Easy GridTree 现在你还用Tree显示上下级关系吗?你Out 啦。
Easy GridTree 由于之前的ui不太完善,最近有重新改版了一下。
由于tree的单一性所以产生了GridTree 或者叫 TreeGrid 找个东西看起来,比Tree好看多了, 页面也不会显的那么单调,也不会难布局了。下面看看Easy GridTree的”风采“。
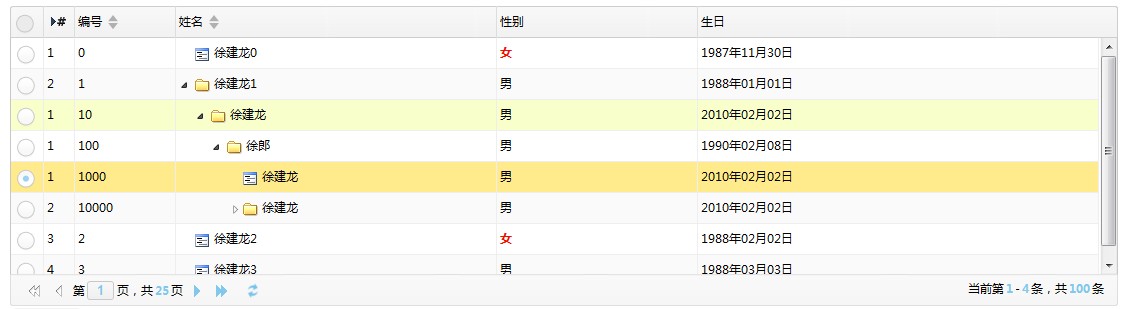
下图就是Easy GridTree啦, 它支持多选,单选,以及可以配置能选到哪级。grid 本身支持分页,
下面在贴出GridTree的代码,欢迎大家提意见。
Easy.UI.GridTree = Easy.extend(Easy.UI.Grid, {
expand: true,
rowChildren: [],
treeTdIndex: 0,
selectLevel: 0,
constructor: function (cfg) {
var me = this;
Easy.apply(me, cfg);
Easy.UI.GridTree.superclass.constructor.call(this);
},
initComponent: function () {
var me = this, headerTextWrap = [], tds = [], columnConfig = [], width = me.scrollBarWidth + 3, td, tw;
var createC = function (cfg, pos, index) {
if (cfg.wrap) {
tw = cfg.wrap.firstChild;
td = cfg.wrap;
if (cfg.isSM && cfg.multiSelect) {
Easy.DOM.on(td, "click", function (d, e) {
me.selectAll(d.checked = !d.checked);
me[d.checked ? "addClass" : "removeClass"](d.firstChild, cfg.cls + "-checked");
});
}
} else {
var cls = 'e-head-center';
if (pos == 2) cls += " noborder";
tw = me.create({
tag: 'span',
cls: cfg.sortable ? "e-sortable" : "",
style: {
textAlign: cfg.align || "left",
width: !Easy.isNumber(cfg.width) ? 'auto' : cfg.width - 7
},
html: (cfg.header || " ") + (cfg.sortable ? "<img src=" + Easy.BLANK_IMAGE_URL + " />" : "")
});
td = me.create({
tag: 'td',
style: {
width: cfg.width || 'auto'
},
cls: cls,
children: tw
});
}
headerTextWrap.push(tw);
tds.push(td);
if (cfg.isTree) {
me.treeTdIndex = index;
}
columnConfig.push({
isSys: cfg.isSM ? 1 : cfg.isNum ? 2 : 0,
isTree: !!cfg.isTree,
cls: cfg.cls,
cfg: cfg,
dom: td,
textWrap: tw,
sortable: cfg.sortable,
align: cfg.align || "left",
renderer: cfg.renderer,
field: cfg.field,
text: cfg.header,
width: cfg.width || "auto"
});
}
Easy.each(me.columns, function (cfg, i) {
if (Easy.isNumber(cfg.width)) {
width += cfg.width;
me.autoFill = me.autoFill || false;
} else {
me.autoFill = true;
width += me.minAutoWidth;
}
});
me.width = me.width || width;
Easy.each(me.columns, function (c, i) {
var idx = i;
if (i == me.columns.length - 1) {
idx = 2;
} else {
idx = 1;
}
createC(c, idx, i);
me.colCount++;
});
me.columnConfig = columnConfig;
tds.unshift(me.create({
tag: 'td',
cls: 'e-head-first',
style: {
width: me.frame ? 3 : 2
},
html: "<span></span>"
}));
var wrap = me.wrap = me.create({
tag: 'div',
cls: me.baseCls,
style: {
width: me.width,
height: me.height || 'auto'
}
});
var h = me.header = me.create({
tag: 'div',
cls: me.baseCls + '-head-wrap' + (!me.frame ? " noframe" : ""),
children: {
tag: 'table',
border: "0",
cellpadding: "0",
cellspacing: "0",
children: {
tag: 'tbody',
children: {
tag: 'tr',
children: tds
}
}
}
}, wrap);
var b = me.body = me.create({
tag: 'div',
cls: me.baseCls + '-body-wrap',
children: me.table = me.create({
tag: 'table',
border: "0",
cellpadding: "0",
cellspacing: "0",
children: me.rowWrap = me.create({
tag: 'tbody'
})
})
}, wrap);
me.pagingbar = new Easy.UI.Pagingbar({
store: me.store,
renderTo: wrap,
target: me
});
if (me.hideHeaders) {
me.hideHeader();
}
if (me.renderTo) {
me.render(me.renderTo);
}
me.load();
},
initEvent: function () {
var me = this;
Easy.each(me.columnConfig, function (c, i) {
if (c.sortable) {
Easy.DOM.on(c.dom, "click", me.headerCellClick, me, [c, i]);
}
});
Easy.DOM.on(window, "resize", me.onWindowResize, me);
},
initRowEvent: function (row, rowNumber) {
var me = this;
Easy.DOM.on(row, "mouseover", me.rowOver, me, [row, rowNumber], false);
Easy.DOM.on(row, "mouseout", me.rowOut, me, [row, rowNumber], false);
Easy.DOM.on(row, "click", me.rowClick, me, [row, rowNumber], false);
Easy.DOM.on(row, "dblclick", me.rowDblClick, me, [row, rowNumber], false);
