CSS
1.CSS简介
层叠样式表:就是给HTML标签添加样式的,让它变的更加的好看
# 注释
/*单行注释*/
/*
多行注释1
多行注释2
多行注释3
*/
通常我们在写css样式的时候也会用注释来划定样式区域(因为HTML代码多所以对呀的css代码也会很多)
/*这是博客园首页的css样式文件*/
/*顶部导航条样式*/
...
/*左侧菜单栏样式*/
...
/*右侧菜单栏样式*/
...
# css的语法结构
选择器 {
属性1:值1;
属性2:值2;
属性3:值3;
属性4:值4;
}
# css的三种引入方式
1.style标签内部直接书写(为了教学演示方便我们用第一种)
<style>
h1 {
color: burlywood;
}
</style>
2.link标签引入外部css文件(最正规的方式 解耦合)
<link rel="stylesheet" href="mycss.css">
3.行内式(在标签内设置style属性,一般不用)
<h1 style="color: green">老板好 要上课吗?</h1>
"""
css的学习流程
1.先学如何查找标签
css查找标签的方式你一定要学会
因为后面所有的框架封装的查找语句都是基于css来的
css选择器很简单很好学不要有压力!!!
2.之后再学如何添加样式
"""
2.CSS选择器
基本选择器
# id选择器 (常用)
格式:
<style>
'#' + id值 +{属性1:值1}
</style>
# 示例
<style>
/*id选择器*/
#d1 {
color: greenyellow;
} # 找到id是d1的标签 将文本颜色变成绿黄色
</style>
# 类选择器 (常用)
格式:
<style>
'.' + 类名 +{属性1:值1}
</style>
# 示例
<style>
.c1 {
color: red;
} # 找到class值里面包含c1的标签
</style>
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
# 元素/标签选择器 (不常用,因为不可能把所有元素都弄成同一个样式)
格式:
<style>
标签名 +{属性1:值1}
</style>
# 示例
<style>
span {
color: red;
} # 找到所有的span标签
</style>
# 通用选择器
格式:
<style>
'*' +{属性1:值1}
</style>
# 示例
<style>
* {
color: green;
} # 将html页面上所有的标签全部找到
</style>
组合选择器
"""
在前端 我们将标签的嵌套用亲戚关系来表述层级
<div>div
<p>div p</p>
<p>div p
<span>div p span</span>
</p>
<span>span</span>
<span>span</span>
</div>
div里面的p span都是div的后代
p是div的儿子
p里面的span是p的儿子 是div的孙子
div是p的父亲
...
"""
# 后代选择器
# 儿子选择器
# 毗邻选择器
# 弟弟选择器
/*后代选择器*/
div span {
color: red;
}
/*儿子选择器*/
div>span {
color: red;
}
/*毗邻选择器*/
div+span { /*同级别紧挨着的下面的第一个*/
color: aqua;
}
/*弟弟选择器*/
div~span { /*同级别下面所有的span*/
color: red;
}
属性选择器
"""
1 含有某个属性
2 含有某个属性并且有某个值
3 含有某个属性并且有某个值的某个标签
"""
# 属性选择器是以[]作为标志的
[username] { # 将所有含有属性名是username的标签背景色改为红色
background-color: red;
}
[username='jason'] { # 找到所有属性名是username并且属性值是jason的标签
background-color: orange;
}
input[username='jason'] { # 找到所有属性名是username并且属性值是jason的input标签
background-color: wheat;
}
3.分组与嵌套
# 分组:当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div,p,span { /*逗号表示并列关系*/
color: yellow;
}
#d1,.c1,span {
color: orange;
}
# 嵌套:也可以结合 组合选择器的符号,来表示层级嵌套关系
# 空格 ===> 后代
# '>' ===> 儿子
# '+' ===> 毗邻
# '~' ===> 弟弟
4.伪选择器
伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
background-color: black;
}
a:link { /*访问之前的状态*/
color: red;
}
a:hover { /*需要记住*/ /*鼠标悬浮态*/
color: aqua;
}
a:active {
color: black; /*鼠标点击不松开的状态 激活态*/
}
a:visited {
color: darkgray; /*访问之后的状态*/
}
p {
color: darkgray;
font-size: 48px;
}
p:hover {
color: white;
}
input:focus { /*input框获取焦点(鼠标点了input框)*/
background-color: red;
}
</style>
</head>
<body>
<a href="https://www.jd.com/">小轩在不在?</a>
<p>点我有你好看哦</p>
<input type="text">
</body>
</html>
伪元素选择器
p:first-letter { /*常用的给首字母设置特殊样式:*/
font-size: 48px;
color: orange;
}
p:before { /*在文本开头 有css添加内容*/
content: '你说的对';
color: blue;
}
p:after { /*在文本结尾 有css添加内容*/
content: '雨露均沾';
color: orange;
}
ps:before和after通常都是用来清除浮动带来的影响:父标签塌陷的问题(后面马上讲)
5.选择器优先级
"""
id选择器
类选择器
标签选择器
行内式
"""
1.选择器相同 书写顺序不同
就近原则:谁离标签更近就听谁的
2.选择器不同 ...
