流媒体协议RTSP视频平台EasyNVR录像回看列表删除提示日期错误,遇此问题该怎么解决?
视频录像我们之前也说过不少,RTSP视频平台EasyNVR有支持视频录像的版本,能够随时调取录像进行观看。如果想查看以前关于录像的博客,大家可以点击这里:云端录像能够永久保存吗?录像为什么呈现每小时一段?视频录像打开缓慢延迟问题解决。
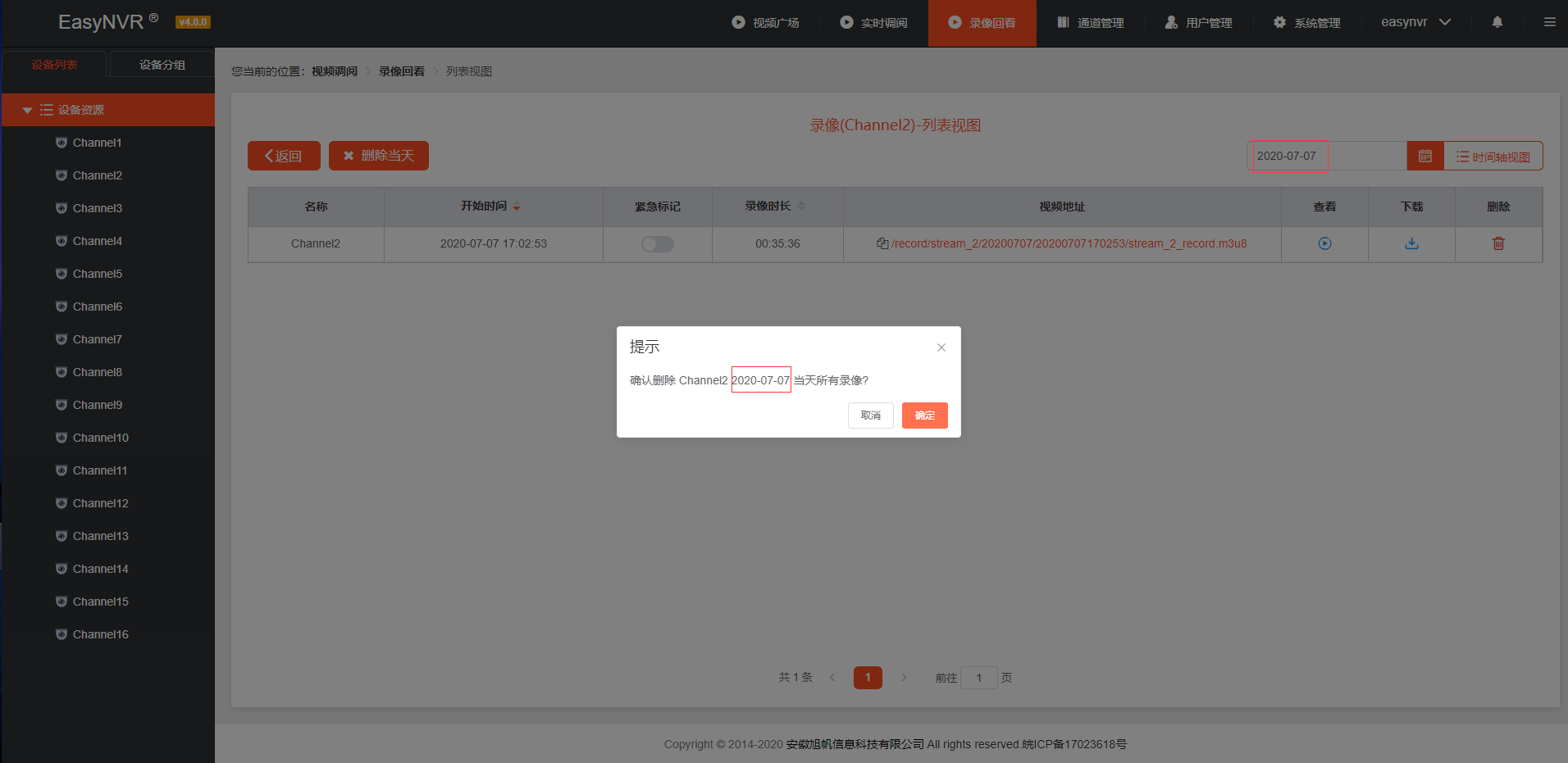
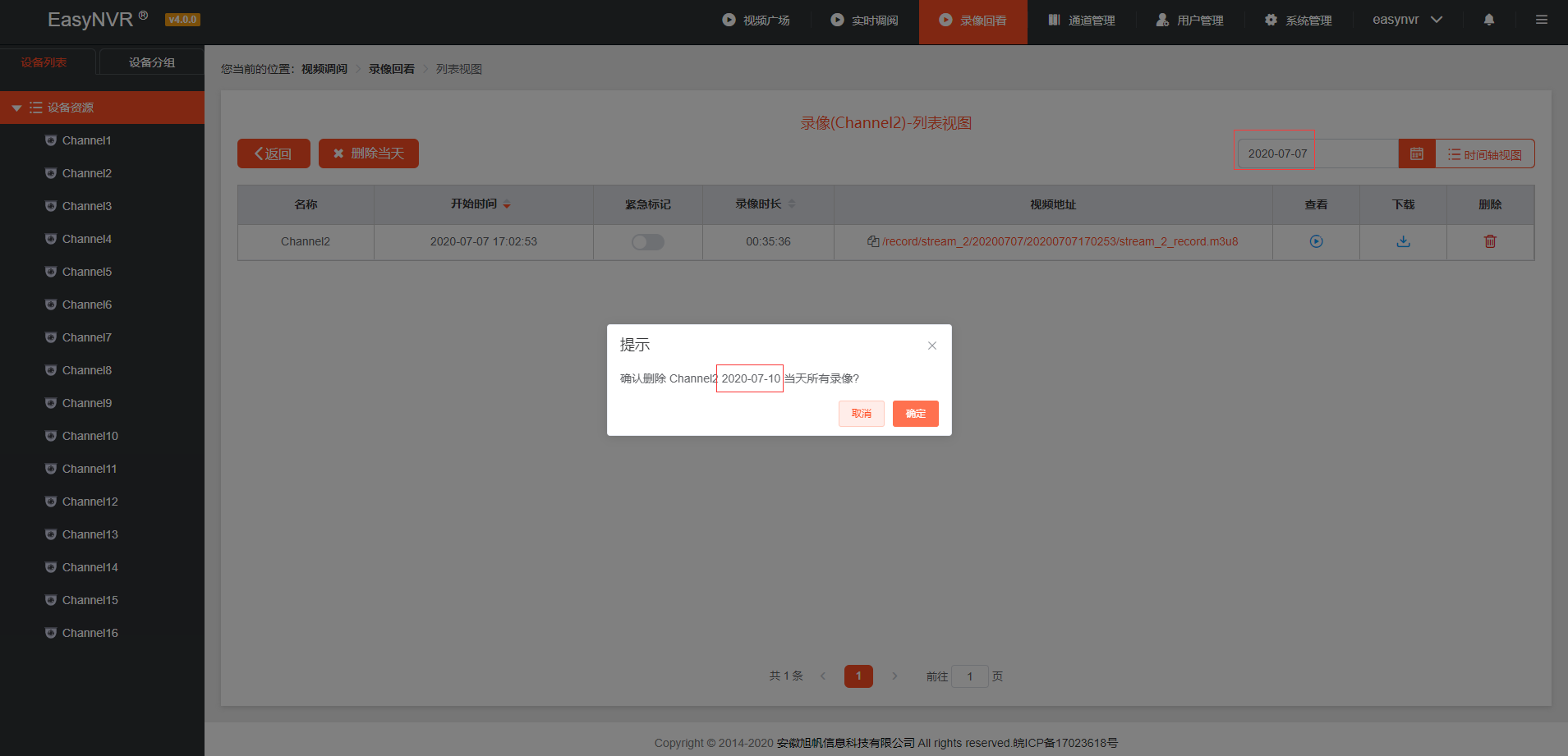
除了以上这些对视频录像功能的介绍之外,我们在测试录像功能的时候,偶尔也会出现一些BUG,比如下面这个:EasyNVR录像回看列表删除录像的提示信息日期出错。

列表显示的录像时间是7月7日的录像,而点击删除后却提示删除7月10日的录像,我们上图的情况是录像文件较少的情况,不易混淆,一旦录像文件增加,且每天都有录像,这样的错误提示很容易让运营人员混淆。
因此我开始快速排查该问题。先从源码找到此页面,通过按钮的点击事件找到对应的函数。
<div
class="Button"
@click.prevent="removeDaily"
v-if="videos.length > 0 && userInfo.name === 'easynvr' || userInfo.name === 'admin'"
style="margin-left:10px"
>
<i class="fa fa-remove"></i> 删除当天录像
</div>
从函数可以看到是我们代码编译的时候,让程序错误认为是删除当天录像,因此我们把代码稍作修改:
removeDaily() {
this.$confirm(
`确认删除 ${this.name} ${moment(this.day).format(
'YYYY-MM-DD'
)} 当天所有录像?`,
'提示'
)
.then(() => {
$.get('api/v1/record/removedaily', {
id: this.id,
period: this.day
}).always(() => {
this.updateVideos()
this.$refs['datePicker'].update()
})
})
.catch(() => {})
},
修改过后,视频录像删除的提示恢复正常,正常的版本将不会出现此类问题。