},
initData: function (data, total) {
var me = this;
me.clearRows();
if (data != null && Easy.isArray(data) && data.length != 0) {
Easy.each(data, function (d, i) {
d.leaf = !d.children;
me.addRow(d, null, true);
me.rows[i].leaf = 0;
if (me.primaryKey) {
me.data[d[me.primaryKey]] = d;
} else {
d[me.primaryKey || me._primaryKey] = i;
me.data[i] = d;
}
if (d.children) {
var _row = me.rows[i];
me.initChild(d.children, _row);
}
});
}
if (me.pagingbar) {
me.pagingbar.refresh(me, total);
}
me.fireEvent("viewready", me);
},
initChild: function (data, parent) {
var me = this, pl = Easy.isNumber(parent.leaf - 0) ? parent.leaf - 0 : 0, otds = [];
var pus = parent.cells[me.treeTdIndex + me.frame];
var ctb = me.create({
tag: 'tbody'
}),
ctad = me.create({
tag: 'table',
border: "0",
cellpadding: "0",
cellspacing: "0",
children: ctb
});
otds.push(me.create({
tag: 'td',
colspan: me.columnConfig.length + 1,
children: ctad
}));
var cnwrap = me.create({
tag: 'tr',
leaf: pl + 1,
cls: 'e-grid-row e-grid-tree-child-wrap',
children: otds
}, parent.parentNode);
me.on("clearrow", function () {
Easy.removeNode(ctad);
Easy.removeNode(cnwrap);
}, me);
me.rowChildren.push(ctad);
me.addPlus(Easy.DOM.getChildren(pus, "span")[0], me.expand, cnwrap);
Easy.each(data, function (d, i) {
me.initChildRow(d, null, parent, ctb);
if (d.children) {
var _row = parent.rows[i];
_row.rows = _row.rows || [];
me.initChild(d.children, _row);
}
});
},
initChildRow: function (data, pos, parent, trwrap) {
var me = this, tds = [], sms = [], rowIndex = Easy.isNumber(pos) ? pos : parent.rows.length;
var pl = Easy.isNumber(parent.leaf - 0) ? parent.leaf - 0 : 0, padl = (pl + 1) * 16;
var createItem = function (cfg, pos) {
var cls = 'e-cell', tw;
if (cfg.isSys == 1) {
tw = me.create({
tag: 'span',
cls: 'e-grid-column-text ' + cfg.cls,
style: {
width: cfg.width == 'auto' ? 'auto' : cfg.width - 8
},
value: (cfg.renderer || me.defaultRenderer).call(me, data[me.primaryKey], data, cfg)
});
tw.baseCls = cfg.cls;
tw.checked = false;
sms.push(tw);
} else if (cfg.isSys == 2) {
tw = me.create({
tag: 'span',
cls: 'e-grid-column-text ' + cfg.cls,
style: {
width: cfg.width == 'auto' ? 'auto' : cfg.width - 7
},
html: rowIndex + 1,
value: (cfg.renderer || me.defaultRenderer).call(me, data[me.primaryKey], data, cfg)
});
tw.baseCls = cfg.cls;
sms.push(tw);
} else {
tw = me.create({
tag: 'span',
cls: "e-grid-column-text",
style: {
textAlign: cfg.align,
width: !Easy.isNumber(cfg.width) ? 'auto' : cfg.width - 7 - (cfg.isTree ? (padl + 2) : 0)
},
html: (cfg.isTree ? "<img src='" + Easy.BLANK_IMAGE_URL + "' class='" + (data.children ? "e-grid-tree-folder" : "e-grid-tree-leaf") + "' />" : "") +
(cfg.renderer || me.defaultRenderer).call(me, data[cfg.field], data, cfg)
});
}
var td = me.create({
tag: 'td',
style: {
width: !Easy.isNumber(cfg.width) ? 'auto' : (cfg.width - (cfg.isTree ? (padl) : 0)),
paddingLeft: cfg.isTree ? padl : 0
},
cls: 'e-cell',
children: tw
});
if (!me.allowSelectText) {
Easy.DOM.unUserSelect(tw);
}
tds.push(td);
}
Easy.each(me.columnConfig, function (o, f) {
createItem(o, 1);
});
tds.unshift(me.create({
tag: 'td',
cls: 'e-cell-f',
html: "<span> </span>"
}));
var tr = me.create({
tag: 'tr',
cls: 'e-grid-row',
children: tds
});
tr.data = data;
tr.sms = sms;
if (!Easy.isNumber(pos)) {
trwrap.appendChild(tr);
var ecls = "e-grid-last-row";
if (parent.rows.length > 0) {
Easy.DOM.replaceClass(parent.rows[parent.rows.length - 1], "e-grid-last-row", "e-grid-row");
}
if (me.stripeRows && parent.rows.length % 2) {
ecls += " e-grid-row-stripe";
}
Easy.DOM.replaceClass(tr, "e-grid-row", ecls);
parent.rows.push(tr);
pos = parent.rows.length - 1;
} else {
Easy.DOM.insertBefore(tr, parent.rows[pos]);
parent.rows.splice(pos - 1, 0, tr);
me.doStripeRow();
}
var td = tr.cells[me.treeTdIndex + me.frame];
Easy.DOM.setStyle(td, {
paddingLeft: Easy.DOM.getStyle(td, "paddingLeft") + 15
});
tr.leaf = pl + 1;
tr.selected = false;
tr.parent = parent;
me.initRowEvent(tr, pos);
me.fireEvent("rowadded", me);
},
addRow: function (data, pos, notAdd) {
var me = this, tds = [], sms = [], rowIndex = Easy.isNumber(pos) ? pos : me.rows.length;
if (me.primaryKey && me.data[data[me.primaryKey]]) {
new Easy.Error("In this grid, the primary key '" + data[me.primaryKey] + "' is exist!");
return false;
}
var createItem = function (cfg, pos) {
var cls = 'e-cell', tw;
if (cfg.isSys == 1) {
tw = me.create({
tag: 'span',
cls: 'e-grid-column-text ' + cfg.cls,
style: {
width: cfg.width == 'auto' ? 'auto' : cfg.width - 8
},
value: (cfg.renderer || me.defaultRenderer).call(me, data[me.primaryKey], data, cfg)
});
tw.baseCls = cfg.cls;
tw.checked = false;
sms.push(tw);
} else if (cfg.isSys == 2) {
tw = me.create({
tag: 'span',
cls: 'e-grid-column-text ' + cfg.cls,
style: {
width: cfg.width == 'auto' ? 'auto' : cfg.width - 7
},
html: rowIndex + 1,
value: (cfg.renderer || me.defaultRenderer).call(me, data[me.primaryKey], data, cfg)
});
tw.baseCls = cfg.cls;
sms.push(tw);
} else {
tw = me.create({
tag: 'span',
cls: "e-grid-column-text",
style: {
textAlign: cfg.align,
width: !Easy.isNumber(cfg.width) ? 'auto' : cfg.width - 7,
paddingLeft: cfg.isTree && !data.children ? 15 : 0
},
html: (cfg.isTree ? "<img src='" + Easy.BLANK_IMAGE_URL + "' class='" + (data.children ? "e-grid-tree-folder" : "e-grid-tree-leaf") + "' />" : "") +
(cfg.renderer || me.defaultRenderer).call(me, data[cfg.field], data, cfg)
});
}
var td = me.create({
tag: 'td',
style: {
width: cfg.width
},
cls: cls,
children: tw
});
tds.push(td);
if (!me.allowSelectText) {
Easy.DOM.unUserSelect(td);
}
}
Easy.each(me.columnConfig, function (o, f) {
createItem(o, 1);
});
tds.unshift(me.create({
tag: 'td',
cls: 'e-cell-f',
html: "<span> </span>"
}));
var tr = me.create({
tag: 'tr',
cls: 'e-grid-row',
children: tds
});
tr.sms = sms;
if (!Easy.isNumber(pos)) {
me.rowWrap.appendChild(tr);
var ecls = "e-grid-last-row";
if (me.rows.length > 0) {
Easy.DOM.replaceClass(me.rows[me.rows.length - 1], "e-grid-last-row", "e-grid-row");
}
if (me.stripeRows && me.rows.length % 2) {
ecls += " e-grid-row-stripe";
}
Easy.DOM.replaceClass(tr, "e-grid-row", ecls);
me.rows.push(tr);
pos = me.rows.length - 1;
} else {
Easy.DOM.insertBefore(tr, me.rows[pos]);
me.rows.splice(pos - 1, 0, tr);
me.doStripeRow();
}
tr.selected = false;
tr.leaf = 0;
tr.rows = [];
if (!notAdd) {
var p;
if (me.primaryKey) {
me.data[data[me.primaryKey]] = data;
} else {
data[me.primaryKey || me._primaryKey] = pos;
me.data[pos] = data;
}
me.store.add(data, pos);
if (me.pagingbar) {
me.pagingbar.refresh(me, me.pagingbar.totalRecord += 1);
}
}
me.initRowEvent(tr, pos);
me.fireEvent("rowadded", me);
},
addPlus: function (el, expand, wrap) {
var me = this;
var p = me.create({
tag: 'img',
expand: expand,
src: Easy.BLANK_IMAGE_URL,
cls: 'e-grid-tree-plus' + (expand ? " expand" : "")
}), ico = me.create({
tag: 'img',
expand: expand,
src: Easy.BLANK_IMAGE_URL,
cls: 'e-grid-tree-plus' + (expand ? " expand" : "")
});
if (!expand) {
Easy.DOM.hide(wrap);
}
var td = Easy.DOM.getParent(el, 'td');
Easy.DOM.setStyle(td, {
paddingLeft: Math.max(Easy.DOM.getStyle(td, "paddingLeft") - 15, 0)
})
Easy.DOM.insertFirst(p, el.firstChild);
Easy.DOM.on(p, "mouseover", function (d, e) {
me.addClass(d, "over");
});
Easy.DOM.on(p, "mouseout", function (d, e) {
