小程序播放语音之wx.createInnerAudioContext() - 转
我刚开始用wx.createInnerAudioContext(),是将此方法写在了我的播放语音函数里,发现怎么暂停和取消都不好使
经过踩坑,得出结论!!!
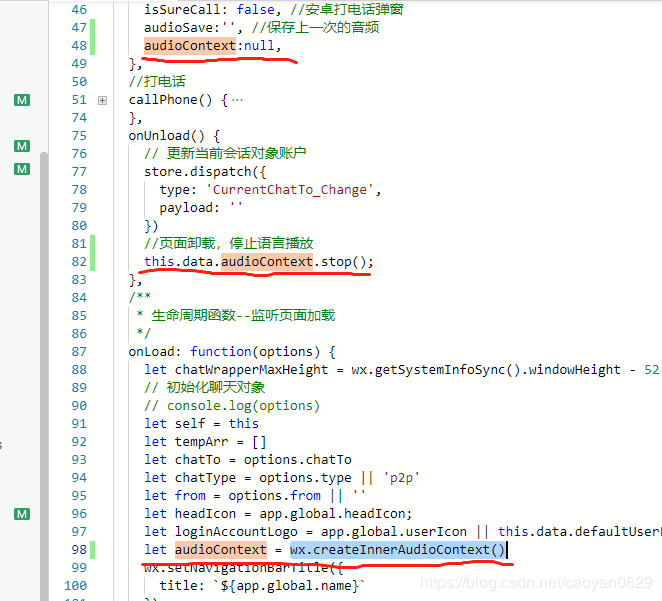
1.将此方法声明在onLoad中,(如果声明在page外部,每次进此页面执行语言操作都会多次执行。)

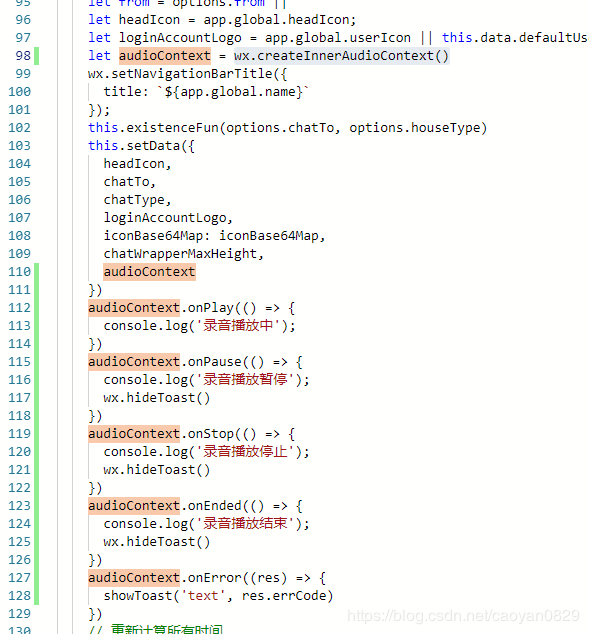
2.将api方法也都声明在onLoad中(不需要一直去创建回调事件)

3.播放语言操作
/** * 播放音频 */ playAudio(e) { const _this = this; wx.stopVoice() showToast('text', '播放中', { duration: 120 * 1000, mask: true }) let audio = e.currentTarget.dataset.audio; let audioSave = _this.data.audioSave; console.log('audio:',audio.name,' audioSave:',audioSave) if (audio.ext === 'mp3') { // 小程序发送的 this.data.audioContext.src = audio.url } else { this.data.audioContext.src = audio.mp3Url } if (audio.name == audioSave) { console.log('播放同一个语音,将其暂停') this.data.audioContext.pause(); //初始化 this.setData({ audioSave: '' }) } else{ //不是同一个语音 直接播放其它,将此次语音记录 this.data.audioContext.play() this.setData({ audioSave: audio.name }) } },
KidYang



