Day54--JavaScript--01
每日测验
"""
今日日考
1.
二进制转换成十进制:v = “0b1111011”
十进制转换成二进制:v = 18
八进制转换成十进制:v = “011”
十进制转换成八进制:v = 30
十六进制转换成十进制:v = “0x12”
十进制转换成十六进制:v = 87
2.简述可迭代对象,迭代器对象,生成器对象及应用场景
3.什么是元类?元类的应用场景有哪些,能具体说说吗?
4.你用的MySQL是哪个引擎,各个引擎之间有什么区别
5.你所知道的定位有哪些,每个定位各有什么特点,列举哪些是不脱离文档流的哪些是脱离文档流的
"""
昨日内容回顾
Ps:浏览器默认优先展示文本内容
-
清除浮动带来的影响
""" 浮动的元素会造成父标签的塌陷 解决塌陷推导步骤 1.自己写一个标签强行撑起一个高度 2.clear属性 clear:left\right\both 3.统一解决方式 提前定义好后续直接使用 .clearfix:after { content:''; display:block; clear:both; } 谁塌陷了就给谁加上clearfix类属性 """ -
溢出属性
"""标签内部的内容超出了标签自身的范围会造成内容的溢出""" overflow:hidden/scroll/auto/visible # 圆形头像制作 overflow:hidden img { max-width:100%; } -
定位
""" 静态 static 默认所有的标签都是静态的 无法改变位置 相对定位 relative 相对于标签自身原来的位置 (如果你讲标签的position由static变成relative,那么标签就会由没有定位过的标签变成已经定位过的标签 性质就改变了) 绝对定位 absolute eg:小米购物车 相对于已经定位过的父标签(如果没有则以body作为参照) 固定定位 fixed eg:回到顶部、右侧小广告... 相对于浏览器窗口定位 left top right bottom """ # 脱离文档流 1.浮动 2.绝对定位 3.固定定位 # 不脱离文档流 1.相对定位 -
z-index
# 其实是用来调节指向我们人的z轴的距离 模态框 """ eg:百度登陆页面 三层结构 1.底部正常文本内容 2.黑色的布 3.白色的登陆页面 """ z-index:999 -
透明度
opacity # 颜色和字体均可改变 -
简易版本的博客园首页
""" 先用div划定区域 再用HTML先占位 最后调节样式 1.在给标签起id或者class属性的时候 也应该做到见名知意 css单独开设文件书写 1.上来先用注释表明用途 以及作用区域 /*这是一个博客园首页的样式文件*/ /*通用样式*/ body { margin:0; } a { text-decoration:none } ul { list-style-type:none padding-left:0 } /*左侧样式*/ /*右侧样式*/ """ -
js简介
""" js也是一门编程语言(但是它内部的逻辑有很多bug,不是很严谨) js的发展史 javascript ecmascript 主要版本 5.1 6 js是很容易学习的 当你有了一门编程语言的基础之后 再去学其他编程语言真的没有那么难 js的注释 //单行注释 /**/ 多行注释 js的引入方式 两种 script内部书写 script src属性引入外部js文件 js是用分号作为语句的结束 但是你不写基本也没问题 """ -
js变量
""" 在js中首次声明变量需要使用关键字 var 声明的都是全局 let 可以区分全局和局部 for循环案例 不用关键字其实也不报错(js非常的不严谨,不容易报错) """ -
js常量
""" 在js中是有真正意义上的常量的 const pi = 3.14 pi = 3.44 # 报错 """
今日内容概要
-
数值类型
-
字符类型
-
布尔值
-
null与undefined
-
对象
数组
自定义对象
内置对象
-
流程控制
-
函数
-
内置对象
时间对象
正则对象
JSON对象(重要)
-
BOM操作(js操作浏览器 显示动态效果等...)
今日内容详细
Js简介
# 1.js也是一门编程语言 它也是可以写后端代码的
用js一统天下 前后端都可以写
Node.js 支持js代码跑在后端服务器上
然而并不能 想的太天真了!!!
