源码阅读心得
一、看源码的正确方法
改页面、看源码一定记得debugger,在debugger的过程一个个函数跳进去看,然后看每跳过一个每个函数对应页面效果的变化,这样才能快速看懂不同函数的功能。
1.1 利用身边好工具

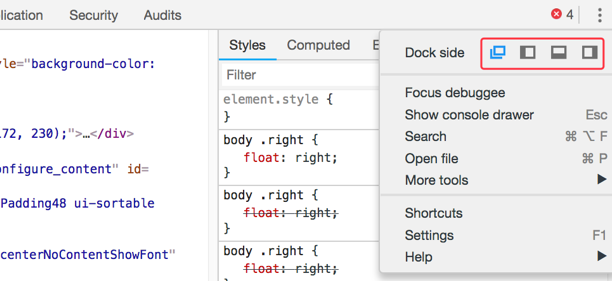
双屏模式下秒用控制台窗口,第一个会把控制台和页面分成2个页面,双屏很方便。
1.2 分块看
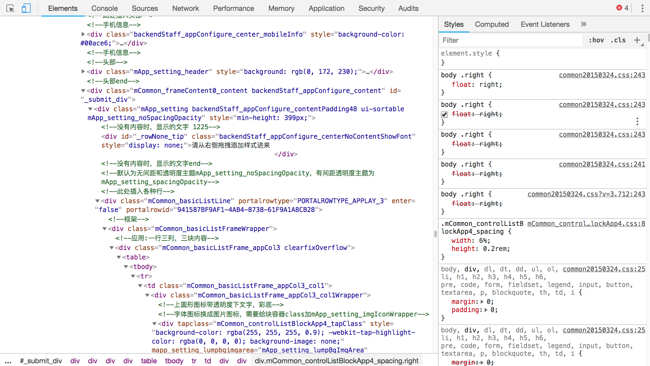
1.2.1 如上面的页面,就分为左、中、右三部分去深入细节看。
1.2.2 在控制台中找要看的功能对应的关键词class或者id;编译器中全局搜索这个关键词,以这个为入口延伸拓展着去看一系列相关的函数和功能代码,这样看代码富有乐趣,看的同时不断来页面调试下,边调边看效果。
通过断点调试判断自己想看的功能对应的函数对不对,有没有运行。
1.2.3 有JS交互的地方,先找到对应的id,在控制台/IDEA找对应函数功能实现。

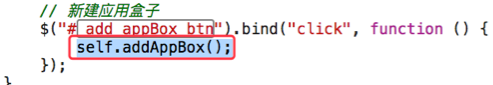
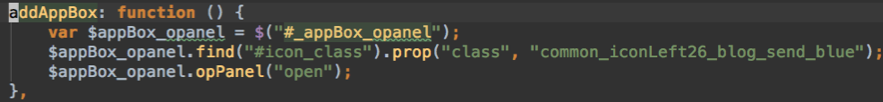
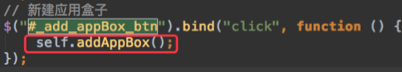
command+鼠标点进这个addAppBox()函数中,看这个函数内部的方法。
二、方法篇
看源码之前先跑项目,看项目在页面中的效果。从布局最外层先找起,定位代码片段,只看对自己有用或者感兴趣的代码、避免一次看过多代码影响思路。
- 先把JS注释掉,再看页面状态、判断JS渲染页面哪些部分的功能,再取消注释。
2.1 针对自己想学的效果来实现的HTML和CSS分离、在网页开发者模式中找resource看HTML代码时,附带看完对应CSS效果。
2.2 分析页面框架布局,将与自己想看功能有关的布局对应的CSS分离出来到自己的文件下。
3.1 对哪个函数功能的实现感兴趣就重点用断点调试看对应的JS事件。
3.2 在网页对通过找id来找到对应事件的入口函数,在vs code中用ctrl+F来搜索
3.3 衍生看相关的下一个函数,Command+shift+F全局搜索嵌套函数方法 - 不断运行函数,看每次运行的含义和出错的地方,搞懂每一个相关函数的作用和实现原理,不要抄代码,要理解。
- 在当前文件夹下复制黏贴当前看的html文档作为副本删改测试各处代码的功能,弄完了再复制一份用于建立自己的网页。
- 将与自己想看功能有关的布局对应的JS分离出来到自己的文件下。
三、技巧篇
1.代码尽可能的在网页开发者模式中看,敲DEMO再使用编译器。
2.如果整个页面都看,尤其是公司大型页面,嵌套太多css或js一时半会看不完的,也不好分离。切记只看自己想学的或者急用的功能。
3.改公司页面之前,先把相似功能的源码看懂了再去要修改的页面中去编辑。(效率第一,思路理清了再编码)
4.平时多看公司常用组件内容,弄懂组件代码,再能快速阅读要维护的网页源码。
5.花更少时间看懂源码部分功能,重点是自己动手实现。
6.分块看:把功能分开,从一次看2个功能一直到一次看全部功能去完善自己的逻辑思维能力,每个功能都要做到自己会写才算学会。
7.快速看:保证理解掌握了代码写法,一天看1个网页肯定学的很慢,会被前端要求的快速学习能力给淘汰。
8.保持时刻的危机感!多学多思多问!
9.源码阅读过程关键代码黏贴到word上保存起来,日后做相应功能可以拿出来看。但是好看每个函数直接的关系时还是把黏贴的代码再扔到编译器上看。因为编译器的选取查找、切换上一个下一个也好理清思路。
四、断点调试方法(3种功能一致)
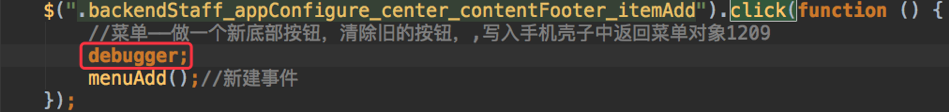
4.1 debugger;在对应函数里面写debugger;

