auto 0;
}
.course .condition {
margin-bottom: 35px;
padding: 25px 30px 25px 20px;
background: #fff;
border-radius: 4px;
box-shadow: 0 2px 4px 0 #f0f0f0;
}
.course .cate-list {
border-bottom: 1px solid #333;
border-bottom-color: rgba(51, 51, 51, .05);
padding-bottom: 18px;
margin-bottom: 17px;
}
.course .cate-list::after {
content: "";
display: block;
clear: both;
}
.course .cate-list li {
float: left;
font-size: 16px;
padding: 6px 15px;
line-height: 16px;
margin-left: 14px;
position: relative;
transition: all .3s ease;
cursor: pointer;
color: #4a4a4a;
border: 1px solid transparent; /* transparent 透明 */
}
.course .cate-list .title {
color: #888;
margin-left: 0;
letter-spacing: .36px;
padding: 0;
line-height: 28px;
}
.course .cate-list .this {
color: #ffc210;
border: 1px solid #ffc210 !important;
border-radius: 30px;
}
.course .ordering::after {
content: "";
display: block;
clear: both;
}
.course .ordering ul {
float: left;
}
.course .ordering ul::after {
content: "";
display: block;
clear: both;
}
.course .ordering .condition-result {
float: right;
font-size: 14px;
color: #9b9b9b;
line-height: 28px;
}
.course .ordering ul li {
float: left;
padding: 6px 15px;
line-height: 16px;
margin-left: 14px;
position: relative;
transition: all .3s ease;
cursor: pointer;
color: #4a4a4a;
}
.course .ordering .title {
font-size: 16px;
color: #888;
letter-spacing: .36px;
margin-left: 0;
padding: 0;
line-height: 28px;
}
.course .ordering .this {
color: #ffc210;
}
.course .ordering .price {
position: relative;
}
.course .ordering .price::before,
.course .ordering .price::after {
cursor: pointer;
content: "";
display: block;
width: 0px;
height: 0px;
border: 5px solid transparent;
position: absolute;
right: 0;
}
.course .ordering .price::before {
border-bottom: 5px solid #aaa;
margin-bottom: 2px;
top: 2px;
}
.course .ordering .price::after {
border-top: 5px solid #aaa;
bottom: 2px;
}
.course .ordering .price_up::before {
border-bottom-color: #ffc210;
}
.course .ordering .price_down::after {
border-top-color: #ffc210;
}
.course .course-item:hover {
box-shadow: 4px 6px 16px rgba(0, 0, 0, .5);
}
.course .course-item {
width: 1100px;
background: #fff;
padding: 20px 30px 20px 20px;
margin-bottom: 35px;
border-radius: 2px;
cursor: pointer;
box-shadow: 2px 3px 16px rgba(0, 0, 0, .1);
/* css3.0 过渡动画 hover 事件操作 */
transition: all .2s ease;
}
.course .course-item::after {
content: "";
display: block;
clear: both;
}
/* 顶级元素 父级元素 当前元素{} */
.course .course-item .course-image {
float: left;
width: 423px;
height: 210px;
margin-right: 30px;
