EasyNVR RTSP转RTMP/HLS流媒体服务器前端构建之:bootstrap弹窗功能的实现
在web前端的网页设计中,为了展示出简洁的网页风格和美观的效果,往往就会使用弹窗效果
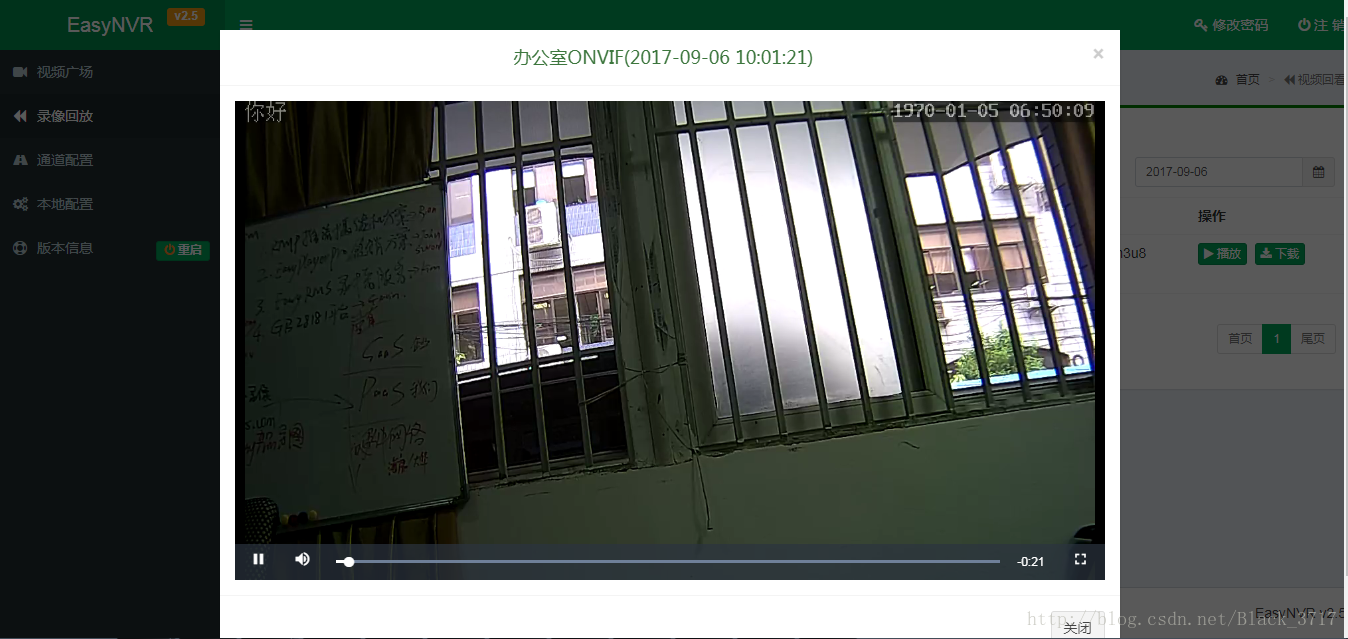
在EasyNVR前端页面录像检索功能时,必然会播放录像,如果单独为播放录像文件排一个界面,用户在使用上会更加繁琐,在外观上也不是很美观。
基于bootstrap可以来开发出弹窗效果图
Bootstrap 模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
弹出框的内容:
<div class="modal fade" id="videojs-dlg" data-keyboard="false">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title text-success text-center"></h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
可以使用js来触发$(“#videojs-dlg”).modal(‘show’);以此来实现以弹框的形式来展示出该div里面的内容;
<div class="modal fade" id="videojs-dlg" data-keyboard="false">
注意:
-
使用模态窗口,您需要有某种触发器。您可以使用按钮或链接。这里我们使用的是按钮。
-
id=”videojs-dlg” 是想要在页面上加载的模态框的目标。可以在页面上创建多个模态框,然后为每个模态框创建不同的触发器。但是不能在同一时间加载多个模块,但您可以在页面上创建多个在不同时间进行加载。
-
modal,用来把 “< div > ”的内容识别为模态框。
-
弹出框里面的具体内容可以通过动态的加载方法给他赋值或是在弹出时特定的改变他的样式。
模态框中要用到事件
-
show.bs.modal 在调用 show 方法后触发。
$('#videojs-dlg').on('show.bs.modal', function () { // 执行一些动作... }) -
shown.bs.modal 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。
$('#videojs-dlg').on('shown.bs.modal', function () { // 执行一些动作... }) -
hide.bs.modal 当调用 hide 实例方法时触发。
$('#videojs-dlg').on('hide.bs.modal', function () { // 执行一些动作... }) -
hidden.bs.modal 当模态框完全对用户隐藏时触发。
$('#videojs-dlg').on('hidden.bs.modal', function () { // 执行一些动作... })
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
详细说明:http://www.easydarwin.org/easynvr/
获取更多信息