web应用程序模式对话框实现

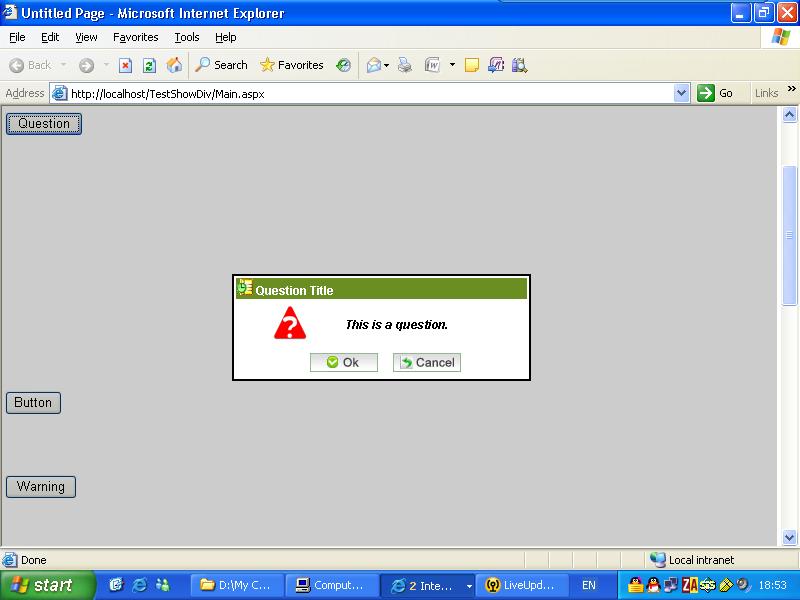
在网上,比如网易的邮箱,和新浪的评论页面中,会看到以独占方式打开的模式对话框,后面是灰色的,只有响应对话框后,才能继续操作,类似于winform中的对话框。
前一段时间,设计并实现了这样的用户控件,主要是Javascript,利用两个Div,实现遮盖,一个用来灰显,一个用来显示对话框。
如果设计单个页面的对话框还是很好实现的,但是如果想做成用户控件,就比较繁琐,不过如果细心的话,也可以参考winform那样,去写,最后做成用户控件,从外观到标题到图标到按钮的个数,都可以自己定制。
KidYang