me.removeClass(d, "over");
});
Easy.DOM.on(p, "click", function (d, e) {
var exp = Easy.decode(Easy.DOM.getAttribute(d, "expand"));
if (exp) {
Easy.DOM.hide(wrap);
Easy.DOM.setAttribute(d, "expand", false);
me.removeClass(d, "expand");
} else {
Easy.DOM.show(wrap);
Easy.DOM.setAttribute(d, "expand", true);
me.addClass(d, "expand");
}
e.stop();
});
},
rowClick: function (row, rowIndex, fe) {
var me = this;
me[row.selected ? "removeClass" : "addClass"](row, me.baseCls + "-row-selected");
Easy.each(row.sms, function (s, i) {
me[row.selected ? "removeClass" : "addClass"](s, s.baseCls + "-checked");
s.checked = !row.selected;
});
var s = me.getSelectModel();
if (s && !s.cfg.multiSelect && !row.selected) {
me.deselectOther(rowIndex, row.leaf, row);
}
row.selected = !row.selected;
if (fe) {
me.fireEvent("rowclick", me, row, rowIndex);
}
},
deselectOther: function (chkRowIndex, leaf, row) {
var me = this, rows = me.rows;
var s = me.getSelectModel();
if (s && !s.cfg.multiSelect) {
if (me.selectLevel == 1 && row.parent) {
rows = row.parent.rows;
} else {
var f = function (_rows) {
Easy.each(_rows, function (r, i) {
if (!(i == chkRowIndex && r.leaf == leaf)) {
me.removeClass(r, me.baseCls + "-row-selected");
Easy.each(r.sms, function (s, i) {
me.removeClass(s, s.baseCls + "-checked");
s.checked = false;
});
r.selected = false;
}
if (r.rows) {
f(r.rows);
}
});
}
f(rows);
}
}
Easy.each(rows, function (r, i) {
if (!(i == chkRowIndex && r.leaf == leaf)) {
me.removeClass(r, me.baseCls + "-row-selected");
Easy.each(r.sms, function (s, i) {
me.removeClass(s, s.baseCls + "-checked");
s.checked = false;
});
r.selected = false;
}
});
},
getSelection: function () {
var me = this, sls = [], fn;
fn = function (r) {
if (r.rows) {
Easy.each(r.rows, function (ri, i) {
if (ri.selected) {
sls.push(ri.data);
}
fn(ri);
});
}
}
Easy.each(me.rows, function (r, i) {
if (r.selected) {
sls.push(me.data[i]);
}
fn(r);
});
return sls;
},
getValue: function (field) {
var me = this, sls = me.getSelection();
return sls[0][field];
},
getValues: function (field) {
var me = this, sls = me.getSelection();
return Easy.Array.map(sls, function (r) {
return r[field];
});
},
clearRows: function () {
var me = this;
var clear = function (rows) {
Easy.each(rows, function (row, rowNumber) {
if (row.rows) {
clear(row.rows);
}
Easy.DOM.on(row, "mouseover", me.rowOver, me, [row, rowNumber], false);
Easy.DOM.on(row, "mouseout", me.rowOut, me, [row, rowNumber], false);
Easy.DOM.on(row, "click", me.rowClick, me, [row, rowNumber], false);
Easy.DOM.on(row, "dblclick", me.rowDblClick, me, [row, rowNumber], false);
row.rows = null;
Easy.removeNode(row);
});
}
clear(me.rows);
me.rows = [];
me.fireEvent("clearrow", me);
},
doAutoSize: function () {
var me = this, bh = me.height, w = Easy.DOM.getInnerWidth(Easy.get(me.renderTo));
if (me.autoFill === true && w > me.width) {
me.width = w;
} else {
me.width = me.width;
}
var innerWidth = me.width - me.scrollBarWidth;
Easy.DOM.setStyle(me.body, {
width: me.width - 2
});
Easy.DOM.setStyle(me.wrap, {
width: me.width
});
Easy.DOM.setStyle(me.header, {
width: me.width - (me.frame ? 0 : 1)
});
if (me.pagingbar) {
Easy.DOM.setStyle(me.pagingbar.wrap, {
width: me.width
});
}
Easy.DOM.setStyle([me.table, Easy.DOM.getChildren(me.header, "table")[0]], {
width: innerWidth,
tableLayout: 'fixed'
});
if (me.rowChildren.length > 0) {
Easy.DOM.setStyle(me.rowChildren, {
width: innerWidth,
tableLayout: 'fixed'
});
}
me.autoColumnWidth();
if (Easy.isNumber(bh)) {
if (me.pagingbar) {
bh -= 32;
}
if (!me.hideHeaders) {
bh -= 32;
}
Easy.DOM.setStyle(me.body, { height: Math.max(0, bh) });
}
me.fireEvent("resize", me);
},
onViewready: function () {
var me = this;
if (me.stripeRows) {
me.doStripeRow();
}
me.doAutoSize();
}
});
rowChildren: [],
treeTdIndex: 0,
selectLevel: 0,
constructor: function (cfg) {
var me = this;
Easy.apply(me, cfg);
Easy.UI.GridTree.superclass.constructor.call(this);
},
initComponent: function () {
var me = this, headerTextWrap = [], tds = [], columnConfig = [], width = me.scrollBarWidth + 3, td, tw;
var createC = function (cfg, pos, index) {
if (cfg.wrap) {
tw = cfg.wrap.firstChild;
td = cfg.wrap;
if (cfg.isSM && cfg.multiSelect) {
Easy.DOM.on(td, "click", function (d, e) {
me.selectAll(d.checked = !d.checked);
me[d.checked ? "addClass" : "removeClass"](d.firstChild, cfg.cls + "-checked");
});
}
} else {
var cls = 'e-head-center';
if (pos == 2) cls += " noborder";
tw = me.create({
tag: 'span',
cls: cfg.sortable ? "e-sortable" : "",
style: {
textAlign: cfg.align || "left",
width: !Easy.isNumber(cfg.width) ? 'auto' : cfg.width - 7
},
html: (cfg.header || " ") + (cfg.sortable ? "<img src=" + Easy.BLANK_IMAGE_URL + " />" : "")
});
td = me.create({
tag: 'td',
style: {
width: cfg.width || 'auto'
},
cls: cls,
children: tw
});
}
headerTextWrap.push(tw);
tds.push(td);
if (cfg.isTree) {
me.treeTdIndex = index;
}
columnConfig.push({
isSys: cfg.isSM ? 1 : cfg.isNum ? 2 : 0,
isTree: !!cfg.isTree,
cls: cfg.cls,
cfg: cfg,
dom: td,
textWrap: tw,
sortable: cfg.sortable,
align: cfg.align || "left",
renderer: cfg.renderer,
field: cfg.field,
text: cfg.header,
width: cfg.width || "auto"
});
}
Easy.each(me.columns, function (cfg, i) {
if (Easy.isNumber(cfg.width)) {
width += cfg.width;
me.autoFill = me.autoFill || false;
} else {
me.autoFill = true;
width += me.minAutoWidth;
}
});
me.width = me.width || width;
Easy.each(me.columns, function (c, i) {
var idx = i;
if (i == me.columns.length - 1) {
idx = 2;
} else {
idx = 1;
}
createC(c, idx, i);
me.colCount++;
});
me.columnConfig = columnConfig;
tds.unshift(me.create({
tag: 'td',
cls: 'e-head-first',
style: {
width: me.frame ? 3 : 2
},
html: "<span></span>"
}));
var wrap = me.wrap = me.create({
tag: 'div',
cls: me.baseCls,
style: {
width: me.width,
height: me.height || 'auto'
}
});
var h = me.header = me.create({
tag: 'div',
cls: me.baseCls + '-head-wrap' + (!me.frame ? " noframe" : ""),
children: {
tag: 'table',
border: "0",
cellpadding: "0",
cellspacing: "0",
children: {
tag: 'tbody',
children: {
tag: 'tr',
children: tds
}
}
}
}, wrap);
var b = me.body = me.create({
tag: 'div',
cls: me.baseCls + '-body-wrap',
children: me.table = me.create({
tag: 'table',
border: "0",
cellpadding: "0",
cellspacing: "0",
children: me.rowWrap = me.create({
tag: 'tbody'
})
})
}, wrap);
me.pagingbar = new Easy.UI.Pagingbar({
store: me.store,
renderTo: wrap,
target: me
});
if (me.hideHeaders) {
me.hideHeader();
}
if (me.renderTo) {
me.render(me.renderTo);
}
me.load();
},
initEvent: function () {
var me = this;
Easy.each(me.columnConfig, function (c, i) {
if (c.sortable) {
Easy.DOM.on(c.dom, "click", me.headerCellClick, me, [c, i]);
}
});
Easy.DOM.on(window, "resize", me.onWindowResize, me);
},
initRowEvent: function (row, rowNumber) {
var me = this;
Easy.DOM.on(row, "mouseover", me.rowOver, me, [row, rowNumber], false);
Easy.DOM.on(row, "mouseout", me.rowOut, me, [row, rowNumber], false);
Easy.DOM.on(row, "click", me.rowClick, me, [row, rowNumber], false);
Easy.DOM.on(row, "dblclick", me.rowDblClick, me, [row, rowNumber], false);
},
initData: function (data, total) {
var me = this;
me.clearRows();
if (data != null && Easy.isArray(data) && data.length != 0) {
Easy.each(data, function (d, i) {
d.leaf = !d.children;
me.addRow(d, null, true);