行内 > id选择器 > 类选择器 > 标签选择器
总结:精确度越高,优先级越高
3. !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#d1 {
color: aqua;
}
.c1 {
color: orange;
}
p {
color: red;
}
</style>
<!-- <link rel="stylesheet" href="mycss1.css">-->
</head>
<body>
<p id="d1" class="c1" style="color: blue">贤妻果然很识趣,有前途~</p>
</body>
</html>
6.css属性相关
块级标签才能设置宽度,行内标签(内联标签)的宽度由内容来决定。
<style>
p {
background-color: red;
height: 200px;
width: 400px;
}
span {
background-color: green;
height: 200px;
width: 400px;
/*行内标签无法设置长宽 就算你写了 也不会生效*/
}
</style>
字体属性
p {
/*font-family: "Arial Black","微软雅黑","..."; !*第一个不生效就用后面的 写多个备用*!*/
/*font-size: 24px; !*字体大小*!*/
/*font-weight: inherit; !*bolder lighter 100~900 inherit继承父元素的粗细值*!*/
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
/*color: red; !*直接写颜色英文*!*/
/*color: #ee762e; !*颜色编号*!*/
/*color: rgb(128,23,45); !*三基色 数字 范围0-255*!*/
/*color: rgba(23, 128, 91, 0.9); !*第四个参数是颜色的透明度 范围是0-1*!*/
/*当你想要一些颜色的时候 可以利用现成的工具
1 pycharm提供的取色器
2 qq或者微信截图功能 (截图时,鼠标的左下角会显示rgb)
*/
}
文字属性
p {
/*text-align: center; !*居中*!*/
/*text-align: right;*/ 右对齐
/*text-align: left;*/ 左对齐 (默认)
/*text-align: justify; !*两端对齐*!*/
文字装饰
/*text-decoration: underline;*/ 下划线
/*text-decoration: overline;*/ 上划线
/*text-decoration: line-through;*/ 删除线
/*text-decoration: none;*/ 无样式(默认) 常用来将 a标签自带的下划线去掉
/*在html中 有很多标签渲染出来的样式效果是一样的*/
font-size: 16px;
text-indent: 32px; /*缩进32px*/
/*text-indent: 2em; !*缩进2格*!*/
}
a {
text-decoration: none; /*主要用于给a标签去掉自带的下划线 需要掌握*/
}
背景图片
强调:给块级元素写背景图片一定要设置元素的高度,宽度可以不用设置
如果没有设置宽度的话,块级元素默认是整个页面宽度100%。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#d1 {
height: 500px;
background-color: red;
}
#d2 {
height: 500px;
background-color: green;
}
#d3 {
height: 500px;
background-image: url("222.png");
background-attachment: fixed;
/*background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
scroll 默认值。背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
*/
/*背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top; /*水平 竖直方向*/
/*background-position: 200px 200px;*/
}
/*如果出现了多个属性名前缀是一样的情况 一般情况下都可以简写 只写前缀*/
background: red url("222.png") no-repeat center center; /*只需要填上你想要加的参数即可 位置没有关系 参数个数也不做限制 加就显示,不加就用默认的设置*/
#d4 {
height: 500px;
background-color: aqua;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
<div id="d4"></div>
</body>
</html>
边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
p {
background-color: red;
border-width: 5px;
border-style: solid;
border-color: green;
}
div {
/*border-left-width: 5px;*/
/*border-left-color: red;*/
/*border-left-style: dotted;*/
border-style 边框样式:
none 无边框。
dotted 点状虚线边框。
dashed 矩形虚线边框。
solid 实线边框。
/*border-right-width: 10px;*/
/*border-right-color: greenyellow;*/
/*border-right-style: solid;*/
/*border-top-width: 15px;*/
/*border-top-color: deeppink;*/
