1.vue脚手架
# 脚手架的含义:就是一个写好空模板的vue框架,我们只需填写自己的内容即可
# node的安装,官方下载,一路下一步
-node === python
-npm === pip
# 使用npm安装第三方模块,速度慢一些,换成淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 以后用cmpm代替npm的使用
# 安装脚手架:
cnpm install -g @vue/cli (-g 是全局安装的意思)
# 创建vue项目
vue create 项目名
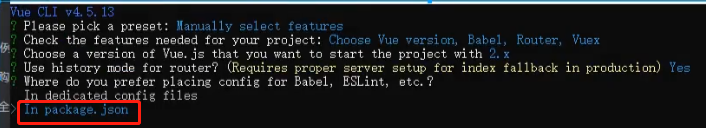
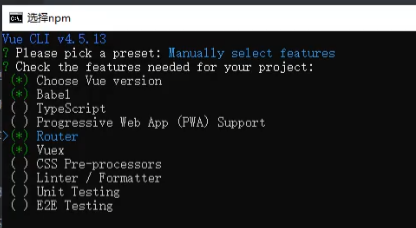
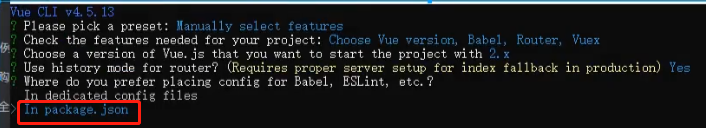
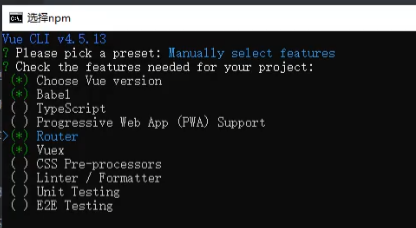
# 选择-自定义创建项目
-Choose Vue version 选择版本
-Babel 语法兼容
-Router 路由(常用)
-Vuex 状态管理器
选项由空格选中
-选择 In.package.json
# 图形化界面创建vue项目
vue ui



2.vue脚手架的使用
1.vue-cli项目目录介绍
mysecondvue # 项目名
-node_modules # 项目的依赖包 (类似于venv文件夹),可以删掉,给别人发一定要删除(很大,且别人没法用)
-public # 文件夹
-favicon.ico # 网站标题前的小图标
-index.html # 整个网站的index页面,单页面开发
-src # 文件夹
-assets # 网站的静态文件和资源
-components # 一堆组件,小组件
-HelloWorld.vue # 自定义的组件
-router # vue-router相关
-index.js # js文件(类似python的__init__)
-store # vuex相关(存储变量的,浅学不用了解)
-views # 一堆组件,页面组件
-Home.vue # 页面组件
-App.vue # 根组件
-main.js # 整个项目的入口 (类似settings.py)
-.gitignore # git相关,目前无用
-babel.config.js # 不用管
-package.json # 项目依赖的包,类似于 requirments.txt
# 后期node_modules删除了,就依赖于这个文件安装模块 npm install
-README.md # 关于项目的介绍
# 以后写代码,都在src写,其它地方一般不动
2.新建组件,使用组件
# 以后写vue的项目,就是创建组件 编写
-每个组件都有三部分
<template> 写html内容,原来组件的template </template>
<script> js,data,methods,created等 </script>
<style> 样式 </style>
# 页面组件的使用步骤
-新建一个 xx.vue,默认生成了三部分
-在<template>写html,学的vue的插值,指令,事件...
-在<script>写js,学的data,methods...
-在<style>中写样式,之前学的css
-想访问某个路径,就能够显示这个页面组件
在router--->index.js文件中
-1.导入组件
import 起个名字 from '../views/UserDetail.vue'
-2.注册路由
在const routes = []数组中加对象
{
path: '/', # 访问的路径
name: 'Home', # 对象名字
component: Home # 导入的组件对象
}
# 小组件的使用步骤
-新建一个 xx.vue,默认生成了三部分
-在<template>写html,学的vue的插值,指令,事件...
-在<script>写js,学的data,methods...
-在<style scoped>中写样式,之前学的css
# style 一般加上 scoped 属性,表示css只对当前组件生效
-想在页面组件中使用
在页面组件的 script标签 中
-1.导入:import HelloWorld from "../components/HelloWorld";
-2.注册:
export default {
data(){},
components:{ // 自定义了一个局部组件
'HelloWorld':HelloWorld
}
}
-3.使用:在页面组件的<template>中就使用这个小组件,自定义属性...