me.rows[i].leaf = 0;
if (me.primaryKey) {
me.data[d[me.primaryKey]] = d;
} else {
d[me.primaryKey || me._primaryKey] = i;
me.data[i] = d;
}
if (d.children) {
var _row = me.rows[i];
me.initChild(d.children, _row);
}
});
}
if (me.pagingbar) {
me.pagingbar.refresh(me, total);
}
me.fireEvent("viewready", me);
},
initChild: function (data, parent) {
var me = this, pl = Easy.isNumber(parent.leaf - 0) ? parent.leaf - 0 : 0, otds = [];
var pus = parent.cells[me.treeTdIndex + me.frame];
var ctb = me.create({
tag: 'tbody'
}),
ctad = me.create({
tag: 'table',
border: "0",
cellpadding: "0",
cellspacing: "0",
children: ctb
});
otds.push(me.create({
tag: 'td',
colspan: me.columnConfig.length + 1,
children: ctad
}));
var cnwrap = me.create({
tag: 'tr',
leaf: pl + 1,
cls: 'e-grid-row e-grid-tree-child-wrap',
children: otds
}, parent.parentNode);
me.on("clearrow", function () {
Easy.removeNode(ctad);
Easy.removeNode(cnwrap);
}, me);
me.rowChildren.push(ctad);
me.addPlus(Easy.DOM.getChildren(pus, "span")[0], me.expand, cnwrap);
Easy.each(data, function (d, i) {
me.initChildRow(d, null, parent, ctb);
if (d.children) {
var _row = parent.rows[i];
_row.rows = _row.rows || [];
me.initChild(d.children, _row);
}
});
},
initChildRow: function (data, pos, parent, trwrap) {
var me = this, tds = [], sms = [], rowIndex = Easy.isNumber(pos) ? pos : parent.rows.length;
var pl = Easy.isNumber(parent.leaf - 0) ? parent.leaf - 0 : 0, padl = (pl + 1) * 16;
var createItem = function (cfg, pos) {
var cls = 'e-cell', tw;
if (cfg.isSys == 1) {
tw = me.create({
tag: 'span',
cls: 'e-grid-column-text ' + cfg.cls,
style: {
width: cfg.width == 'auto' ? 'auto' : cfg.width - 8
},
value: (cfg.renderer || me.defaultRenderer).call(me, data[me.primaryKey], data, cfg)
});
tw.baseCls = cfg.cls;
tw.checked = false;
sms.push(tw);
} else if (cfg.isSys == 2) {
tw = me.create({
tag: 'span',
cls: 'e-grid-column-text ' + cfg.cls,
style: {
width: cfg.width == 'auto' ? 'auto' : cfg.width - 7
},
html: rowIndex + 1,
value: (cfg.renderer || me.defaultRenderer).call(me, data[me.primaryKey], data, cfg)
});
tw.baseCls = cfg.cls;
sms.push(tw);
} else {
tw = me.create({
tag: 'span',
cls: "e-grid-column-text",
style: {
textAlign: cfg.align,
width: !Easy.isNumber(cfg.width) ? 'auto' : cfg.width - 7 - (cfg.isTree ? (padl + 2) : 0)
},
html: (cfg.isTree ? "<img src='" + Easy.BLANK_IMAGE_URL + "' class='" + (data.children ? "e-grid-tree-folder" : "e-grid-tree-leaf") + "' />" : "") +
(cfg.renderer || me.defaultRenderer).call(me, data[cfg.field], data, cfg)
});
}
var td = me.create({
tag: 'td',
style: {
width: !Easy.isNumber(cfg.width) ? 'auto' : (cfg.width - (cfg.isTree ? (padl) : 0)),
paddingLeft: cfg.isTree ? padl : 0
},
cls: 'e-cell',
children: tw
});
if (!me.allowSelectText) {
Easy.DOM.unUserSelect(tw);
}
tds.push(td);
}
Easy.each(me.columnConfig, function (o, f) {
createItem(o, 1);
});
tds.unshift(me.create({
tag: 'td',
cls: 'e-cell-f',
html: "<span> </span>"
}));
var tr = me.create({
tag: 'tr',
cls: 'e-grid-row',
children: tds
});
tr.data = data;
tr.sms = sms;
if (!Easy.isNumber(pos)) {
trwrap.appendChild(tr);
var ecls = "e-grid-last-row";
if (parent.rows.length > 0) {
Easy.DOM.replaceClass(parent.rows[parent.rows.length - 1], "e-grid-last-row", "e-grid-row");
}
if (me.stripeRows && parent.rows.length % 2) {
ecls += " e-grid-row-stripe";
}
Easy.DOM.replaceClass(tr, "e-grid-row", ecls);
parent.rows.push(tr);
pos = parent.rows.length - 1;
} else {
Easy.DOM.insertBefore(tr, parent.rows[pos]);
parent.rows.splice(pos - 1, 0, tr);
me.doStripeRow();
}
var td = tr.cells[me.treeTdIndex + me.frame];
Easy.DOM.setStyle(td, {
