Easy.Window 已完全实现Window 的功能
五一刚回来, 感觉五一 太短了, 一下就过了, 不过这个五一玩的还可以, 和发小去抓黄鳝, 成绩还可以,忙了一晚上弄到5斤左右的黄鳝,![]() 太爽了, 好久没有这种感觉了,好了不说这个了, 说说window , 下面是window的初级版本,还有在上面加很多功能,呵呵先共享一些;
太爽了, 好久没有这种感觉了,好了不说这个了, 说说window , 下面是window的初级版本,还有在上面加很多功能,呵呵先共享一些;
Easy.Window = Easy.extend(Easy.UI.Base, {
height: "auto",
width: 300,
minWidth: 150,
minHeight: 100,
maxWidth: 10000,
maxHeight: 10000,
baseCls: "e-window",
isRender: false,
closeAction: 'close',
tools: {},
draggable: true,
resizable: true,
constructor: function (cfg) {
Easy.apply(this, cfg);
Easy.Window.superclass.constructor.call(this);
},
initComponent: function () {
var me = this, wrapHeight = me.wrapHeight = Easy.isDefined(me.height) && me.height !== "auto" ? Easy.Number.parse(me.height) - 54 : "auto";
var bw = Easy.isDefined(me.width) && me.width !== "auto" ? Easy.Number.parse(me.width) - 26 : "auto";
var bh = wrapHeight;
me.tools.closeBtn = me.create({
tag: 'img',
cls: 'e-window-close',
style: {
height: 17,
width: 28
},
src: me.BLANK_IMAGE_URL
});
var header = me.header = me.create({
tag: 'td',
cls: 'e-window-tc e-window-move',
children: [{
tag: 'em',
cls: 'e-tool',
children: [me.tools.closeBtn]
}, {
tag: 'div',
cls: 'e-window-title' + (me.iconCls ? " e-icon " + me.iconCls : ""),
html: me.title || " "
}]
}),
body = me.body = me.create(Easy.apply({
tag: "div",
cls: 'e-window-body',
style: {
"width": bw,
"height": bh
}
}, function () {
return me.contentEl ? { children: Easy.DOM.get(me.contentEl)} : { html: me.html || " " };
}));
var getResizeProxy = function (dom, position) {
var cls = dom.cls || "";
dom.cls = cls + (position ? " e-resize-" + position : "");
var proxy = me.create(dom);
return proxy;
},
resizeRight = {
tag: 'td',
cls: 'e-window-cr',
html: ' '
},
resizeBottom = {
tag: 'td',
cls: 'e-window-bc',
html: ' '
},
resizeRB = {
tag: 'td',
cls: 'e-window-br',
html: ' '
};
if (me.resizable) {
resizeRight = getResizeProxy(resizeRight, "x");
resizeBottom = getResizeProxy(resizeBottom, "y");
resizeRB = getResizeProxy(resizeRB, "xy");
me.resizEl = {
x: resizeRight,
y: resizeBottom,
xy: resizeRB
};
}
me.table = me.create({
tag: 'table',
cls: me.baseCls + "-wrap",
style: {
"width": me.width,
"height": wrapHeight
},
children: [{
tag: 'tr',
children: [{
tag: 'td',
cls: 'e-window-tl'
}, header, {
tag: 'td',
cls: 'e-window-tr'
}]
}, {
tag: 'tr',
children: [{
tag: 'td',
cls: 'e-window-cl'
}, {
tag: 'td',
cls: 'e-window-cc',
valign: 'top',
children: body
}, resizeRight]
}, {
tag: 'tr',
children: [{
tag: 'td',
cls: 'e-window-bl'
}, resizeBottom, resizeRB]
}]
});
me.wrap = me.create({
tag: 'div',
cls: me.baseCls,
style: {
"z-index": 10000
},
children: me.table
});
},
initEvent: function () {
var me = this;
Easy.DOM.on(me.tools.closeBtn, "mouseover", Easy.delegate(me.toogleClass, me.tools.closeBtn, ["e-window-close-over"]));
Easy.DOM.on(me.tools.closeBtn, "mouseout", Easy.delegate(me.toogleClass, me.tools.closeBtn, ["e-window-close-over"]));
Easy.DOM.on(me.tools.closeBtn, "click", Easy.delegate(me.closeClick, me))
},
render: function (el) {
var me = this;
if (!me.isRender) {
Easy.DOM.render(me.wrap, Easy.getBody());
me.isRender = true;
}
if (me.draggable)
new Easy.UI.DD(me.wrap, me.header);
if (me.resizable) {
var res = function (proxy, k) {
new Easy.UI.Resize(me.table, proxy, {
position: k,
scope: me,
otherDom: [me.body, { height: 0, width: -26}]
});
}
Easy.each(me.resizEl, function (proxy, k) {
res.call(me, proxy, k);
});
Easy.destroy(me.resizEl);
}
},
hide: function () {
Easy.DOM.setStyle(this.wrap, { display: 'none' });
},
close: function () {
Easy.removeNode(this.wrap);
this.isRender = false;
},
show: function () {
var me = this;
if (me.isRender) {
Easy.DOM.setStyle(me.wrap, { display: 'block' });
} else {
me.render.call(me);
}
},
closeClick: function () {
this[this.closeAction]();
},
onResize: function (arr) {
var me = this;
me.width = arr[0];
me.height = arr[1];
me.wrapHeight = me.height - 54;
}
});
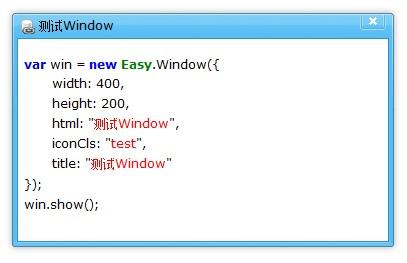
演示如图:

深蓝皮肤:






