新版视频流媒体平台EasyNVR如何在前端显示当前页面所在位置?
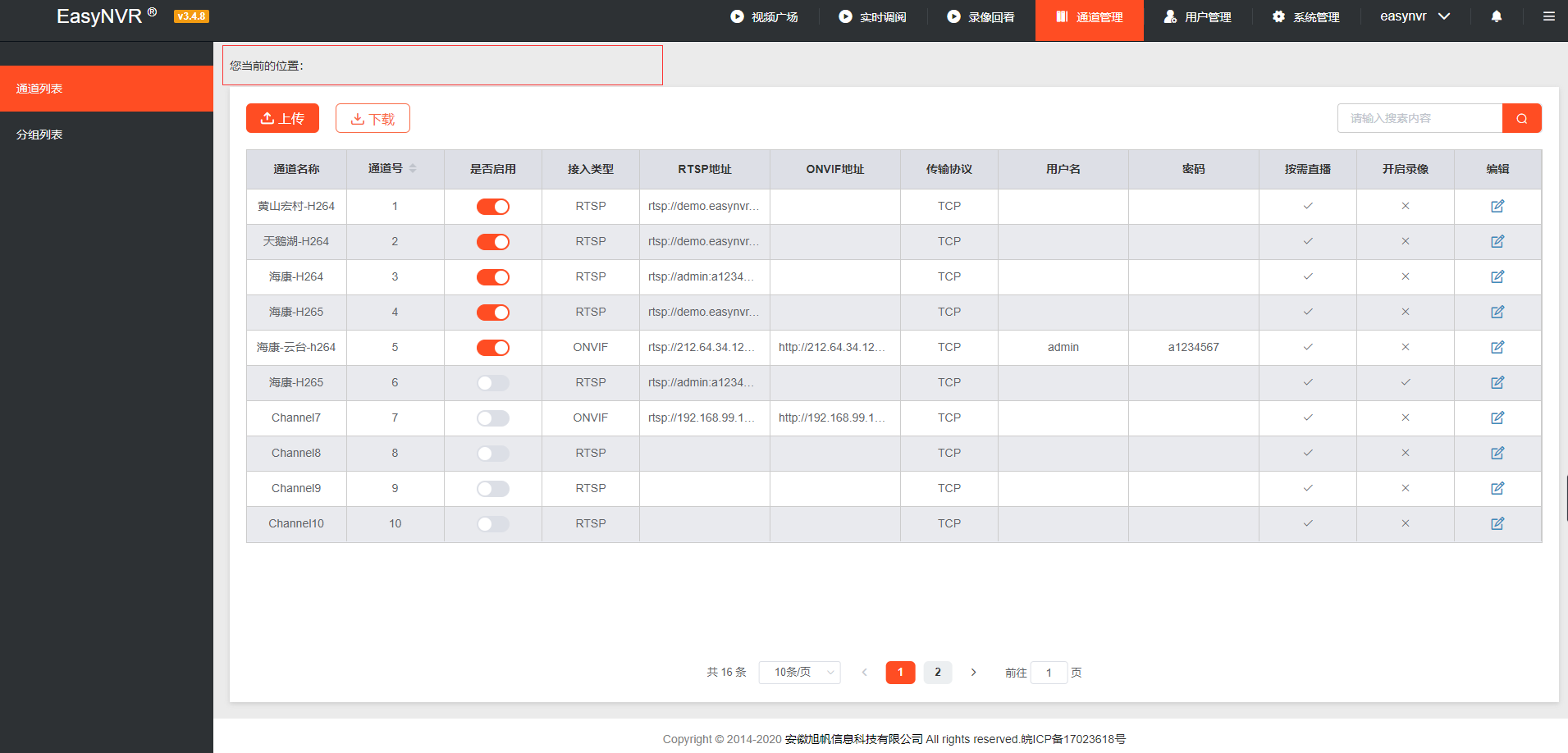
流媒体服务器EasyNVR新版界面中,我们在前端处理上增加了一个“当前位置”的展示位,默认情况下这个是不显示的,但是如果有用户想展示位置,也可以对此进行调用。

