JavaScript获取鼠拖动选中的内容(InMemories笔记)
在前端开发的时候有时候会遇到一种需求:在一段文本中获取选中的一段文字。
如下:怎么获取选择的文字呢?

getSelection()方法
window对象有一个getSelection()方法,他会返回一个Selection对象。从这个对象中储存了拖动鼠标选择文本的一些信息。
比如:用户选择的文本范围、插入符号的位置等。
举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
</head>
<body>
<p>getSelection()方法可以返回一个Selection对象,用于表示用户选择的文本范围或插入符的当前位置。</p>
</body>
<script>
//鼠标监听,当释放鼠标的时候,调用testSelection()方法。
document.onmouseup=function(){
testSelection();
}
function testSelection(){
//获取Selection对象
let selection=window.getSelection();
//调用selection对象的toString()方法就可以获取鼠标拖动选中的文本。
console.log("选中的文本为:");
console.log(selection.toString());
}
</script>
</html>
上面的代码是:鼠标拖动选中一段文字,释放鼠标后会在控制台把选中的文字输出。
其实也可以不显示的调用用toString()方法。直接写console.log(selection+“”)。这样得到的效果是一样的。
跨元素选中文本,怎么获取多段字符?
可能有时候要选中的文本不在一个标签内,可能会跨多个标签。
比如下面的html代码,下面的文字在两个标签里。如果我选择一段跨标签的文字,然后我想把他转换成一个字符数组,把每个元素中的字符放到一个数组里怎么弄?
<body> <p>getSelection()方法可以返回一个Selection对象,</p> <p>用于表示用户选择的文本范围或插入符的当前位置。</p>
</body>
这个时候如果直接使用selection.toString()获取的是一段换行的字符。
比如选中:

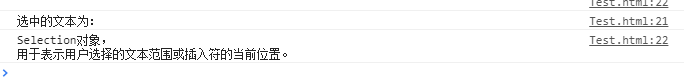
控制台输出:

输出的是一段含有换行符号的字符串,可以使用split()方法转换成字符数组。
selection.toString().split("\n");
//返回的就是个字符串数组。
Range对象获取选中的标签
上面的例子,是把每个标签里面的字符分到一个字符串数组里面了。但是如果想要获取选中的文本分别在哪些标签里面呢?
这时候可以使用Selecton对象的getRangeAt(0)这个方法,获取一个Range对象。
Range对象的api请参考:https://developer.mozilla.org/zh-CN/docs/Web/API/Range
作者:BobC
文章原创。如你发现错误,欢迎指正,在这里先谢过了。博主的所有的文章、笔记都会在优化并整理后发布在个人公众号上,如果我的笔记对你有一定的用处的话,欢迎关注一下,我会提供更多优质的笔记的。



