RTSP转RTSP、RTMP、HLS、FLV安防摄像头网页无插件直播流媒体服务器EasyNVR在IE浏览器下的 pointer-events- none前端兼容性调试
背景说明
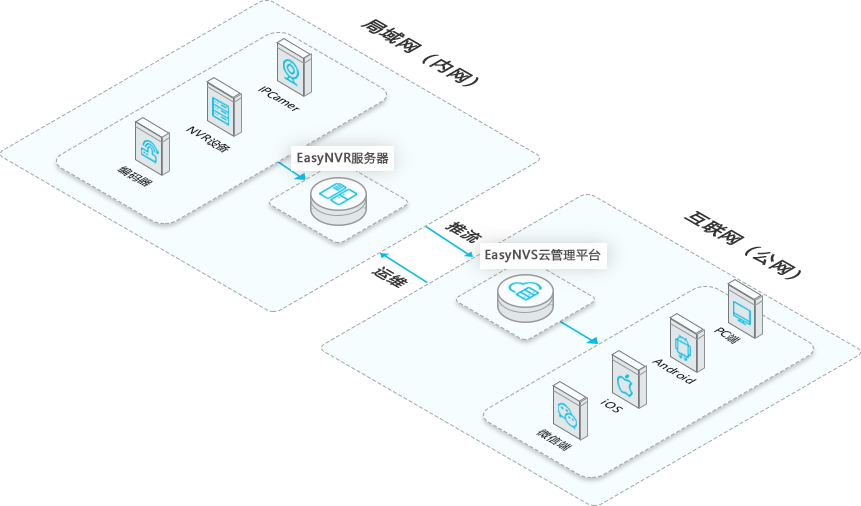
由于互联网的飞速发展,传统安防摄像头的视频监控直播与互联网直播相结合是大势所趋。传统安防的直播大多在一个局域网内,在播放的客户端上也是有所限制,一般都需要OCX Web插件进行直播。对于安防监控的视频直播需求,根据不同的业务需求,对视频直播需求也不尽相同。针对这样的行业大环境背景,立足于开源社区的EasyDarwin团队推出了EasyNVR、EasyDSS等系列产品。而对于安防监控的视频直播需求,对延时要求都比较高。

IE浏览器下的pointer-events- none问题
在我们调试EasyNVR的web页面过程中,力求的都是一个播放效果的、功能的展示。对于兼容性也有注意,但有些细小的部分还是难免有所疏忽。内部测试发现:由于我们是流媒体的实时视频直播,在web的直播页面中,我们都是屏蔽、删除播放器的暂停按钮、功能的。我们的web页面播放rtmp、hls使用的是videojs,因此,我们需要通过设置css属性来完成这个需求。
发现问题
- 屏蔽单机页面暂停
.video-js .vjs-tech {
pointer-events: none;
}
这个属性设置 很好的在chrome中完成了需求。但是在IE中似乎就没有能够完成自己应有的任务了。
- 隐藏暂停、开始按钮
.vjs-progress-control,.vjs-remaining-time-display{
visibility: hidden;
}
.video-js .vjs-play-control.vjs-playing {
visibility: hidden;
}
还可以将他的样式也一并的隐藏起来。

但是,在IE浏览器下,这些属性好像并没有起到作用。

当我们单击播放器时,依然会出现暂停的情况。
分析问题
遇到这个问题,我们研发人员首要排查的,就是查看是否videojs对于ie浏览器的不兼容。从结果来看,虽然问题是出现在videojs的播放器上面,但是罪魁祸首并不是它。
让我们完成需求的操作其实是“pointer-events: none;”这个CSS属性的设置;于是我对这个属性进行了小小的了解。
pointer-events: none
元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。

也就是说,这个属性的IE还没有很好的支持。
解决问题
我们需要从其他地方入手,解决这个问题。
我们在js中动态的设置:
$(".vjs-tech").prop("disabled",true);
.prop是设置对象的属性。
abled的属性为false,就是设置为可用可编辑的意思;
disabled的属性为true,就是设置为不可用、不可编辑的意思。
依然可以达到需求的效果: