《进击JavaScript核心》学习笔记
1、调试工具
常见的浏览器调试工具
IE8+(开发人员工具)
Firefox(firebug)
Chrome(审查元素)
其他浏览器一般基于IE或者Chrome
页面审查元素:
1、查看动态添加到页面的元素
2、查看页面元素绑定的事件
3、在线编辑页面元素样式、属性、内容,并且实时展示
4、样式数字值可以使用键盘上下方向键微调整
2、网络监听
页面全部资源网络请求、请求耗时、状态码、头信息
Ajax请求返回Json数据格式化查看
支持按请求类型分组过滤查看
查看页面完全加载耗时,总请求个数
网页中的Network, 红色表示监听网络,点击变为灰色则是不再监听网络。
红色表示监听网络,点击变为灰色则是不再监听网络。
总结:静态资源请求状态码可用于分析是否使用了缓存
请求头信息可用于查看请求携带Cookie信息
响应头信息可用于分析服务器配置信息
单个请求耗时与总请求耗时可用于网络优化
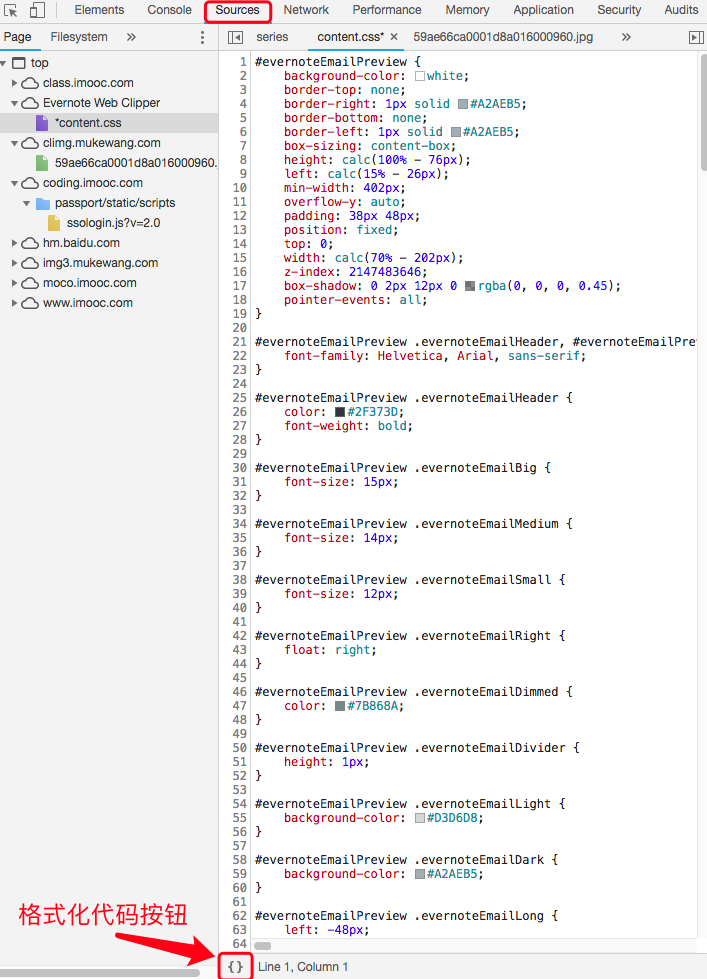
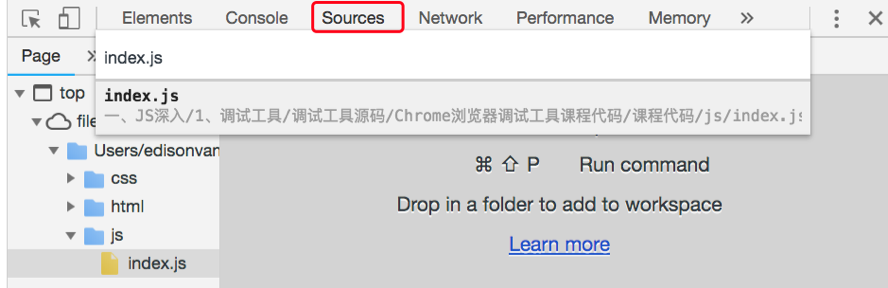
3、Chrome浏览器调试工具-静态资源
按url目录结构查看图片、脚本、样式
脚本支持断点调试

总结:如果文件加载失败,比如路径不对,不会出现在静态资源目录中。
JS代码动态追加的静态资源,也会动态出现在资源目录中。
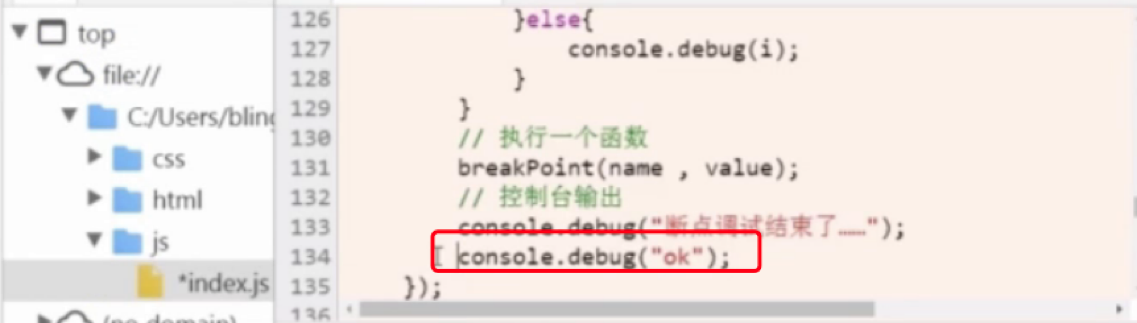
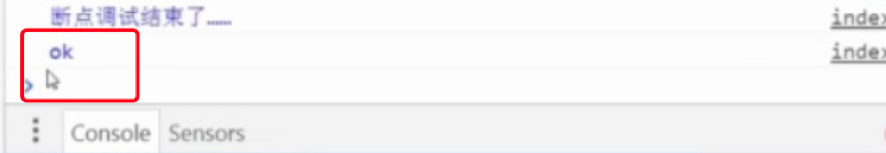
4、控制台
打印不同级别日志信息,用于程序追踪
动态执行代码,用于验证代码正确性和结果
查看断点处变量值

总结:不同日志级别在控制台显示不同颜色
动态执行的代码,定义的变量都是全局变量,上下文有关联性
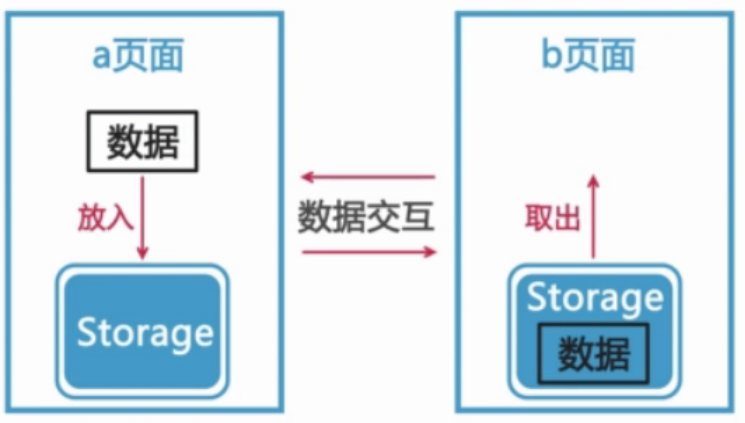
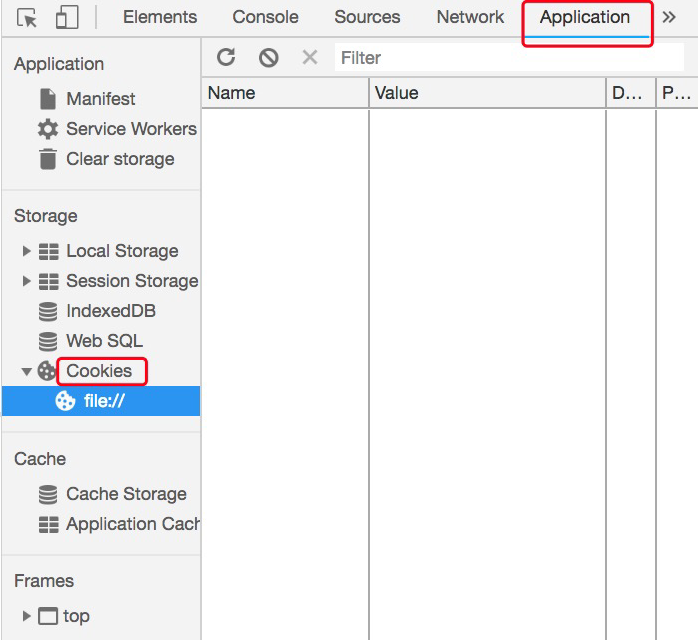
5、本地存储
本地存储只能查看当前域名存储数据
Cookie信息有效期,所属域名路径
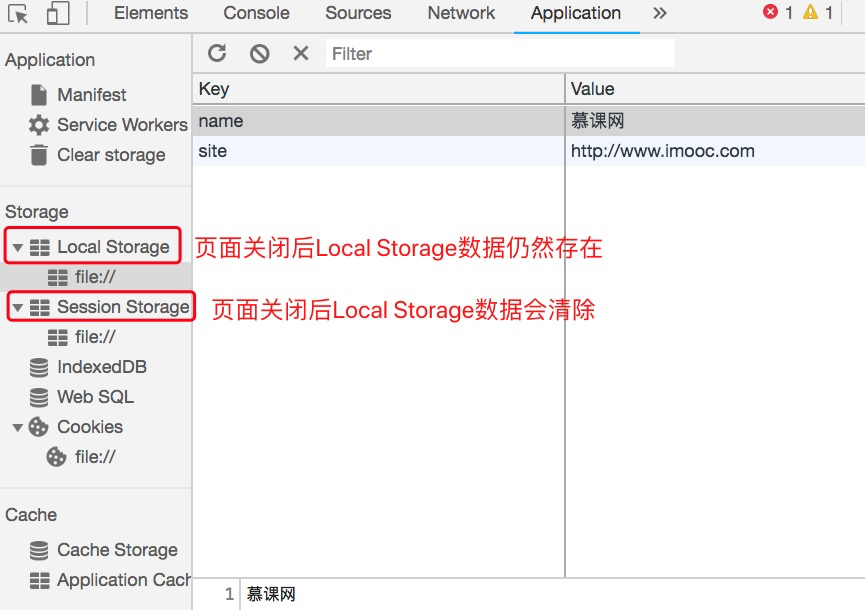
SessionStorage和LocalStorage可以存储任意字符内容
Storage的存储容量比Cookie的容量更大,H5开发中很常用