本文我们就来看一下新版EasyNVR的前端页面中,如何显示当前位置:
解决方法
breadcrumb: [{
name: "通道管理",
path: "/channel/list"
},{
name: '通道列表'
}]
在data数据中定义一个breadcrumb变量,此数据是一个数组,里面是一个对象,对象有像个属性,一个是名称,一个是路由,没有路由就是不能点击,有路由就可以点击然后跳转到该路由。
this.$store.dispatch('getBreadcrumb', this.breadcrumb)
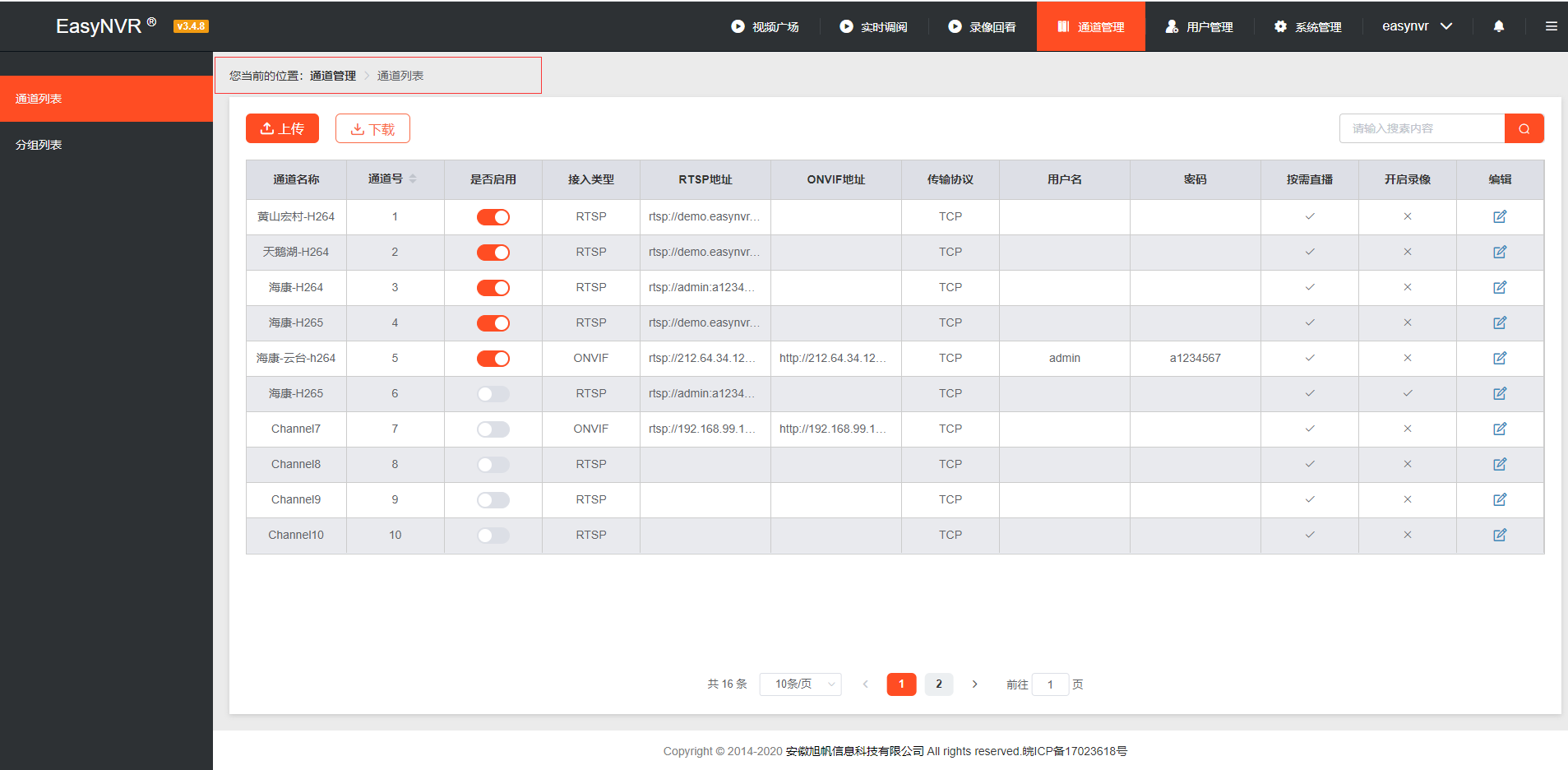
在跳转到该路由时,例如“通道管理”,就需要将该页面的参数传递到vuex中,此时就可以显示该路由的当前位置。

分类:
EasyNVR特性
, EasyNVR问题解决





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界