开发RTSP/RTMP/GB28181/海康SDK/EHome视频融合平台EasyCVR,使用vue-cli3项目搭建多页面模式的方法
vue同时具备angular和react的优点,轻量级,api简单,文档齐全,简单强大,麻雀虽小五脏俱全。倘若用一句话来概括vue,那么我首先想到的便是官方文档中的一句话:
Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。
TSINGSEE青犀视频团队研发的视频平台大多都是基于vue架构的,大家感兴趣的话可以阅读下《流媒体服务器前端展示框架vue封装api接口流程介绍》一文。本文我们来讲一下我们开发RTSP/RTMP/GB28181/海康SDK/EHome视频融合平台EasyCVR的时候,使用vue-cli3项目搭建多页面模式的方法。
(1)创建一个登陆页面的html文件
在项目的public文件夹创建一个login.html,将index.html的内容复制过来,将需要改的title和id改成login就行了

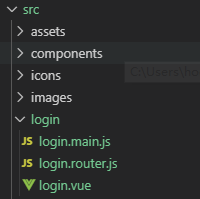
(2)在src文件夹下创建一个login文件夹,分别创建login.main.js、login.router.js、login.vue三个文件

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | login.main.js:仿照main.jsimport Vue from 'vue';import login from './login.vue';import router from './login.router';// import store from './store';Vue.config.productionTip = false;new Vue({ router, render: h => h(login),}).$mount('#login'); login.router.js(仿照router.js)import Vue from 'vue';import Router from 'vue-router'; Vue.use(Router); export default new Router({ routes: [ { path: "/", name: "home", component: () => import(/* webpackChunkName: "home" */ "../views/Home.vue"), meta:{ title:"首页" } }, ],}); login.vue(仿照App.vue)<template> <div id="login"><router-view></router-view> </div></template><script>export default { data(){ return{ } }}</script><style scoped> </style> |
(3)配置vue.config.js
在module.exports里加上入口配置:
1 2 3 4 5 6 7 8 9 10 | pages: {//配置多页面入口 login: { entry: 'src/login/login.main.js', template: 'public/login.html', }, index: { entry: 'src/main.js', template: 'public/index.html', }, }, |
最后访问localhost:port/login.html/#/就可以了
多页面配置适合一个项目需要有多套路由规则的环境,例如我们EasyNVR的后台管理系统开发,要访问后台管理系统,一定要在首页或者配置页登录账号才可。但是假如有一个页面需要分享出去,被人去访问,此时就可以配置一个多页面模式,在分享的时候,取消了用户登录这类繁杂的机制,分享更为便捷。

如果大家想详细了解视频监控可视化服务,可以联系我们咨询,除EasyNVR外,还有EasyGBS、EasyDSS、EasyCVR等解决方案,欢迎大家到TSINGSEE青犀视频进行了解或咨询!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界