EasyNVR HLS 、RTMP网页直播方案前端完善:监听表单变动
在上一篇博客中我们表述完了防止提交成功后多余操作提交的一个过程;其中的精髓在于ajax的触发事件的使用。
而这篇博客主要想说明一下如何实时的判断出表单是否发生变化。
问题表述:
在网页前端的开发过程中时常遇到这样的需求,监听表单的状态。
对于表单的状态为非就是,表单内容发生变化、表单内容没有发生变化。
作为开发者的我们要做的就是:
当表单发生变化后实时的进行相应的操作;
表单没有变化(在这里我个人将,在没有提交前表单内容变动了,但是表单内容最终还是和初始一样回到最初的内容都视为表单没有变动)在进行相应操作。
问题分析:
基于需求,我们的主要目的是监听表单内容;
不同与我们监听应input的是我们监听的表单往往不仅仅只有一个input框,往往有多个,往往还是多种类型的。。。。这些,无形中都给我们来监听表单内容增加了难度。我们可以给每一个表单里面的输入框、选择框绑定一个事件来监听自身的内容变化,但是我们如何将form表单里面的输入框给统一起来?
我的方法:
可能还有其他更nice的方法,但是我的做法是将表单里面的输入框内容以字符串形式拼接起来,分别将表单变化前后的内容都以字符串形式先存储起来,然后通过对比,这两个字符串来判断表单是否,发生变化。
实例讲解:
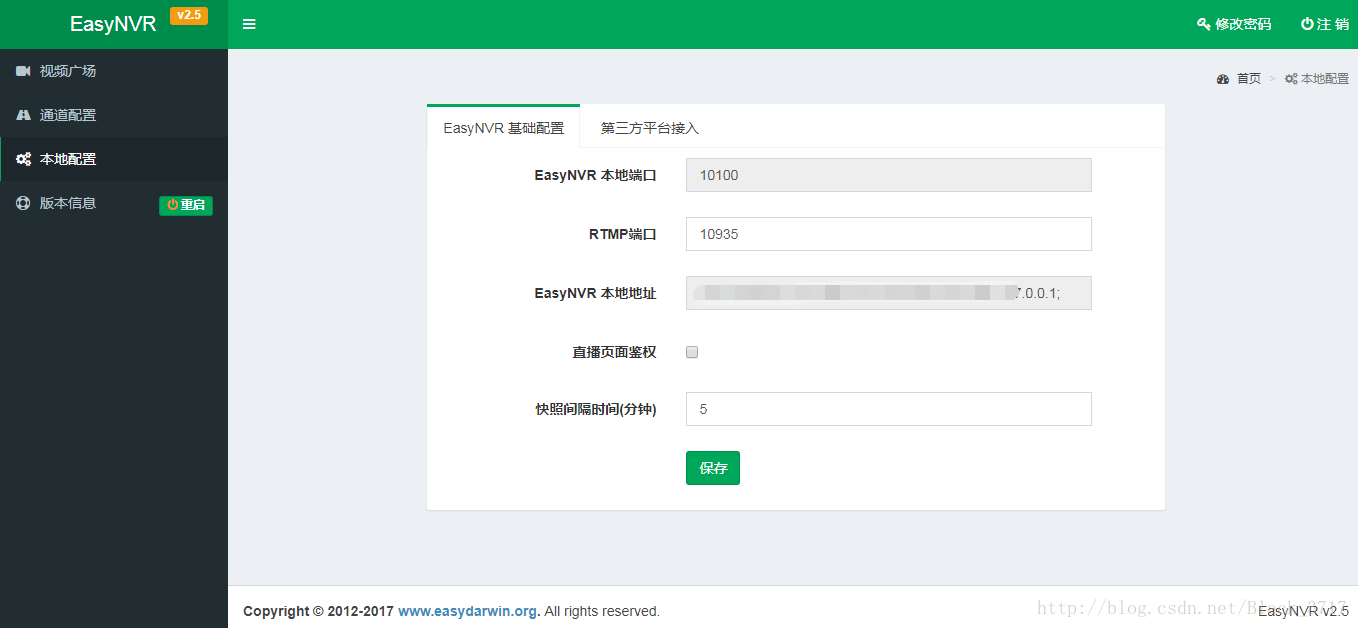
其实我接到这个需求就是来自我们的“RTSP转RTMP、HLS网页无插件直播神器”EasyNVR;
我们的需求是,表单没有发生变化的时候,提交按钮是屏蔽的;
分析都在上面了,下面直接上代码:
在表单的对应输入框都有绑定oninput事件来监听表单的变化;
HTML代码(给表单需要的输入框绑定监听事件oninput):
<form role="form" class="form-horizontal" data-toggle="validator" data-disable="false">
<input type="hidden" id="service-auth" name="LiveStreamingAuth">
<div class="form-group">
<label for="service-lan-port" class="col-sm-4 control-label">EasyNVR 本地端口</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="service-lan-port" name="ServiceLanPort" pattern="^[0-9]+$" disabled="true">
<span class="help-block with-errors"></span>
</div>
</div>
<div class="form-group">
<label for="service-lan-ip" class="col-sm-4 control-label">RTMP端口</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="service-rtmp-port" name="NginxRTMPPort" oninput="checkVal()">
<span class="help-block with-errors"></span>
</div>
</div>
<div class="form-group">
<label for="service-lan-ip" class="col-sm-4 control-label">EasyNVR 本地地址</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="service-lan-ip" name="ServiceLanIP" disabled="true">
<span class="help-block with-errors"></span>
</div>
</div>
<div class="form-group">
<label for="service-check-auth" class="col-sm-4 control-label">直播页面鉴权</label>
<div class="col-sm-7 checkbox">
<label><input type="checkbox" id="service-check-auth"></label>
<span class="help-block with-errors"></span>
</div>
</div>
<div class="form-group">
<label for="channel-snap-interval" class="col-sm-4 control-label">快照间隔时间(分钟)</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="channel-snap-interval" name="ChannelSnapInterval" pattern="^[0-9]+$" oninput="checkVal()" required>
<span class="help-block with-errors"></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-4 col-sm-7">
<button type="submit" class="btn btn-primary">保存</button>
</div>
</div>
</form>
JS代码(主要是分别将表单变动前后内容拼接为字符串):
function checkVal(){
var nowForm = $("#nvr-config form").serialize();
var oldForm = $("#nvr-config form").data("formVal");
var position = nowForm.indexOf("NginxRTMPPort");
nowForm=nowForm.substring(position,nowForm.length);//取后部分
oldForm=oldForm.substring(position,oldForm.length);//取后部分
if($("#service-auth").data("val")==1){
oldForm = oldForm + "true";
}else{
oldForm = oldForm + "false";
}
var status = document.getElementById("service-check-auth").checked;
nowForm =nowForm + status;
if(nowForm==oldForm){
$('#nvr-config form :submit').prop("disabled", true);//屏蔽保存按钮
}else{
$('#nvr-config form :submit').prop("disabled", false);
}
}备注:
可能有的小伙伴会问,要是表单中存select或是check选择按钮怎么处理。其实这个可以转换一下思路,我们可以将布尔值select里面的值都转为字符串来进行拼接。其实同样可以达到需求。
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
详细说明:http://www.easydarwin.org/easynvr/
获取更多信息




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步