写之后在页面刷新,点击页面上对应事件的位置。如一个button按钮,如果我们的断点位置打对了,那么刷新页面进入断点调试模式后,再去页面点击对应位置控制台的source就会跳转到对应的debugger位置开启断点调试模式。
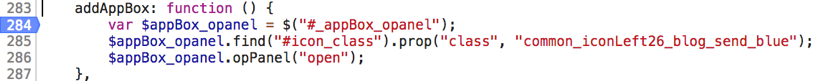
4.2 控制台中找到对应的一行,最左侧点击一下出现红点,也是打了断点。同样的办法跳转到页面中。(@需了解编译器打红点调试的用法,自己百度一下,再来补充笔记@)
4.3 在控制台source中找到想打断点的代码,最左侧点击一下也是打了断点。后续同样的办法判断。

注:有些函数是我们进入断点调试模式后再去页面点击一些地方,或拖拉等手动方式才触发的效果。
通过这些办法我们可以知道自己看的函数是不是自己在页面上想看的位置。
五、调试bug的思路
1.js是否成功的执行进来;
2.js是否存在逻辑问题,变量问题,参数问题等;
3.如果上述都没有问题,请仔细查看各种符号。
六、源码阅读实践断点调试
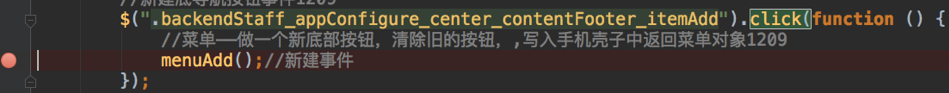
在文件中找到入口函数,在入口函数里打断点或手写debugger;

大项目的代码冗长,最好每更改一个地方都标记一下,最后跑项目调试成功之后再删除注释。
/*Sf Change Start*/ /*Sf Change End*/
/*Sf Commit Start*/ /*Sf Commit End*/
七、总结
在实际情况下,我们应养成拿到问题的第一时间,自行在脑海中排查问题,找到最有可能出现问题的点,如没法迅速排查出最重要的点,那就使用最麻烦但是很靠谱的方法,用 按钮将整个和问题相关的js依次去执行一遍,执行的过程中,自己跟着理清思路,同时注意下每个变量的值以及选择器选中的元素是否正确,这样做一遍下来,bug都解决的差不多了!
大四实习中,如果写错的地方请大家留言指出,万分感谢。转载请注明出处。