AJAX对数据库增删改查实例
前端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AJAX小实例</title>
<link href="artDialog/css/dialog.css" rel="stylesheet">
<style>
a:hover{
color:green;
cursor:pointer;
}
</style>
</head>
<body>
<input id="add" type="button" value="添加">
<table id="table" border="1">
<thead>
<tr><td>编号</td><td>姓名</td><td>性别</td><td>操作</td></tr>
</thead>
<tbody id="tbody">
</tbody>
</table>
<!-- 添加 -->
<fieldset id="showdialog" style="display:none"><legend>添加信息</legend>
<form id="form1">
<label for="uname">用户名:</label><input id="uname" type="text" name="uname"><br/>
<label for="usex">性别:</label><select id="usex" name="usex"><option>男</option>
<option>女</option></select><br/>
<input id="addOneData" type="button" value="添加"><input id="updateOneData" type="button" value="修改"><input type="button" value="重置">
</form>
</fieldset>
</body>
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<!-- artDialog的js文件 -->
<script type="text/javascript" src="artDialog/dist/dialog.js"></script>
<script type="text/javascript">
/* app:一个app对象 */
var app={
/* 数据源 */
bindData:function(){
$.post("TestUserControl?action=getAllUserInfo",{},function(data){
$("#tbody tr").remove();
$.each(data,function(index,obj){
var tr=$("<tr/>");
$("<td/>").html(obj.uid).appendTo(tr);
$("<td/>").html(obj.uname).appendTo(tr);
$("<td/>").html(obj.usex).appendTo(tr);
var aEdit=$("<a class='aEdit'>编辑<a/>").data("uid",obj.uid).data("user",obj);
var aDel=$("<a class='aDel'>删除</a>").data("uid",obj.uid).data("user",obj);
$("<td/>").append(aEdit).append(aDel).appendTo(tr);
$("#tbody").append(tr);
})
})
},
deleteData:function(){
var uid=$(this).data("uid");
if(!confirm("是否确定删除?")){
return false;
}
$.post("TestUserControl?action=deleteOne",{uid:uid},function(data){
alert(data.msg);
app.bindData();
})
},
/* 添加 */
dia:null,
showDialog:function(){
app.dia=dialog({
title:"详细信息",
modal:true,
backdropOpacity:0.4,
width:'500px',
height:'300px',
content:$("#showdialog")
});
app.dia.show();
},
addData:function(){
$.post("TestUserControl?action=addOneData",$("#form1").serialize(),function(data){
alert(data.msg);
app.bindData();
app.dia.close().remove();
})
},
/* 修改 */
user:null,
getUserInfo:function(){
app.user=$(this).data("user");
$("#uname").val(app.user.uname);
$("#usex").val(app.user.usex);
app.dia=dialog({
title:"详细信息",
modal:true,
backdropOpacity:0.4,
width:'500px',
height:'300px',
content:$("#showdialog")
});
app.dia.show();
},
updateOneData:function(){
app.user.uname=$("#uname").val();
app.user.usex=$("#usex").val();
$.post("TestUserControl?action=updateOneData",app.user,function(data){
alert(data.msg);
app.bindData();
app.dia.close().remove();
})
},
init:function(){
app.bindData();
$("#tbody").on("click",".aDel",app.deleteData);
$("#add").click(app.showDialog);
$("#addOneData").click(app.addData);
$("#tbody").on("click",".aEdit",app.getUserInfo);
$("#updateOneData").click(app.updateOneData);
}
}
app.init();
</script>
</html>
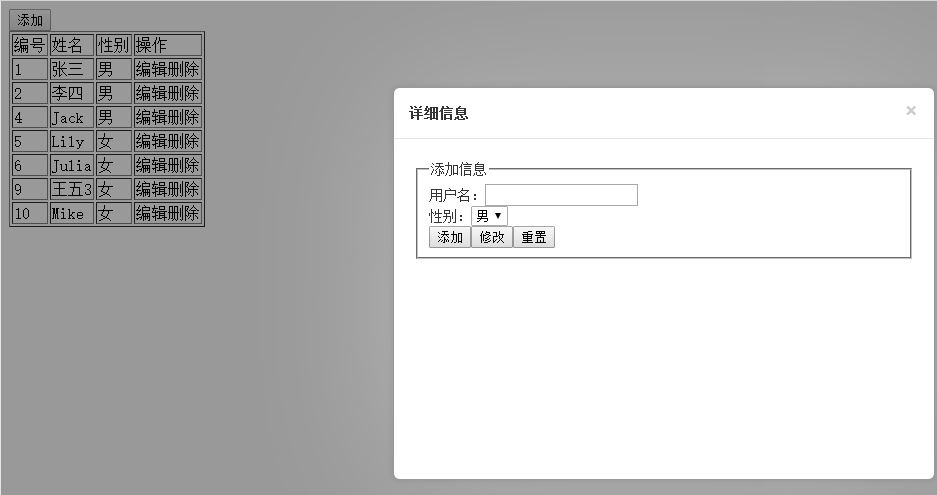
效果:

后台代码:
package controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.TestUserDao;
import vo.TestUser;
/**
* Servlet implementation class TestUserControl
*/
@WebServlet("/TestUserControl")
public class TestUserControl extends HttpServlet {
private static final long serialVersionUID = 1L;
private TestUserDao tudao=new TestUserDao();
/**
* Default constructor.
*/
public TestUserControl() {
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置相应编码以及响应json对象
request.setCharacterEncoding("utf-8");
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
String action=request.getParameter("action");
switch(action){
case"getAllUserInfo":
List<TestUser>list=tudao.getAllTestUser();
//向前台响应
response.getWriter().print(JsonUtils.Utils.toJson(list));
;break;
case"getone":;break;
case"deleteOne":
int uid=Integer.parseInt(request.getParameter("uid"));
tudao.delete(uid);
response.getWriter().print("{\"msg\":\"删除成功!\"}");
;break;
case"addOneData":
String uname=request.getParameter("uname");
String usex=request.getParameter("usex");
if(tudao.insert(new TestUser(uname,usex))>0){
response.getWriter().print("{\"msg\":\"添加成功!\"}");
}else{
response.getWriter().print("{\"msg\":\"添加失败!\"}");
};break;
case"updateOneData":
int uuid=Integer.parseInt(request.getParameter("uid"));
String uuname=request.getParameter("uname");
String uusex=request.getParameter("usex");
if(tudao.update(new TestUser(uuid,uuname,uusex))>0){
response.getWriter().print("{\"msg\":\"修改成功!\"}");
}else{
response.getWriter().print("{\"msg\":\"修改失败!\"}");
}
break;
default:;break;
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
心得:该例子采用了artDialog 框架以及采用了张果老师传授的封装数据的理念,在前端只对外只暴露一个方法,有效的保护了数据的安全性以及严谨性。
artDialog下载:http://aui.github.io/artDialog/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号