# 2.js跟java一毛钱关系都没有,纯粹是为了蹭当时java的热度
# 3.ECMAScript和JavaScript的关系
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。 (本质是一样的)
# 4.JS版本
主要还是用的5.1和6.0
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习
# 5. js的注释
// 单行注释
/*
多行注释1
多行注释2
多行注释3
*/
# 6.两种引入方式
1.script标签内部直接书写js代码
2.script标签src属性引入外部js代码
# 7.js语法结构
js是以分号作为语句的结束
但是如果你不写分号,问题也不大 也能够正常执行 但是它就相当于没有结束符
变量
# 1.在js中 首次定义一个变量名的时候需要用关键字声明
1.关键字var
var name='jason'
2.es6推出的新语法
let name='jason'
如果你的编辑器支持的版本是5.1那么无法使用let
如果是6.0则向下兼容 var let
# var与let的区别
var:声明的都是全局
let:可以区分全局和局部 (在全局定义,就是全局变量;在局部定义只会在局部生效)
for循环案例
不用关键字其实也不报错(js非常的不严谨,不容易报错)
# 2.js变量的命名规范
1.变量名只能是
数字 字母 下划线 $
2.变量名命名规范(不遵循也可以)
1.js中推荐使用驼峰式命名
userName
dataOfDb
2.python推荐使用下划线的方式
user_name
data_of_db
3.不能用关键字作为变量名
不需要记忆
# 3.js代码的书写位置
1.可以单独开设js文件书写
2.还可以直接在浏览器提供的console界面书写
在用浏览器书写js的时候 左上方的清空按钮只是清空当前页面 代码其实还在
如果你想要重新来 最好重新开设一个页面
(在使用浏览器书写你自己的js代码的时候 推荐 你在自己的html页面打开)
常量
# python中没有真正意义上的常量 默认全大写就是表示常量
# js中是有真正意义上的常量的
const pi = 3.14
数据类型
js也是一门面向对象 的编程语言 即一切皆对象!!!
js/python是一门拥有动态类型
name = 'jason'
name = 123
name = [1,2,3,4]
# name可以指向任意的数据类型
# 但是有一些语言中,变量名之内指向一种后续不能更改
数值类型(number)
//定义数值类型
var a = 11;
var b = 11.11;
//如何查看当前数据类型
typeof a;
typeof a;
typeof b;
"number"
//类型转换
parseInt() //转化为int类型
parseFloat() //转化为浮点型
parseInt('12312312') //字符串转化为int类型
12312312
parseFloat('11.11')
11.11
parseInt('11.11') //带小数的字符串转化为int类型,只取整数部分
11
parseInt('123sdasdajs2312dasd') //开头有数字的字符串转化为int类型,只取前面数字部分
123
parseInt('asdasdad123sdasdajs2312dasd') //若开头没有数字的字符串转化为int类型,则返回 NaN 类型
NaN
// 特殊的 NaN:数值类型 表示的意思是“不是一个数字” NOT A NUMBER
字符类型(string)
//定义字符串类型 (支持单引号'',双引号"",不支持三引号""")
var s = 'jason'
typeof s
"string"
var s1 = "jason"
typeof s1;
"string"
var s2 = '''egon''' // 不支持三引号
VM665:1 Uncaught SyntaxError: Unexpected string
// 多行字符串-->模版字符串(``)
var s3 = `
asdkajsd
sdjkladj
asdjlajdkl
`
typeof s3
"string"
// 模版字符串除了可以定义多行文本之外还可以实现格式化字符串操作
// 书写${} 会自动去前面找大括号里面的变量名对应的值 如果没有定义直接报错
var name = 'jason'
var age = 18
var sss = `
my name is ${name} and my age is ${age}
`
sss
"
my name is jason and my age is 18
