rtsp转rtmp、hls网页直播服务器EasyNVR前端兼容性调试:ie下的 pointer-events: none
发现问题:
之前在做EasyNVR 的web页面开发过程中,力求的都是一个播放效果的、功能的展示。对于兼容性也有注意,但有些细节还是难免有所疏忽。
内部测试发现:由于我们是流媒体的实时视频直播,在web的直播页面中,我们都是屏蔽、删除播放器的暂停按钮、功能的。我们的web页面播放rtmp、hls使用的是videojs。他是一个开源的播放器,网上也有相关的文档。
基于需求,结合现实,学习手册,落实开发,我们通过设置css属性来完成这个需求:
- 屏蔽单机页面暂停
.video-js .vjs-tech {
pointer-events: none;
}这个属性设置 很好的在chrome中完成了需求。但是在IE中似乎就没有能够完成自己应有的任务了。
结合:
- 隐藏暂停、开始按钮
.vjs-progress-control,.vjs-remaining-time-display{
visibility: hidden;
}
.video-js .vjs-play-control.vjs-playing {
visibility: hidden;
}还可以将他的样式也一并的隐藏起来。
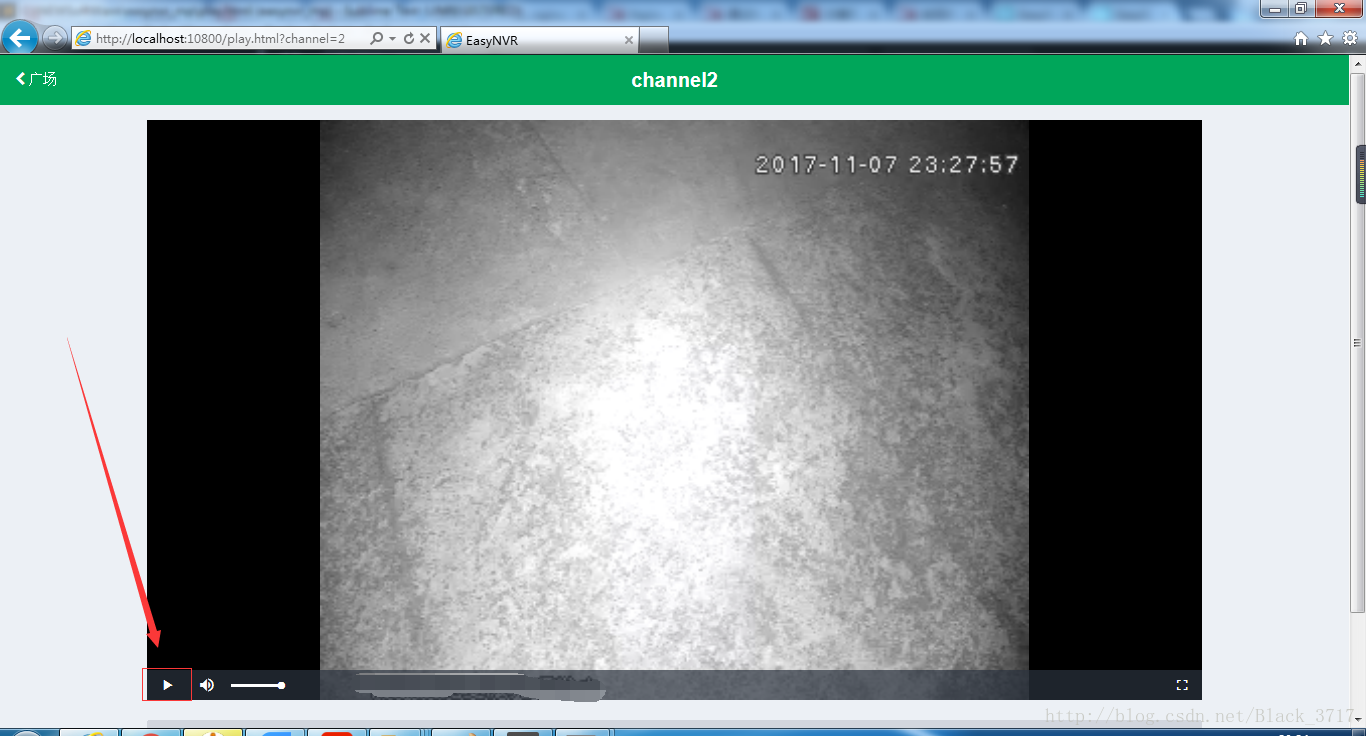
但是,在IE浏览器下,这些属性好像并没有起到作用。
当我们单击播放器时,依然会出现暂停的情况。
分析问题:
我的第一想法是,是否是videojs对于ie浏览器的不兼容。才结果来看, 我在这个方面做了很多的无用功。虽然问题是出现在videojs的播放器上面,但是罪魁祸首不是它。
让我们完成需求的操作其实是“pointer-events: none;”这个CSS属性的设置;于是我对这个属性进行了小小的了解。
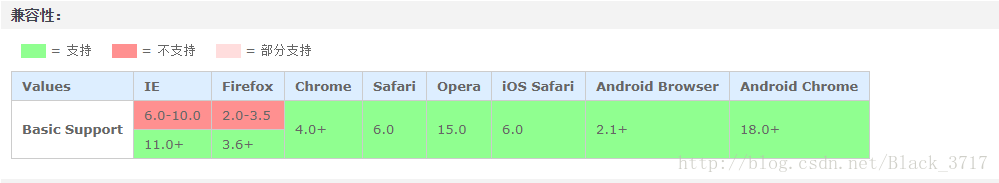
pointer-events: none
元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。
也就是说,这个属性的IE还没有很好的支持;
解决问题:
我是我们就需要找个其他方式,来解决这个问题,来完成我们的需求;
我们在js中动态的设置:
$(".vjs-tech").prop("disabled",true);后面.prop是设置对象的属性。
后面两个参数是设置:disabled的属性为false,就是设置为可用可编辑的意思;
disabled的属性为true,就是设置为不可用、不可编辑的意思。
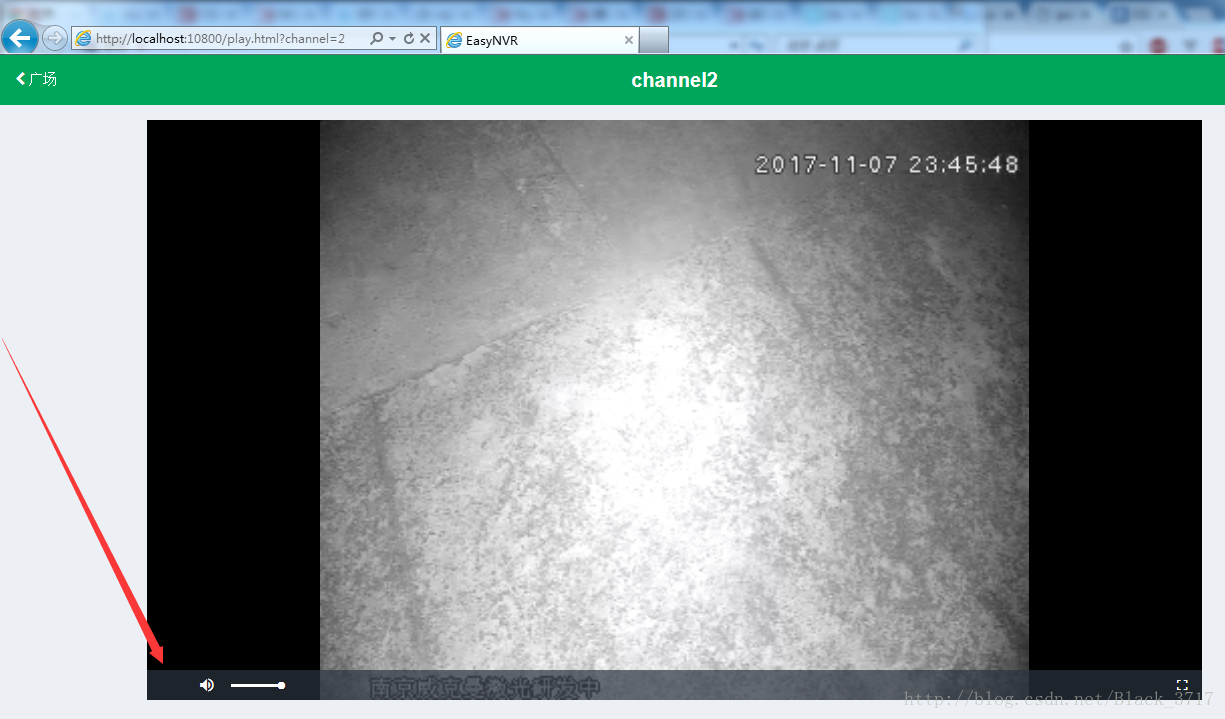
依然可以达到需求的效果:

关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
详细说明:http://www.easydarwin.org/easynvr/
获取更多信息
Copyright © EasyDarwin.org 2012-2017