/*border-top-style: dashed;*/
/*border-bottom-width: 10px;*/
/*border-bottom-color: tomato;*/
/*border-bottom-style: solid;*/
border: 3px solid red; /*三者位置可以随意写*/
}
#d1 {
background-color: greenyellow;
height: 400px;
width: 400px;
border-radius: 50%; /*直接写50%即可 长宽一样就是圆 不一样就是椭圆*/
}
</style>
</head>
<body>
<p>穷人 被diss到了 哭泣.png</p>
<div>妈拉个巴子,妈拉个巴子,妈拉个巴子,妈拉个巴子</div>
<div id="d1"></div>
</body>
</html>
display属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/*#d1 {*/
/* !*display: none; !*隐藏标签不展示到前端页面并且原来的位置也不再占有了 但是还存在于文档上*!*!*/
/* display: inline; !*将标签设置为行内标签的特点*!*/
/*}*/
/*#d2 {*/
/* display: inline;*/
/*}*/
/*#d1 {*/
/* display: block; !*将标签设置成块儿级标签的特点*!*/
/*}*/
/*#d2 {*/
/* display: block;*/
/*}*/
/*#d1 {*/
/* display: inline-block;*/
/*}*/
/*#d2 {*/
/* display: inline-block; !*标签即可以在一行显示又可以设置长宽*!*/
/*}*/
</style>
</head>
<body>
<div style="display: none">div1</div>
<div>div2</div>
<div style="visibility: hidden">单纯的隐藏 位置还在</div>
<div>div4</div>
<!--<div id="d1" style="height: 100px;width: 100px;background-color: red">01</div>-->
<!--<div id="d2" style="height: 100px;width: 100px;background-color: greenyellow">02</div>-->
<!--<span id="d1" style="height: 100px;width: 100px;background-color: red">span</span>-->
<!--<span id="d2" style="height: 100px;width: 100px;background-color: greenyellow">span</span>-->
<!--<div id="d1" style="height: 100px;width: 100px;background-color: red">01</div>-->
<!--<div id="d2" style="height: 100px;width: 100px;background-color: greenyellow">02</div>-->
</body>
</html>
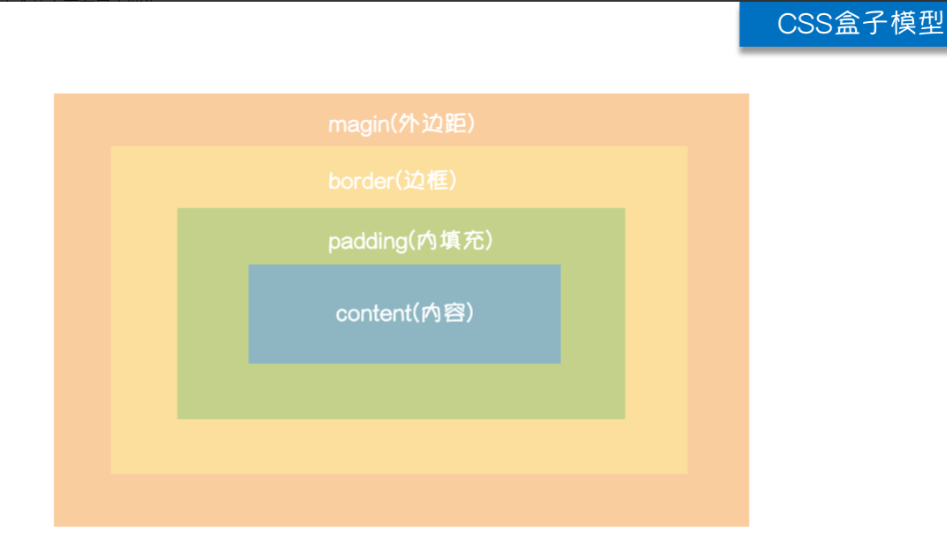
盒子模型

margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框): 围绕在内边距和内容外的边框。
Content(内容): 盒子的内容,显示文本和图像。
"""
盒子模型
就以快递盒为例
快递盒与快递盒之间的距离(标签与标签之间的距离 margin外边距)
盒子的厚度(标签的边框 border)
盒子里面的物体到盒子的距离(内容到边框的距离 padding内边距)
物体的大小(内容 content)
如果你想要调整标签与标签之间的距离 你就可以调整margin
浏览器会自带8px的margin,一般情况下我们在写页面的时候,上来就会先将body的margin去除
"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0; /*上下左右全是0
/*margin: 10px 20px; !* (上下) (左右) *!*/
/*margin: 10px 20px 30px; !*上 (左右) 下*!*/
/*margin: 10px 20px 30px 40px; !*上 右 下 左*!*/
}
/*p {*/
/* margin-left: 0;*/
/* margin-top: 0;*/
/* margin-right: 0;*/
/* margin-bottom: 0;*/
/*}*/
#d1 {
margin-bottom: 50px;
}
#d2 {
margin-top: 20px; /*不叠加 只取大的 (上一个的下边距 与 下一个的上边距)*/
}
#dd {
margin: 0 auto; /*只能做到标签的水平居中,上下不能设置auto*/ (0 表示上下边距为0,auto表示左右居中)
}
p {
border: 3px solid red;
/*padding-left: 10px;*/
/*padding-top: 20px;*/
/*padding-right: 20px;*/
/*padding-bottom: 50px;*/
/*padding: 10px;*/
/*padding: 10px 20px;*/
/*padding: 10px 20px 30px;*/
/*padding: 10px 20px 30px 40px;*/ /*规律和margin一模一样*/
}
</style>
</head>
<body>
<!-- <p style="border: 1px solid red;" id="d1">ppp</p>-->
<!-- <p style="border: 1px solid orange;" id="d2">ppp</p>-->