"
var s4 = `my name is ${namemmmmm}`
VM1140:1 Uncaught ReferenceError: namemmmmm is not defined
at <anonymous>:1:24
// 字符串的拼接
// 在python中不推荐你使用+做拼接(效率比较低),推荐使用join
// 在js中推荐你直接使用+做拼接
name + age
// ps:在写js代码的时候 不要去管左侧箭头('<')的内容
字符类型常用方法
"""
.length 返回长度 >>>>>>>>>>> len()
.trim() 移除空白 >>>>>>>>>>> .strip()
.trimLeft() 移除左边的空白 >>>>>>>>>>> .lstrip()
.trimRight() 移除右边的空白 >>>>>>>>>>> .rstrip()
.charAt(n) 返回索引值第n个的字符 >>>>>>>>>>> .index()
.concat(value, ...) 拼接 >>>>>>>>>>> .join()
联想记忆
MySQL
concat
concat_ws
group_concat
python
join
.indexOf(substring, start) 子序列位置 >>>>>>>>>>> .index()
.substring(from, to) 根据索引获取子序列 >>>>>>>>>>> []
.slice(start, end) 切片
.toLowerCase() 小写 >>>>>>>>>>> .lower()
.toUpperCase() 大写 >>>>>>>>>>> .upper()
.split(delimiter, limit) 分割 >>>>>>>>>>> .split()
"""
# 记忆的时候一定要对比python去记
#示例
var name = 'egondsb'
name.length
7
-------------分割线-------------------
var name1 = ' egonDSB '
name1
" egonDSB "
name1.trim()
"egonDSB"
name1.trimLeft()
"egonDSB "
name1.trimRight()
" egonDSB"
var name2 = '$$jason$$'
name2.trim('$') # 不能加括号指定去除的内容
"$$jason$$"
-------------分割线-------------------
name2.charAt(0)
"$"
-------------分割线-------------------
name2.indexOf('as') 返回首字母所在索引值
3
-------------分割线-------------------
name2.substring(0,5)
"$$jas"
-------------分割线-------------------
name2.substring(0,-1) # 不识别负数
""
-------------分割线-------------------
name2.slice(0,5)
"$$jas"
-------------分割线-------------------
name2.slice(0,-1) # 可识别负数,故切片或子序列,推荐就使用slice就可以
"$$jason$"
-------------分割线-------------------
var name3 = 'eGoNDsb123666HahA'
name3.toLowerCase()
"egondsb123666haha"
-------------分割线-------------------
name3.toUpperCase()
"EGONDSB123666HAHA"
var name = 'tank|hecha|liaomei|mengsao|...'
-------------分割线-------------------
name.split('|')
(5) ["tank", "hecha", "liaomei", "mengsao", "..."]
-------------分割线-------------------
name.split('|',2) # 第二个参数不是限制切割字符的个数,而是获取切割之后元素的个数
(2) ["tank", "hecha"]
-------------分割线-------------------
name.split('|',10)
(5) ["tank", "hecha", "liaomei", "mengsao", "..."]