总结:Cookie和Storage都支持查看,增加,修改,清除
Cookie存数的数据,当过期日期小于当前日期,则自动删除
SessionStorage存储数据在关闭浏览器之后就没了
LocalStorage存储数据可以长期保存,没有截止有效有效期
本地存储只能看当前域名所有信息
Cookie信息有效期,所属域名路径
SessionStorage和LocalStorage可以储存任意字符内容
Storage的存储容量比Cookie的容量更大,H5开发中非常常用!
断点调试:
增加断点,停用断点,单步执行,跳过断点
3种方式查看代码单步执行过程中变量的值
断点管理,部分启用与停用,全部移除
Source中使用crtl/command+o进行文件搜索,也可以手动打开对应的file下面的文件夹

![]()
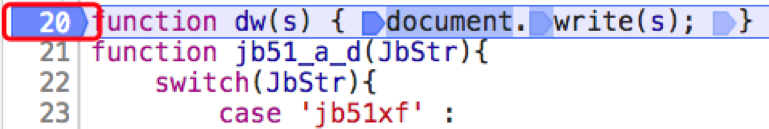
第一个按钮代表唤醒我们的程序:如果点击一下程序就会跳过当前断点,程序全部进行执行,也可以用于2个断点时,第一个断点执行过程中直接跳出,执行第二个断点。
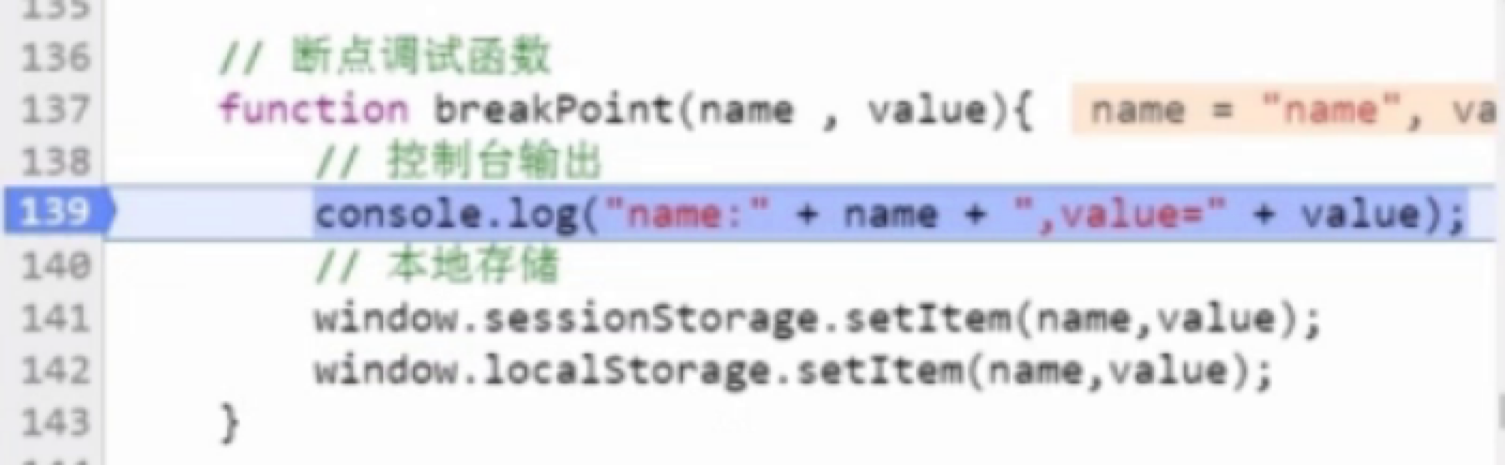
行号点击鼠标左键会增加一个箭头标记代表断点增加成功,然后点击行号代码对应的页面位置,然后本行代码被选取表示当前程序已经执行了断点函数