paddingLeft: Easy.DOM.getStyle(td, "paddingLeft") + 15
});
tr.leaf = pl + 1;
tr.selected = false;
tr.parent = parent;
me.initRowEvent(tr, pos);
me.fireEvent("rowadded", me);
},
addRow: function (data, pos, notAdd) {
var me = this, tds = [], sms = [], rowIndex = Easy.isNumber(pos) ? pos : me.rows.length;
if (me.primaryKey && me.data[data[me.primaryKey]]) {
new Easy.Error("In this grid, the primary key '" + data[me.primaryKey] + "' is exist!");
return false;
}
var createItem = function (cfg, pos) {
var cls = 'e-cell', tw;
if (cfg.isSys == 1) {
tw = me.create({
tag: 'span',
cls: 'e-grid-column-text ' + cfg.cls,
style: {
width: cfg.width == 'auto' ? 'auto' : cfg.width - 8
},
value: (cfg.renderer || me.defaultRenderer).call(me, data[me.primaryKey], data, cfg)
});
tw.baseCls = cfg.cls;
tw.checked = false;
sms.push(tw);
} else if (cfg.isSys == 2) {
tw = me.create({
tag: 'span',
cls: 'e-grid-column-text ' + cfg.cls,
style: {
width: cfg.width == 'auto' ? 'auto' : cfg.width - 7
},
html: rowIndex + 1,
value: (cfg.renderer || me.defaultRenderer).call(me, data[me.primaryKey], data, cfg)
});
tw.baseCls = cfg.cls;
sms.push(tw);
} else {
tw = me.create({
tag: 'span',
cls: "e-grid-column-text",
style: {
textAlign: cfg.align,
width: !Easy.isNumber(cfg.width) ? 'auto' : cfg.width - 7,
paddingLeft: cfg.isTree && !data.children ? 15 : 0
},
html: (cfg.isTree ? "<img src='" + Easy.BLANK_IMAGE_URL + "' class='" + (data.children ? "e-grid-tree-folder" : "e-grid-tree-leaf") + "' />" : "") +
(cfg.renderer || me.defaultRenderer).call(me, data[cfg.field], data, cfg)
});
}
var td = me.create({
tag: 'td',
style: {
width: cfg.width
},
cls: cls,
children: tw
});
tds.push(td);
if (!me.allowSelectText) {
Easy.DOM.unUserSelect(td);
}
}
Easy.each(me.columnConfig, function (o, f) {
createItem(o, 1);
});
tds.unshift(me.create({
tag: 'td',
cls: 'e-cell-f',
html: "<span> </span>"
}));
var tr = me.create({
tag: 'tr',
cls: 'e-grid-row',
children: tds
});
tr.sms = sms;
if (!Easy.isNumber(pos)) {
me.rowWrap.appendChild(tr);
var ecls = "e-grid-last-row";
if (me.rows.length > 0) {
Easy.DOM.replaceClass(me.rows[me.rows.length - 1], "e-grid-last-row", "e-grid-row");
}
if (me.stripeRows && me.rows.length % 2) {
ecls += " e-grid-row-stripe";
}
Easy.DOM.replaceClass(tr, "e-grid-row", ecls);
me.rows.push(tr);
pos = me.rows.length - 1;
} else {
Easy.DOM.insertBefore(tr, me.rows[pos]);
me.rows.splice(pos - 1, 0, tr);
me.doStripeRow();
}
tr.selected = false;
tr.leaf = 0;
tr.rows = [];
if (!notAdd) {
var p;
if (me.primaryKey) {
me.data[data[me.primaryKey]] = data;
} else {
data[me.primaryKey || me._primaryKey] = pos;
me.data[pos] = data;
}
me.store.add(data, pos);
if (me.pagingbar) {
me.pagingbar.refresh(me, me.pagingbar.totalRecord += 1);
}
}
me.initRowEvent(tr, pos);
me.fireEvent("rowadded", me);
},
addPlus: function (el, expand, wrap) {
var me = this;
var p = me.create({
tag: 'img',
expand: expand,
src: Easy.BLANK_IMAGE_URL,
cls: 'e-grid-tree-plus' + (expand ? " expand" : "")
}), ico = me.create({
tag: 'img',
expand: expand,
src: Easy.BLANK_IMAGE_URL,
cls: 'e-grid-tree-plus' + (expand ? " expand" : "")
});
if (!expand) {
Easy.DOM.hide(wrap);
}
var td = Easy.DOM.getParent(el, 'td');
Easy.DOM.setStyle(td, {
paddingLeft: Math.max(Easy.DOM.getStyle(td, "paddingLeft") - 15, 0)
})
Easy.DOM.insertFirst(p, el.firstChild);
Easy.DOM.on(p, "mouseover", function (d, e) {
me.addClass(d, "over");
});
Easy.DOM.on(p, "mouseout", function (d, e) {
me.removeClass(d, "over");
});
Easy.DOM.on(p, "click", function (d, e) {
var exp = Easy.decode(Easy.DOM.getAttribute(d, "expand"));
if (exp) {
Easy.DOM.hide(wrap);
Easy.DOM.setAttribute(d, "expand", false);