name.concat(name1,name2)
"tank|hecha|liaomei|mengsao|... egonDSB $$jason$$"
-------------分割线-------------------
var p = 1111
name.concat(p) # js是弱类型(内部会自动转换成相同的数据类型做操作)
"tank|hecha|liaomei|mengsao|...1111"
# 在Python中,数字类型不可以使用字符串join方法
l = [1,2,3,4,5,6,7]
res = '|'.join(l) # 直接报错
print(res)
布尔值(boolean)
"""
1.在python中布尔值是首字母大写的
True
False
2.但是在js中布尔值是全小写的
true
false
# 布尔值是false的有哪些
空字符串、0、null、undefined、NaN
"""
null与undefined
"""
null
表示值为空 一般都是指定或者清空一个变量时使用
name = 'jason'
name = null
undefined
表示声明了一个变量 但是没有做初始化操作(没有给值)
函数没有指定返回值的时候 返回的也是undefined
参考博客图解:厕所卷纸
https://www.cnblogs.com/Dominic-Ji/p/9111021.html
"""
对象
一切皆对象
数组
(类似于python里面的列表) []
# 定义数组 (可包含多种类型)
var l = [11,22,33,44,55]
typeof l
"object"
var l1 = [11,'sdasd',11.11,true]
# 数组也支持索引取值,但不支持负数索引
l1[1]
"sdasd"
l1[-1]

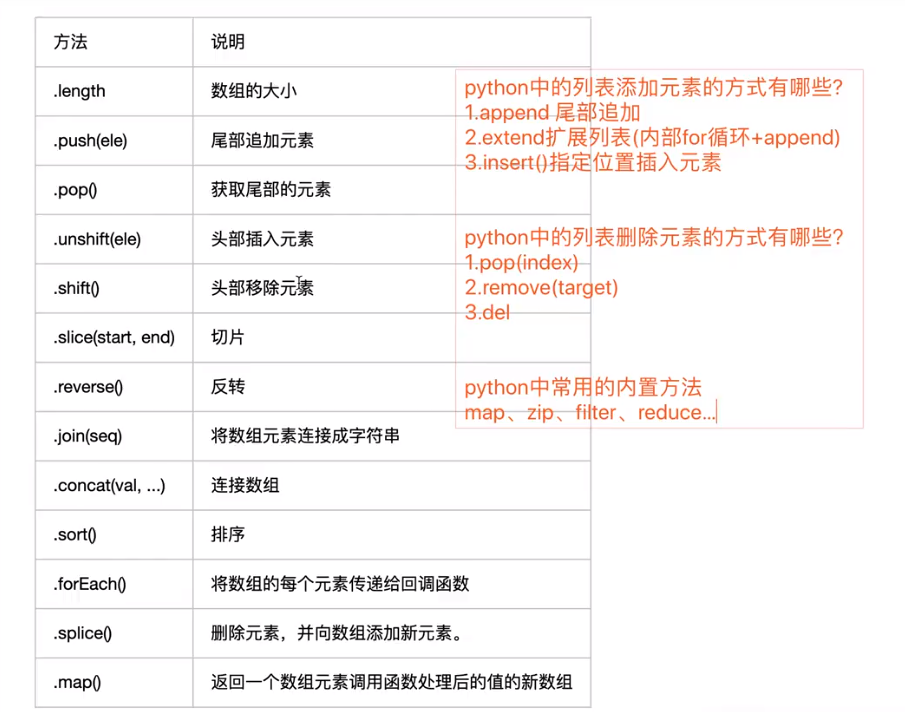
# 数组的内置方法
var l = [111,222,333,444,555,666]
l.length
6
-------------分割线-------------------
l.push(777)
7
l
(7) [111, 222, 333, 444, 555, 666, 777]
-------------分割线-------------------
l.pop()
777
l
(6) [111, 222, 333, 444, 555, 666]
-------------分割线-------------------
l.unshift(123)
7
l
(7) [123, 111, 222, 333, 444, 555, 666]
-------------分割线-------------------
l.shift()
123
-------------分割线-------------------
l.slice(0,3)
(3) [111, 222, 333]
-------------分割线-------------------
l.reverse()
(6) [666, 555, 444, 333, 222, 111]
-------------分割线-------------------
l.join('$') # 跟python刚好相反
"666$555$444$333$222$111"
-------------分割线-------------------
l.concat([111,222,333]) # 对应Python列表.extend()
(9) [666, 555, 444, 333, 222, 111, 111, 222, 333]
-------------分割线-------------------
l.sort()
(6) [111, 222, 333, 444, 555, 666]
# 三个比较重要的方法
# 1. forEach() 将数组的每个元素传递给回调函数
var ll = [111,222,333,444,555,666]
ll.forEach(function(value){console.log(value)},ll)
VM2277:1 111 # 一个参数就是数组里面每一个元素对象
VM2277:1 222
VM2277:1 333
VM2277:1 444
VM2277:1 555
VM2277:1 666
ll.forEach(function(value,index){console.log(value,index)},ll)
VM2346:1 111 0 # 两个参数就是元素 + 元素索引
VM2346:1 222 1
VM2346:1 333 2
VM2346:1 444 3
VM2346:1 555 4
VM2346:1 666 5
undefined
ll.forEach(function(value,index,arr){console.log(value,index,arr)},ll) # 三个参数就是 元素 + 元素索引 + 元素的数据来源
VM2430:1 111 0 (6) [111, 222, 333, 444, 555, 666]
VM2430:1 222 1 (6) [111, 222, 333, 444, 555, 666]
VM2430:1 333 2 (6) [111, 222, 333, 444, 555, 666]
VM2430:1 444 3 (6) [111, 222, 333, 444, 555, 666]
VM2430:1 555 4 (6) [111, 222, 333, 444, 555, 666]
VM2430:1 666 5 (6) [111, 222, 333, 444, 555, 666]
undefined
ll.forEach(function(value,index,arr,xxx){console.log(value,index,arr,xxx)},ll) # 最多三个
VM2532:1 111 0 (6) [111, 222, 333, 444, 555, 666] undefined
VM2532:1 222 1 (6) [111, 222, 333, 444, 555, 666] undefined
VM2532:1 333 2 (6) [111, 222, 333, 444, 555, 666] undefined
VM2532:1 444 3 (6) [111, 222, 333, 444, 555, 666] undefined
VM2532:1 555 4 (6) [111, 222, 333, 444, 555, 666] undefined
VM2532:1 666 5 (6) [111, 222, 333, 444, 555, 666] undefined
# 2.splice() 删除元素,并向数组添加新元素
# 理解:移接/替换,第一个是起始位置 第二个是删除的个数,第三个参数是要替换的元素(没有指定时,默认是空,就变成删除元素)
ll
(6) [111, 222, 333, 444, 555, 666]
ll.splice(0,3) # 两个参数 第一个是起始位置 第二个是删除的个数
(3) [111, 222, 333]
ll
(3) [444, 555, 666]
-------------分割线-------------------
ll.splice(0,1,777) # 三个参数 先删除后添加 (再删除的位置,加上第三个参数,类似替换)
[444]
ll
(3) [777, 555, 666]
-------------分割线-------------------
ll.splice(0,1,[111,222,333,444])
[777]
ll
(3) [Array(4), 555, 666]
# 3..map() 返回一个数组元素调用函数处理后的值的新数组
# 跟第一个.forEach() 类似
var l1 = [11,22,33,44,55,66]
l1.map(function(value){console.log(value)},l1)
VM3115:1 11
VM3115:1 22
VM3115:1 33
VM3115:1 44
VM3115:1 55
VM3115:1 66
l1.map(function(value,index){return value*2},l1)
(6) [22, 44, 66, 88, 110, 132]
l1.map(function(value,index,arr){return value*2},l1)
(6) [22, 44, 66, 88, 110, 132]
自定义对象
类似于Python里面的字典 {}
# 你可以看成是我们python中的字典 但是js中的自定义对象要比python里面的字典操作起来更加的方便
# 创建自定义对象 {}
"""第一种创建自定义对象的方式"""
var d1 = {'name':'jason','age':18}
var d = {'name':'jason','age':18}
typeof d
"object"
d['name']
"jason"
d.name # 比python从字典获取值更加的方便
"jason"
d.age
18
for(let i in d){
console.log(i,d[i])
} # 支持for循环 暴露给外界可以直接获取的也是键
"""第二种创建自定义对象的方式 需要使用关键字 new"""
var d2 = new Object() # {}
d2.name = 'jason'
{name: "jason"}
d2['age'] = 18
{name: "jason", age: 18}
运算符
# 算术运算符
var x = 10;
var res1 = x++;
var res2 = ++x;
res1 10
res2 12
++表示自增1 类似于 +=1
加号在前先加后赋值 加号在后先赋值后加
# 比较运算符
1 == '1' # 弱等于 内部自动转换成相同的数据类型比较了
true
1 === '1' # 强等于 内部不做类型转换
false
1 != '1'
false
1 !== '2' # 强不等于 内部不做类型转换
true
# 逻辑运算符 (单独使用时,返回的不是布尔值,而是短路运算后 运算的数据)
# python中 and or not
# js中 && || !
5 && '5'
'5'
0 || 1
1
!5 && '5' # !5-->false ; false && '5' --> false
false
"""
一定要注意到底
什么时候返回的是布尔值 ------> 比较的时候
什么是返回的是数据 -------> 逻辑运算时,短路运算返回运算的数据
按照后端逻辑理解吧 js这块看看就行了
"""
# 赋值运算符 (跟Python一样)
= += -= *= ....
流程控制
# 1.if判断
var age = 28;
# if(条件){条件成立之后指向的代码块}
if (age>18){
console.log('来啊 来啊')
}
# if-else
if (age>18){
console.log('来啊 来啊')
}else{
console.log('没钱 滚蛋')
}
# if-else if-else
if (age<18){
console.log("培养一下")
}else if(age<24){
console.log('小姐姐你好 我是你的粉丝')
}else{
console.log('你是个好人')
}
"""
在js中代码是没有缩进的 只不过我们处于python书写习惯人为的加上了而已
()条件
{}代码块
"""
# 2.switch语法
"""
提前列举好可能出现的条件和解决方式
"""
var num = 2;
switch(num){
case 0:
console.log('喝酒');
break; # 不加break 匹配到一个之后,后面的代码块都会执行
case 1:
console.log('唱歌');
break;
case 2:
console.log('洗脚');
break;
case 3:
console.log('按摩');
break;
case 4:
console.log('营养快线');
break;
case 5:
console.log('老板慢走 欢迎下次光临');
break;
default:
console.log('条件都没有匹配上 默认走的流程')
}
# 3.for循环
# 打印0-9数字
for(let i=0;i<10;i++){
console.log(i)
}
# 题目1 循环打印出数组里面的每一个元素
var l1 = [111,222,333,444,555,666]
for(let i=0;i<l1.length;i++){
console.log(l1[i])
}
# 4.while循环
var i = 0
while(i<100){
console.log(i)
i++;
}
# 5.三元运算符
# python中三元运算符 res = 1 if 1>2 else 3
# JS中三元运算 res = 1>2?1:3
条件成立取问号后面的1,不成立取冒号后面的3
var res = 2>5?8:10 # 10
var res = 2>5?8:(8>5?666:444) # 666
"""
三元运算符不要写的过于复杂
"""
函数
# 在python定义函数需要用到关键字def
# 在js中定义函数需要用到关键字function
# 格式
function 函数名(形参1,形参2,形参3...){函数体代码}
# 无参函数
function func1(){
console.log('hello world')
}
func1() # 调用 加括调用 跟python是一样的
# 有参函数
function func2(a,b){
console.log(a,b)
}
func2(1,2)
func2(1,2,3,4,5,6,7,8,9) # 多了没关系 只要对应的数据
1 2
func2(1) # 少了也没关系 另一个会显示 undefined类型
1 undefined
# 关键字arguments
function func2(a,b){
console.log(arguments) # 能够获取到函数接受到的所有的参数
console.log(a,b)
}
function func2(a,b){
if(arguments.length<2){
console.log('传少了')
}else if (arguments.length>2){
console.log('传多了')
}else{
console.log('正常执行')
}
}
# 函数的返回值 使用的也是关键字return
function index(){
return 666
}
function index(){
return 666,777,888,999
}
res = index();
999
res
999 # 只能拿到最后一个
function index(){
return [666,777,888,999]
}
# js不支持解压赋值
# 匿名函数 就是没有名字
function(){
console.log('哈哈哈')
}
var res = function(){
console.log('哈哈哈')
}
# 箭头函数(要了解一下) 主要用来处理简单的业务逻辑 类似于python中的匿名函数
var func1 = v => v; """箭头左边的是形参 右边的是返回值"""
等价于
var func1 = function(v){
return v
}
var func2 = (arg1,arg2) => arg1+arg2
等价于
var func1 = function(arg1,arg2){
