新版视频流媒体平台EasyNVR编译过程中登录页面显示不全问题排查
继我们的国标GB28181流媒体服务器改版之后,RTSP协议视频流媒体平台EasyNVR的新版界面也在加紧研发,不久也将和大家见面了。上一篇我们分享了一个编译过程中的问题解决:EasyNVR更新版本后切换页面显示异常问题。本文我们继续来看下其他在版本更新的时候出现的问题。

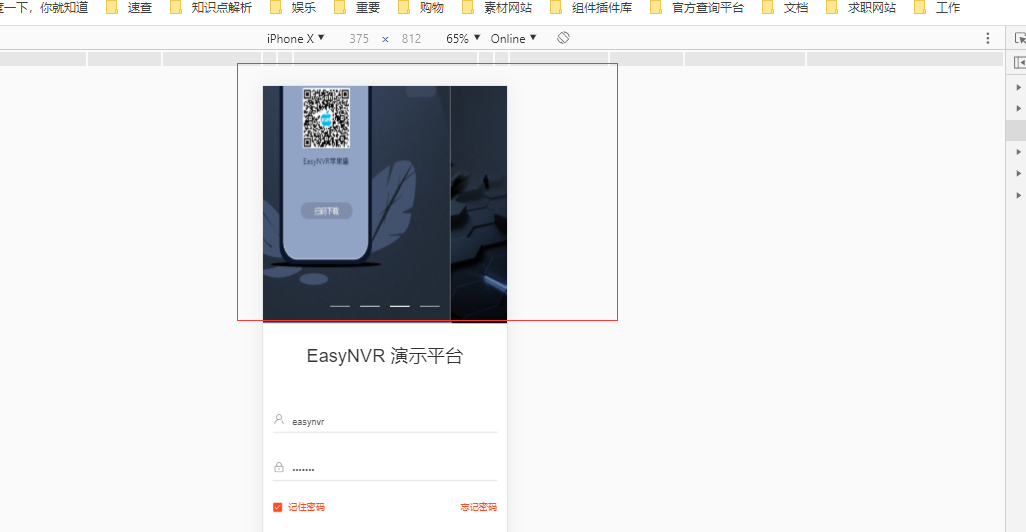
我们在新版界面做好之后,会走一整套使用流程,确保每个环节都没有问题。在登陆的时候,发现我们的新版流媒体平台EasyNVR登录页面也出现了不适配的问题。

经过检查,发现页面适配错乱的时候,屏幕宽度是768以下的。当屏幕处于768以下时,页面布局发生改变,导致轮播图高度不够,显示不完全。
我们可以利用@media 媒体查询检测屏幕大小,当大小不对的时候,进行修正,给轮播图足够的高度,让轮播图显示正常。
以下是代码检查:
// 小屏适配
@media screen and(max-width:992px) {
.login-box {
overflow: visible;
}
.logoBox,
.login-container {
max-width: 480px;
margin: 0 auto;
}
}
@media screen and(max-width:480px) {
.login-box {
width: 100% !important;
}
.logoBox,
.login-container {
.formBox {
padding: 30px 0 !important;
}
}
}