3.vue-router的使用
# 以后只需要在router---index.js中复制粘贴
在const routes = []数组中加对象
{
path: '/', # 访问的路径
name: 'Home', # 对象名字
component: Home # 导入的组件对象
}
3.1 前端路由跳转
# 前端路由跳转
# 在html中
<router-link to='/detail'>点我看美女</router-link>
# 在js中
this.$router.push('/detail')
this.$router.go(-1) # -1 表示后退到上个页面
# 方式一:前端路由跳转时,携带参数 '/course/detail/4'
-router/index.js中
{
path: '/course/detail/:pk',
name: 'CourseDetail',
component: CourseDetail
},
-在路由跳转中-传递参数
<router-link to='/course/detail/4'>点我看美女</router-link>
-在详情页面中-获取参数
-this.$route.params.pk # 就拿到4
# 方式二:前端路由跳转时,携带参数 '/course/detail/?pk=4'
-router.js中
{
path: '/course/detail/',
name: 'CourseDetail',
component: CourseDetail
},
-在路由跳转中-传递参数
<router-link to='/course/detail/?pk=4'>点我看美女</router-link>
-在详情页面中-获取参数
-this.$route.query.pk # 就拿到4
# 前端this.$router 和this.$route的区别
-this.$router 是路由对象,能够实现路由的跳转
-this.$router.push('/home')
-this.$router.go(-1) # -1 表示后退到上个页面
-this.$route 是当前路径对象,能够获取当前路径的一些参数
4.导入导出语法(es6)
# 导出,新建一个js,定义变量,方法,
-使用:export default { 对象 }
# 导入,在任意js中,根据路径导入
-import utils from '../utils' //utils就是刚刚导出的对象
# 若是名字叫 index.js 导入时到文件夹就可以了;其他名字时,就写上文件名
-使用:utils.add(2,3)
// 导出
const name = 'lqz'
let age = 10
function add(a, b) {
console.log(age)
return a + b
}
export default {
'name': name,
'add': add
}
// 导入
import utils from '../utils' // utils就是刚刚导出的对象
let res=utils.add(1,2,)
5.bootstrap& jquery的使用
# 1 执行两条命令,安装
cnpm install jquery -S (-S 表示对当前目录生效)
cnpm install bootstrap@3 -S
# 2 配置jQuery:在项目根路径新建 vue.config.js
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
# 3 配置bootstrap:在main.js中写代码
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
# 4 bootstrap使用: template中写bootstrap的样式即可
# 5 jQuery使用:在js中使用 jQuery的ajax 但是不要用,应该使用axios的
$.ajax({
url: 'http://127.0.0.1:5000/',
type: 'get',
success:(res)=> {
console.log(res)
}
})
6.第三方组件库的使用
### 新---热门组件库
# 1 使用第三方插件
https://github.com/vuejs/awesome-vue#components--libraries
集合了来自社区贡献的数以千计的插件和库。
# 2 使用第三方UI框架
饿了么UED团队推出的vue 前端框架:
# PC框架:
(element UI , iview)
element UI 官网:http://element.eleme.io/
element UI github:https://github.com/ElemeFE/element
# 移动端框架:
(mint UI)
mint UI官网:https://mint-ui.github.io/docs/
mint UI github:https://github.com/ElemeFE/mint-ui
# web端(pc端):elementui,iview
# 小程序,安卓:uni-app + vant(ui组件库)
# elementui的使用
参考 官方文档:https://element.eleme.cn/#/zh-CN
# 1.安装
cnpm install element-ui -S
# 2.完整引入 (也可以只引入部分组件)
在 main.js 中写入以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
7.axios的使用
# 1 安装
cnpm install axios -S
# 2 直接使用
import http from 'axios'
http.get().then(res=>{})
# 3 每次使用时,都要先导入 很麻烦,故可将配置全局Vue中
main.js文件中:
// 向Vue的原型中 放 属性为$http,值为:axios
import axios from 'axios'
Vue.prototype.$http=axios
使用:
this.$http.get().then(res=>{})
8.关于静态文件的引入
8.1 require形式引入
<template>
<div style="margin:100px">
<div>
<img :src="cat" alt="猫咪"> // 图片src
</div>
</div>
</template>
<script>
export default {
data () {
return {
cat: require('../assets/images/cat.jpg'), // require转换一下图片地址
}
}
}
</script>
# 注意:require编译可能找到对应的图片地址
let url = "@/assets/images/logo.png"
require(url) //报错
let url = "logo.png"
require("@/assets/images/" + url); //正确
# 故尽可能详细的指定 require 中的路径,然后拼接静态资源文件名变量
8.2 import形式引入
1. import引入图片
2. data中注册一下引入的图片名称
3. 模板中直接引用名称
<template>
<div style="margin:100px">
<div>
<img :src="cute" alt="小可爱"> // img地址
</div>
</div>
</template>
<script>
import cute from '../assets/images/cute.jpg' // import引入
export default {
data () {
return {
cute // data中注册图片
}
}
}
</script>
9.vue项目编译
就是把vue项目 用 webpack 编译成 纯HTML、CSS、JS的静态文件,就去服务器上部署前端项目
# 命令行中执行: npm run bulid
# 编译结果:在项目路径下的dist文件夹 :html、css、js





 浙公网安备 33010602011771号
浙公网安备 33010602011771号