return arg1+arg2
}
函数的全局变量与局部变量
# 跟python查找变量的顺序一致
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是? ShenZhen
-------------分割线-------------------
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是? BeiJing
-------------分割线-------------------
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret(); //输出结果是? ShangHai
词法分析(直接忽略)
内置对象
Date对象
let d3 = new Date()
Fri May 15 2020 14:41:06 GMT+0800 (中国标准时间)
d3.toLocaleString()
"2020/5/15 下午2:41:06"
# 也支持自己手动输入时间
let d4 = new Date('2200/11/11 11:11:11')
d4.toLocaleString()
let d5 = new Date(1111,11,11,11,11,11)
d5.toLocaleString() # 月份从0开始0-11月
"1111/12/11 上午11:11:11"
# 时间对象具体方法
let d6 = new Date();
d6.getDate() 获取日
d6.getDay() 获取星期
d6.getMonth() 获取月份(0-11)
d6.getFullYear() 获取完整的年份
d6.getHours( 获取小时
d6.getMinutes() 获取分钟
d6.getSeconds() 获取秒
d6.getMilliseconds() 获取毫秒
d6.getTime() 时间戳
JSON对象(记住)
"""
在python中序列化反序列化
dumps 序列化
loads 反序列化
在js中也有序列化反序列化
JSON.stringify() dumps
JSON.parse() loads
"""
let d7 = {'name':'jason','age':18}
let res666 = JSON.stringify(d7)
"{"name":"jason","age":18}"
JSON.parse(res666)
{name: "jason", age: 18}
RegExp对象
"""
在python中如果需要使用正则 需要借助于re模块
在js中需要你创建正则对象
"""
# 第一种 有点麻烦
let reg1 = new RegExp('^[a-zA-Z][a-zA-Z0-9]{5,11}')
# 第二种 个人推荐
let reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
# 匹配内容
reg1.test('egondsb')
reg2.test('egondsb')
# 题目 获取字符串里面所有的字母s
let sss = 'egondsb dsb dsb'
sss.match(/s/) # 拿到第一个就停止了
sss.match(/s/g) # 全局匹配 g就表示全局模式
sss.match(/s/)
["s", index: 5, input: "egondsb dsb dsb", groups: undefined]
sss.match(/s/g)
(3) ["s", "s", "s"]
# 全局匹配模式吐槽点
let reg3 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/g
reg3.test('egondsb')
reg3.test('egondsb') # 全局模式有一个lastIndex属性,类似于文件指针,第一次test后,指针位于最后
true
reg3.test('egondsb')
false
reg3.test('egondsb')
true
reg3.test('egondsb')
false
reg3.lastIndex
0
reg3.test('egondsb')
true
reg3.lastIndex
7
# 吐槽点二
let reg4 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
reg4.test()
reg4.test() # 什么都不传 默认传的是undefined
true
reg4.test()
true
reg4.test(undefined)
true
let reg5 = /undefined/
undefined
reg5.test('jason')
false
reg5.test()
true
"""
总结 你在用js书写正则的时候一定要注意上述问题
一般情况下你后续也不会接触到了
"""
Math对象(有兴趣就看一下)
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
总结
"""
js数据类型
自己从头到位敲一边
有一些模棱两可的知识点直接忽略(逻辑漏洞...)
JSON对象要掌握
"""
作业
必做题
1.博客园首页搭建(继续完成)
2.js部分博客整理(熟悉语法结构及重点强调知识点记忆)
3.基础薄弱的同学整理回顾之前的知识点,没事多找些代码敲一敲保持手感
选做题
1.编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出(提示:switch结构)