<!--<div style="border: 3px solid red;height: 400px;width: 400px">-->
<!-- <div id='dd' style="border: 1px solid orange;height: 50px;width: 50px;background-color: blue;"></div>-->
<!--</div>-->
<p>ppp</p>
</body>
</html>
浮动
"""浮动的元素 没有块儿级一说 本身多大浮起来之后就只能占多大"""
"""
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
"""
只要是设计到页面的布局一般都是用浮动来提前规划好
<style>
body {
margin: 0;
}
#d1 {
height: 200px;
width: 200px;
background-color: red;
float: left; /*浮动 浮到空中往左飘*/
}
#d2 {
height: 200px;
width: 200px;
background-color: greenyellow;
float: right; /*浮动 浮到空中往右飘*/
}
</style>
解决浮动带来的影响
# 浮动带来的影响
会造成父标签塌陷的问题 (就是浮动起来之后,脱离了正常的文档流,是飘在了上一层,不在原本的父标签之内了,那么父标签的行高就自动减少了)
"""
解决浮动带来的影响 推导步骤
1.自己加一个div,设置高度,或者设置固定父标签的高度
2.自己加一个div,设置clear属性
#d4 {
clear: left; /*该标签的左边(地面和空中)不能有浮动的元素*/ (这个标签的左边不能用浮动元素,若是有,那么该标签就会一直往下降,直到左边没有浮动元素了,此时下降的高度正好是浮动元素的高度)
}
3.通用的解决浮动带来的影响方法 (常用这个方法)
在写html页面之前 先提前写好处理浮动带来的影响的 css代码
.clearfix:after {
content: '';
display: block;
clear:both;
}
原理:利用伪元素选择器,在该类标签之后,加上一个内容: "空白内容,显示为块(一行),且左右侧都没有浮动" 的
之后只要标签出现了塌陷的问题就给该塌陷的标签加一个clearfix属性即可
上述的解决方式是通用的 到哪都一样 并且名字就叫clearfix
"""
溢出属性
p {
height: 100px;
width: 50px;
border: 3px solid red;
/*overflow: visible; !*默认就是可见 溢出还是展示*!*/
/*overflow: hidden; !*溢出部分直接隐藏*!*/
/*overflow: scroll; !*设置成上下滚动条的形式*!*/
/*overflow: auto; !*如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容*!*/
}
溢出应用--圆形头像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
background-color: #4e4e4e;
}
#d1 {
height: 120px;
width: 120px;
border-radius: 50%;
border: 5px solid white;
margin: 0 auto; # 上下外边距为0,左右居中
overflow: hidden; # 溢出部分就隐藏
}
#d1>img {
/*max-width: 100%;*/
/*width: 100%;*/ # 内容占该标签 100%比例
}
</style>
</head>
<body>
<div id="d1">
<img src="111.jpg" alt="">
</div>
</body>
</html>
7.定位
# 静态 ---- static
所有的标签默认都是静态的static,无法改变位置
# 相对定位 (了解) ---- relative
相对于标签原来的位置做移动
即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。
注意:主要用来方便绝对定位元素找到参照物。
# 绝对定位 (常用) ---- absolute
相对于已经定位过的父标签 (就是设置position 属性值 不是static 的 ) 做移动 (如果没有父标签那么就以body为参照)
eg:小米网站购物车--购物车内容
应用场景:当你不知道页面其他标签的位置和参数,只给了你一个父标签的参数,让你基于该标签左定位
# 固定定位 (常用) ---- fixed
相对于浏览器窗口固定在某个位置
eg:右侧小广告、回到顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
}
#d1 {
height: 100px;
width: 100px;
background-color: red;
left: 50px; /*从左往右 如果是负数 方向则相反*/ # 距离左边:多少个像素
top: 50px; /*从上往下 如果是负数 方向则相反*/ # 距离上部:多少个像素
right:50px; # 距离右边:多少个像素
bottom:50px # 距离底部:多少个像素
/*position: static; !*默认是static无法修改位置*!*/
position: relative;
/*相对定位
标签由static变为relative它的性质就从原来没有定位的标签变成了已经定位过的标签
虽然你哪怕没有动 但是你的性质也已经改变了
*/
}
#d2 {
height: 100px;
width: 200px;
background-color: red;
position: relative; /*已经定位过了*/
}
#d3 {
height: 200px;
width: 400px;
background-color: yellowgreen;
position: absolute;
left: 200px;
