RTSP/Onvif协议EasyNVR平台文字过长则显示文字title的组件开发及使用【附代码】
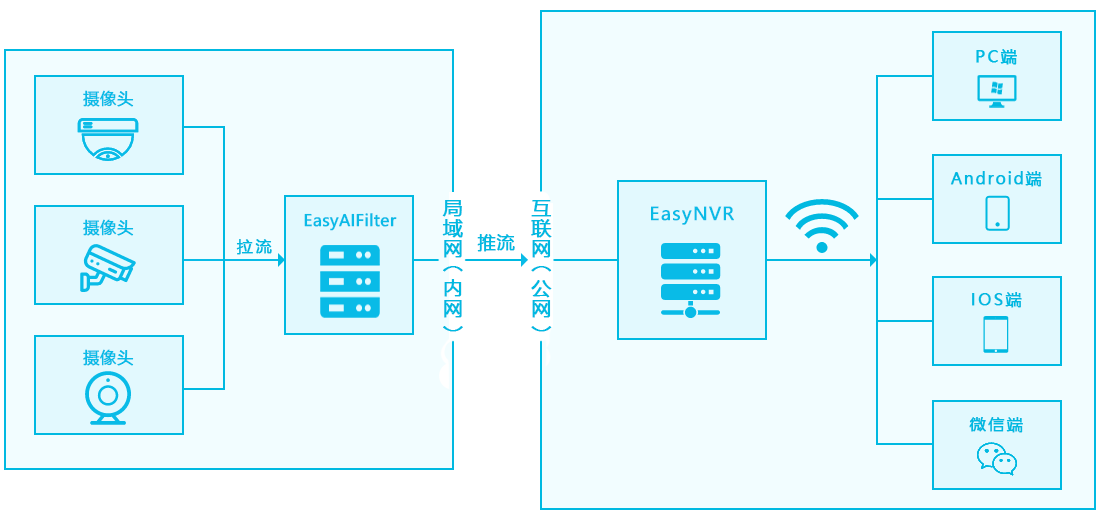
EasyNVR是基于RTSP/Onvif协议接入的视频平台,可支持将接入的视频流进行全平台、全终端的分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等。平台部署轻快、兼容性高、可拓展性强,功能丰富灵活,在安防视频监控市场上受到的关注越来越多。

平台自发布后,我们也一直在不断对其进行现有功能的优化和新功能的开发,以满足用户的使用需求。近期我们对EasyNVR平台的title文字进行了优化。今天和大家分享一下。
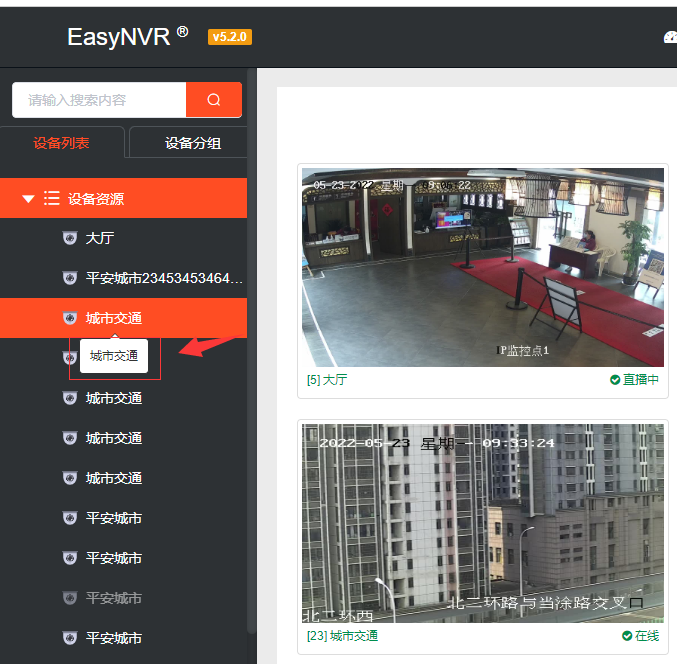
在EasyNVR中有很多小模块会因为当前文字过长而出现title文字,此设计是为了方便用户查看,但是有些文字没有过长也展示了title文字(如图所示),显然是不合理的,因此我们对这个细节进行了优化。

我们将文字过长则显示title这个功能,抽离成一个共有的组件,组件代码如下:
<template>
<div class="text-tooltip">
<el-tooltip class="item" :effect="effect" :disabled="isShowTooltip" :content="content" :placement="placement">
<p class="over-flow" @mouseover="onMouseOver(refName)">
<span :ref="refName">{{content||'-'}}</span>
</p>
</el-tooltip>
</div>
</template>
<script>
export default {
name: 'textTooltip',
props: {
// 显示的文字内容
content: {
type: String,
default: () => {
return ''
}
},
effect: {
type: String,
default: 'light'
},
placement: {
type: String,
default: 'bottom'
},
refName: {
type: String,
default: () => {
return ''
}
}
},
data() {
return {
isShowTooltip: true
}
},
methods: {
onMouseOver(str) {
let parentWidth = this.$refs[str].parentNode.offsetWidth;
let contentWidth = this.$refs[str].offsetWidth;
if (contentWidth>parentWidth) {
this.isShowTooltip = false;
} else {
this.isShowTooltip = true;
}
}
}
}
</script>
<style lang="scss" scoped>
.text-tooltip {
display: inline-block;
p {
margin: 0;
} .el-tooltip__popper.is-light {
border: 0 !important;
}
}
.over-flow {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
在需要的页面中引入组件即可。
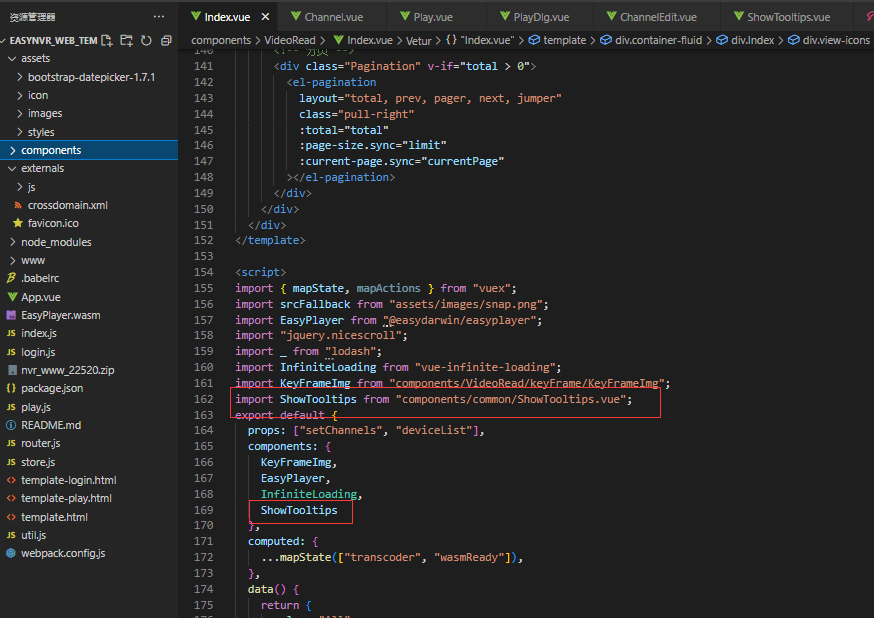
1)引入组件:

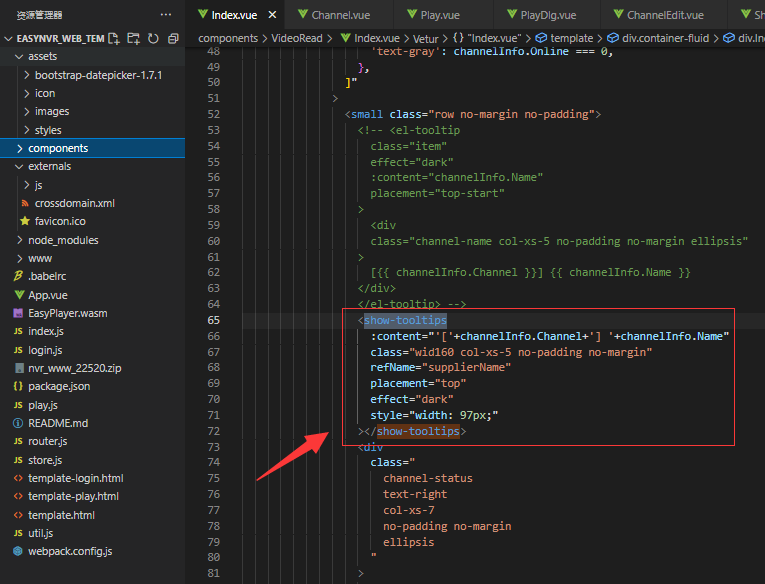
2)使用组件:

该组件将EasyNVR平台的功能细节处理得更加合理,用户的体验也会更好。我们将一直专注于提升平台的功能特性及用户体验,不断优化、不断升级,让我们的平台能为用户提供优质、稳定、可靠、高效的视频能力服务。

EasyNVR是我们软硬一体的产品,既有软件版,也有硬件版,都具备视频监控实时直播、视频分发、录像、检索与回放、云存储、级联等能力。在应用上,EasyNVR可以用在智慧工厂、智慧工地、智慧园区、智慧港口等场景中。感兴趣的用户可以前往演示平台进行体验或部署测试。