![]()
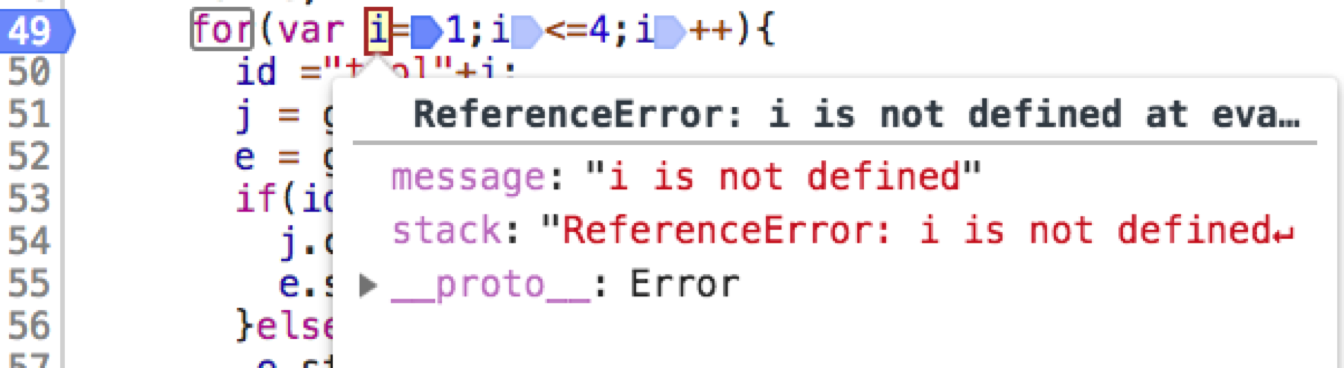
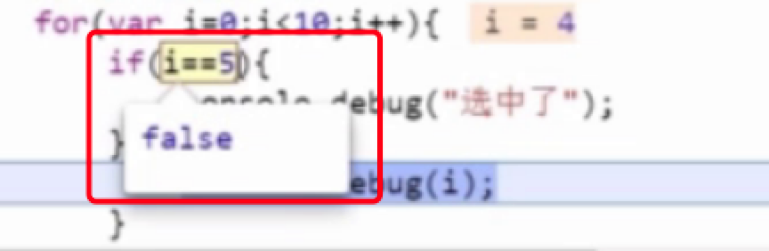
单步执行按钮:程序单行执行,想要多执行几次就多点击几次单行执行按钮,单步执行过程中,鼠标选中逻辑语句,可以查看最终运算结果。
不执行变量,对变量进行查看的3种方式:
1. 将鼠标滑到对应变量位置

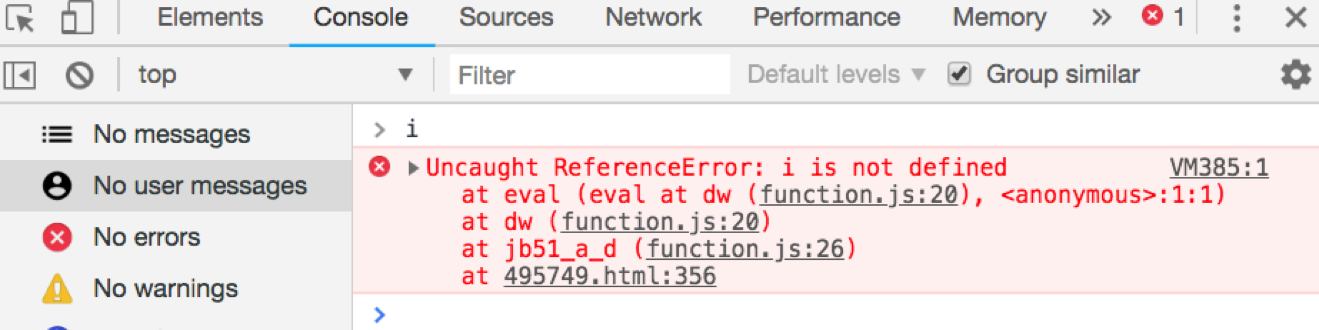
2. 在控制台中直接输入变量名称,回车就会输出对应变量的值



鼠标选中逻辑判断:会计算出当前逻辑运算的最终结果,并且和变量提示一样

如果想进入函数进行单独调试,可以在对应函数中增加一个断点,再点击单步执行按钮,就会进入单步执行。

2.进入函数内部执行,点击按钮![]() ,也可以使用
,也可以使用![]() 跳出函数
跳出函数
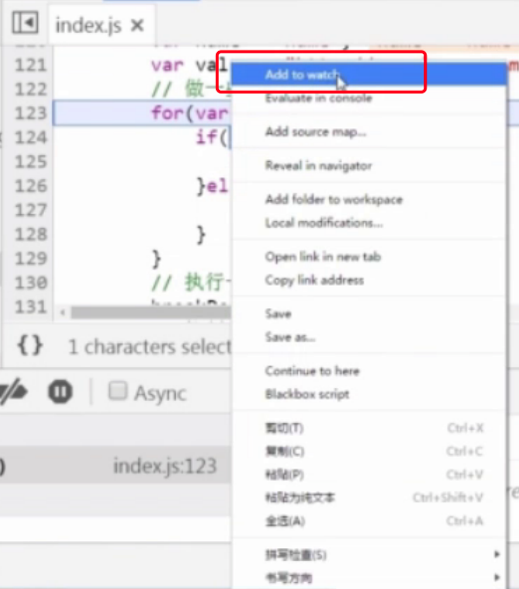
在Watch中取消勾选就能取消对应行数的断点,表示断点被临时停用,执行时就会被忽略掉。

禁用所有断点按钮,程序执行将不会进入断点
![]()
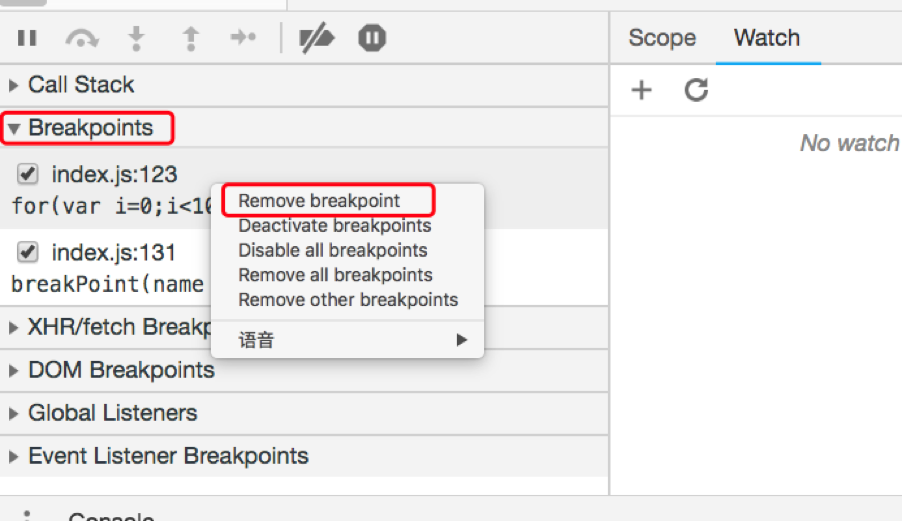
调试完成已经结束后,想要移除程序中所有断点,那么就使用断点管理里面的Breakpoints,然后点击鼠标右键点击Remove breakpoint只会移除一个断点,如果是用Deactivate breakpoints表示移除所有断点。

本地的脚本代码支持动态修改(不常用),修改之后ctrl+s保存就能看效果、