}
.course .course-item .course-image img {
max-width: 100%;
max-height: 210px;
}
.course .course-item .course-info {
float: left;
width: 596px;
}
.course-item .course-info h3 a {
font-size: 26px;
color: #333;
font-weight: normal;
margin-bottom: 8px;
}
.course-item .course-info h3 span {
font-size: 14px;
color: #9b9b9b;
float: right;
margin-top: 14px;
}
.course-item .course-info h3 span img {
width: 11px;
height: auto;
margin-right: 7px;
}
.course-item .course-info .teather-info {
font-size: 14px;
color: #9b9b9b;
margin-bottom: 14px;
padding-bottom: 14px;
border-bottom: 1px solid #333;
border-bottom-color: rgba(51, 51, 51, .05);
}
.course-item .course-info .teather-info span {
float: right;
}
.course-item .section-list::after {
content: "";
display: block;
clear: both;
}
.course-item .section-list li {
float: left;
width: 44%;
font-size: 14px;
color: #666;
padding-left: 22px;
/* background: url("路径") 是否平铺 x轴位置 y轴位置 */
background: url("/src/assets/img/play-icon-gray.svg") no-repeat left 4px;
margin-bottom: 15px;
}
.course-item .section-list li .section-title {
/* 以下3句,文本内容过多,会自动隐藏,并显示省略符号 */
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
display: inline-block;
max-width: 200px;
}
.course-item .section-list li:hover {
background-image: url("/src/assets/img/play-icon-yellow.svg");
color: #ffc210;
}
.course-item .section-list li .free {
width: 34px;
height: 20px;
color: #fd7b4d;
vertical-align: super;
margin-left: 10px;
border: 1px solid #fd7b4d;
border-radius: 2px;
text-align: center;
font-size: 13px;
white-space: nowrap;
}
.course-item .section-list li:hover .free {
color: #ffc210;
border-color: #ffc210;
}
.course-item {
position: relative;
}
.course-item .pay-box {
position: absolute;
bottom: 20px;
width: 600px;
}
.course-item .pay-box::after {
content: "";
display: block;
clear: both;
}
.course-item .pay-box .discount-type {
padding: 6px 10px;
font-size: 16px;
color: #fff;
text-align: center;
margin-right: 8px;
background: #fa6240;
border: 1px solid #fa6240;
border-radius: 10px 0 10px 0;
float: left;
}
.course-item .pay-box .discount-price {
font-size: 24px;
color: #fa6240;
float: left;
}
.course-item .pay-box .original-price {
text-decoration: line-through;
font-size: 14px;
color: #9b9b9b;
margin-left: 10px;
float: left;
margin-top: 10px;
}
.course-item .pay-box .buy-now {
width: 120px;
height: 38px;
background: transparent;
color: #fa6240;
font-size: 16px;
border: 1px solid #fd7b4d;
border-radius: 3px;
transition: all .2s ease-in-out;
float: right;
text-align: center;
line-height: 38px;
