企业远程办公视频会议系统EasyRTC-SFU下侧边栏边框超限问题如何解决?
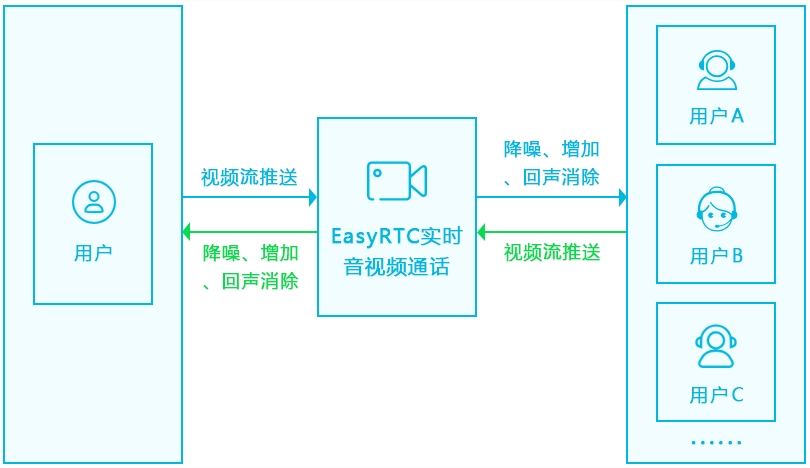
TSINGSEE青犀视频EasyRTC视频通话近期进行了改版,分了两个版本:EasyRTC-MCU和EasyRTC-SFU。EasyRTC-SFU方案是直接进行数据转发流,不需要进行解码转码操作,所有的视频控制全部由客户端控制。在使用上,不会像MCU方案一样造成资源消耗。

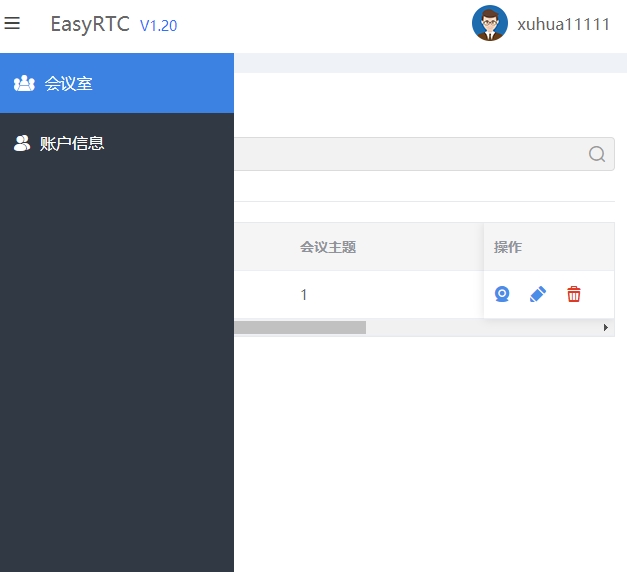
本文我们讲一下EasyRTC-SFU研发过程中前端适配的问题。我们的研发团队将EasyRTC-SFU编译完成后,就由前端人员建立后台页面,也就是这时我们前端人员发现EasyRTC-SFU在屏幕小于765px下,左侧菜单栏会默认隐藏,当展开时,里面单项菜单会超出边框盒子范围。

在排查前端代码后,我们发现菜单盒子因为有个padding-left:20px;撑大盒子,导致边框溢出。
所以我们可以将盒子的css样式添加一个box-sizing: border-box;这样盒子的宽度就会包括padding在内。
.menu{
display:inline-block ;
width: 100%;
padding-left: 20px;
height: 60px;
line-height: 60px;
color: #fff;
box-sizing: border-box;
cursor: pointer;
span{
margin-left: 10px;
}
&:hover{
background-color: $activeColor;
}

由于我们EasyRTC-MCU和EasyRTC-SFU是新研发的版本,如果对此不太了解,可以回顾一下我们之前的博客:视频会议系统/远程会议解决方案分为几种?企业如何选择?MCU与SFU方案的区别是什么?
若是大家有进行企业视频会议的需求,可以联系我们获取试用测试方案,此外,视频相关解决方案均可访问TSINGSEE青犀视频,如有需求或疑问,欢迎随时联系我们!