me.removeClass(d, "expand");
} else {
Easy.DOM.show(wrap);
Easy.DOM.setAttribute(d, "expand", true);
me.addClass(d, "expand");
}
e.stop();
});
},
rowClick: function (row, rowIndex, fe) {
var me = this;
me[row.selected ? "removeClass" : "addClass"](row, me.baseCls + "-row-selected");
Easy.each(row.sms, function (s, i) {
me[row.selected ? "removeClass" : "addClass"](s, s.baseCls + "-checked");
s.checked = !row.selected;
});
var s = me.getSelectModel();
if (s && !s.cfg.multiSelect && !row.selected) {
me.deselectOther(rowIndex, row.leaf, row);
}
row.selected = !row.selected;
if (fe) {
me.fireEvent("rowclick", me, row, rowIndex);
}
},
deselectOther: function (chkRowIndex, leaf, row) {
var me = this, rows = me.rows;
var s = me.getSelectModel();
if (s && !s.cfg.multiSelect) {
if (me.selectLevel == 1 && row.parent) {
rows = row.parent.rows;
} else {
var f = function (_rows) {
Easy.each(_rows, function (r, i) {
if (!(i == chkRowIndex && r.leaf == leaf)) {
me.removeClass(r, me.baseCls + "-row-selected");
Easy.each(r.sms, function (s, i) {
me.removeClass(s, s.baseCls + "-checked");
s.checked = false;
});
r.selected = false;
}
if (r.rows) {
f(r.rows);
}
});
}
f(rows);
}
}
Easy.each(rows, function (r, i) {
if (!(i == chkRowIndex && r.leaf == leaf)) {
me.removeClass(r, me.baseCls + "-row-selected");
Easy.each(r.sms, function (s, i) {
me.removeClass(s, s.baseCls + "-checked");
s.checked = false;
});
r.selected = false;
}
});
},
getSelection: function () {
var me = this, sls = [], fn;
fn = function (r) {
if (r.rows) {
Easy.each(r.rows, function (ri, i) {
if (ri.selected) {
sls.push(ri.data);
}
fn(ri);
});
}
}
Easy.each(me.rows, function (r, i) {
if (r.selected) {
sls.push(me.data[i]);
}
fn(r);
});
return sls;
},
getValue: function (field) {
var me = this, sls = me.getSelection();
return sls[0][field];
},
getValues: function (field) {
var me = this, sls = me.getSelection();
return Easy.Array.map(sls, function (r) {
return r[field];
});
},
clearRows: function () {
var me = this;
var clear = function (rows) {
Easy.each(rows, function (row, rowNumber) {
if (row.rows) {
clear(row.rows);
}
Easy.DOM.on(row, "mouseover", me.rowOver, me, [row, rowNumber], false);
Easy.DOM.on(row, "mouseout", me.rowOut, me, [row, rowNumber], false);
Easy.DOM.on(row, "click", me.rowClick, me, [row, rowNumber], false);
Easy.DOM.on(row, "dblclick", me.rowDblClick, me, [row, rowNumber], false);
row.rows = null;
Easy.removeNode(row);
});
}
clear(me.rows);
me.rows = [];
me.fireEvent("clearrow", me);
},
doAutoSize: function () {
var me = this, bh = me.height, w = Easy.DOM.getInnerWidth(Easy.get(me.renderTo));
if (me.autoFill === true && w > me.width) {
me.width = w;
} else {
me.width = me.width;
}
var innerWidth = me.width - me.scrollBarWidth;
Easy.DOM.setStyle(me.body, {
width: me.width - 2
});
Easy.DOM.setStyle(me.wrap, {
width: me.width
});
Easy.DOM.setStyle(me.header, {
width: me.width - (me.frame ? 0 : 1)
});
if (me.pagingbar) {
Easy.DOM.setStyle(me.pagingbar.wrap, {
width: me.width
});
}
Easy.DOM.setStyle([me.table, Easy.DOM.getChildren(me.header, "table")[0]], {
width: innerWidth,
tableLayout: 'fixed'
});
if (me.rowChildren.length > 0) {
Easy.DOM.setStyle(me.rowChildren, {
width: innerWidth,
tableLayout: 'fixed'
});
}
me.autoColumnWidth();
if (Easy.isNumber(bh)) {
if (me.pagingbar) {
bh -= 32;
}
if (!me.hideHeaders) {
bh -= 32;
}
Easy.DOM.setStyle(me.body, { height: Math.max(0, bh) });
}
me.fireEvent("resize", me);
},
onViewready: function () {
var me = this;
if (me.stripeRows) {
me.doStripeRow();
}
me.doAutoSize();
}
});
当然找个控件有很多不完善的地方,希望大家谅解。等整理完。我很发表整套UI。望大家支持,谢谢。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号