position: absolute;
right: 0;
bottom: 5px;
}
.course-item .pay-box .buy-now:hover {
color: #fff;
background: #ffc210;
border: 1px solid #ffc210;
}
.course .course_pagination {
margin-bottom: 60px;
text-align: center;
}
</style>
7 支付宝支付介绍
# 购买课程,付款
# 支付宝支付,微信支持,银联支付
支付宝--开放平台--文档--网页&移动应用--开放能力--支付能力--电脑网站支付
https://opendocs.alipay.com/open/270/106291
# 申请使用支付宝支付,需要有商户号(用户把钱付款到你的商户号中)
-收手续费
-商户号要申请,需要有公司的营业执照(不需要营业执照也可以申请--》笔记)
-需要商户号,公钥,私钥
-开发测试阶段,使用沙箱环境(测试环境)---》钱都是假的,可以无限花钱
# 支付宝沙箱环境
-https://openhome.alipay.com/platform/appDaily.htm?tab=info
-实名认证一下---》看到沙箱环境
-下载app后(能看到9000多万现金)
-账号:bfxtlv8393@sandbox.com
-密码:111111
-支付密码:111111
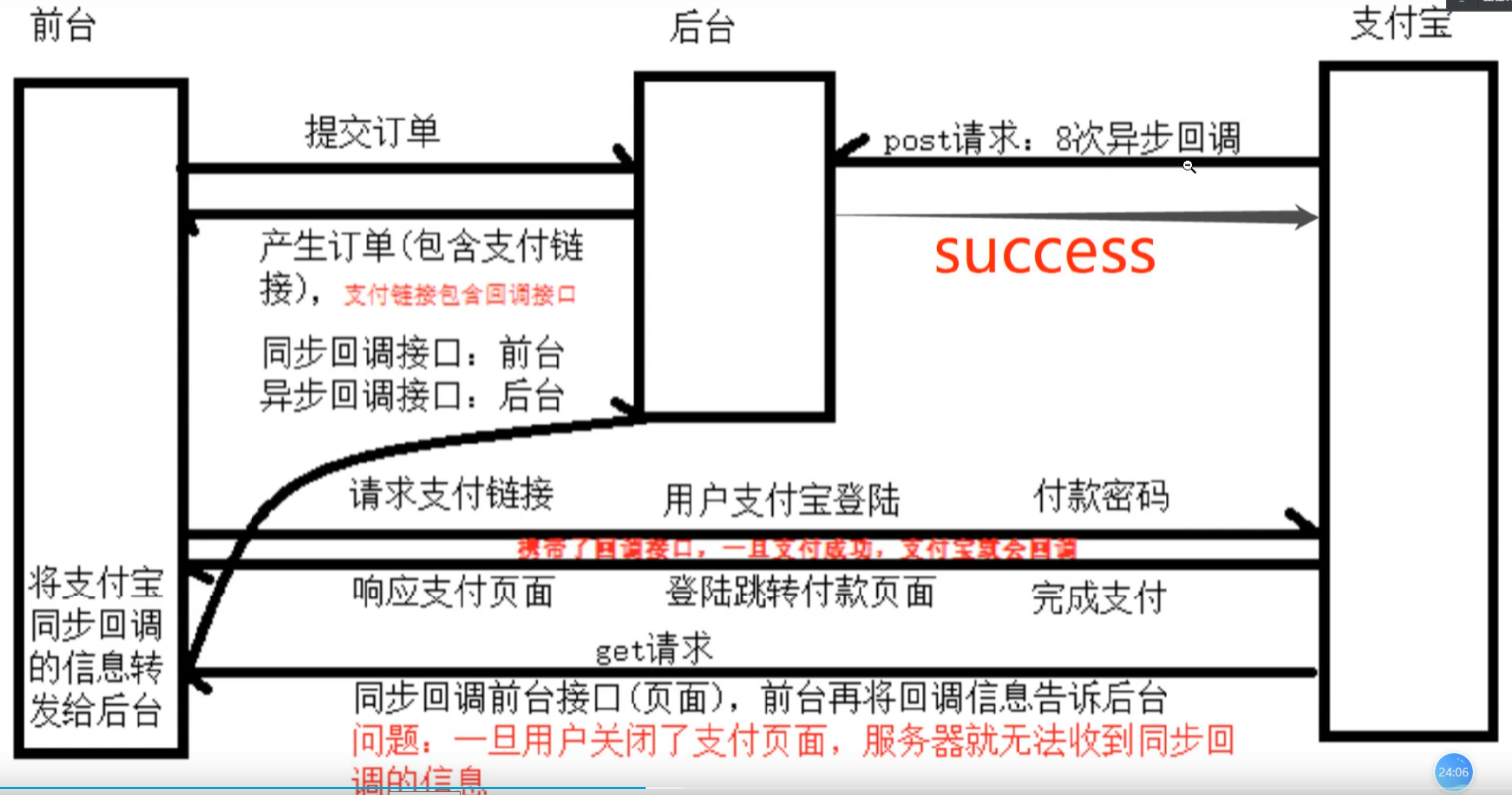
# 支付宝支付的流程
项目网站点击
----》立即购买
----》跳转到支付宝支付页面
----》手机扫码(手动输入用户名密码),把钱付给了支付宝(你的商户中)
----》跳转回项目网站支付成功页面 # 支付宝会携带订单号 回调项目地址,项目后台通过订单号,修改订单状态即可(从待支付修改为已支付)
# 支付宝支付的开发流程
-前端点击立即购买(需要登录)
-调项目的下单接口---》生成订单(订单状态是待支付),并返回支付连接
-前端拿到支付连接---》跳转到支付连接(支付宝地址)
-用户付款完成后,支付宝会回调到项目前端(get回调)---》项目前端显示支付成功
-支付宝还有一个post回调---》项目需要配合一个接口---》修改订单状态(已支付)
# 咱们要写的接口
-下单接口
-支付宝的post回调接口
-前端支付成功回调接口(不着急)
# 支付宝官方提供了:API和SDK(官方有python,但分什么服务端和客户端,难搞)
-第三方封装了SDK # python-alipay-sdk
-下载,生成支付连接
-生成公钥和私钥(https://opendocs.alipay.com/open/291/105971)
-公钥
-私钥
-支付宝公钥 # 是通过公钥在支付宝网站上配置生成的
-使用私钥和支付宝公钥(***********)
# 支付demo
from alipay import AliPay
from alipay.utils import AliPayConfig
# 应用私钥字符串
app_private_key_string = open("./sy").read()
# 支付宝公钥字符串
alipay_public_key_string = open("./zfbgy").read()
# 字符串的格式如下:特定的开头和结尾
# app_private_key_string = """
# -----BEGIN RSA PRIVATE KEY-----
# base64 encoded content
# -----END RSA PRIVATE KEY-----
# """
# alipay_public_key_string = """
# -----BEGIN PUBLIC KEY-----
# base64 encoded content
# -----END PUBLIC KEY-----
# """
alipay = AliPay(
appid="2021000119643053", # 商户号中的APPID
app_notify_url=None, # 回调地址
app_private_key_string=app_private_key_string,
alipay_public_key_string=alipay_public_key_string, # 支付宝的公钥,验证支付宝回传消息使用,不是你自己的公钥
sign_type="RSA2", # RSA or RSA2 秘钥类型
debug=True, # False by default 是否调试模式
verbose=False, # useful for debugging 用于调试模式,详细信息
config=AliPayConfig(timeout=15) # optional, request timeout 可选 请求超时设置
)
res=alipay.api_alipay_trade_page_pay(
subject='萎靡内衣',
out_trade_no='1000101010103',
total_amount=float(9999), # 只有生成支付宝链接时,不能用Decimal 官方文档显示:必须是浮点型,且大于0.01
return_url='http://192.168.12.126:8081/actual-course', # get回调
notify_url='http://192.168.12.126:8081/actual-course', # post回调
)
print('https://openapi.alipaydev.com/gateway.do?'+res)

分类:
Django分离项目--路飞学城



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构