top: 100px;
}
#d4 {
position: fixed; /*写了fixed之后 定位就是依据浏览器窗口*/
bottom: 10px;
right: 20px;
height: 50px;
width: 100px;
background-color: white;
border: 3px solid black;
}
</style>
</head>
<body>
<!-- <div id="d1"></div>-->
<!--<div id="d2">-->
<!-- <div id="d3"></div>-->
<!--</div>-->
<div style="height: 500px;background-color: red"></div>
<div style="height: 500px;background-color: greenyellow"></div>
<div style="height: 500px;background-color: blue"></div>
<div id="d4">回到顶部</div>
</body>
</html>
ps:浏览器是优先展示文本内容的
验证浮动和定位是否脱离文档流(原来的位置是否还保留)
"""
浮动
相对定位
绝对定位
固定定位
"""
# 不脱离文档流
1.相对定位
# 脱离文档流
1.浮动
2.绝对定位
3.固定定位
对象脱离正常文档流,可以使用top,right,bottom,left等属性进行绝对定位
<!--<div style="height: 100px;width: 200px;background-color: red;position: relative;left: 500px"></div>-->
<!--<div style="height: 100px;width: 200px;background-color: greenyellow"></div>-->
<!--<div style="height: 100px;width: 200px;background-color: red;"></div>-->
<!--<div style="height: 100px;width: 200px;background-color: greenyellow;position: absolute;left: 500px"></div>-->
<!--当没有父标签做到位 就参照于body-->
<!--<div style="height: 100px;width: 200px;background-color: blue;"></div>-->
<div style="height: 100px;width: 200px;background-color: red;"></div>
<div style="height: 100px;width: 200px;background-color: greenyellow;position: fixed;bottom: 10px;right: 20px"></div>
<div style="height: 100px;width: 200px;background-color: blue;"></div>
z-index模态框
z-index 属性指定一个元素的堆叠顺序。
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的上面。
属性值 描述
auto 默认。堆叠顺序与父元素相等。
number 设置元素的堆叠顺序。
inherit 规定应该从父元素继承 z-index 属性的值。
# 强调:
1.z-index 值表示谁压着谁,数值大的压盖住数值小的,
2.只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3.z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人;定位了元素,永远压住没有定位的元素。
4.从父现象:父亲怂了,儿子再牛逼也没用
eg:百度登陆页面 其实是三层结构
1.最底部是正常内容(z=0) 最远的
2.黑色的透明区(z=99) 中间层
3.白色的注册区域(z=100) 离用户最近
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
}
.cover {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,0.5);
z-index: 99;
}
.modal {
background-color: white;
height: 200px;
width: 400px;
position: fixed;
left: 50%; # 其实以div框的左上角 为起始位置,去对应 距离左侧50% 所以显示整个框感觉并不是在页面的正中心
top: 50%; # 其实以div框的左上角 为起始位置,去对应 距离顶部50%
z-index: 100;
margin-left: -200px; # 所以整体div框调节,再移动本身div框的一半
margin-top: -100px;
}
</style>
</head>
<body>
<div>这是最底层的页面内容</div>
<div class="cover"></div>
<div class="modal">
<h1>登陆页面</h1>
<p>username:<input type="text"></p>
<p>password:<input type="text"></p>
<button>点我点我~</button>
</div>
</body>
</html>
不透明度opacity
# 它不单单可以修改颜色的透明度还同时修改字体的透明度
rgba只能影响颜色
而opacity可以修改颜色和字体 取值范围是0~1,0是完全透明,1是完全不透明。
opacity: 0.5;
实际操作时
"""
当你在设计页面的时候 先用div划分区域,之后填写基本内容,最后再调节样式
在书写html代码的时候 class、id等属性最好都起的见名知意
"""



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构