Vue项目通过JSSDK调用微信分享接口
最近在做一个公司微信分享项目的功能,毕竟第一次做,对于小白也是个挑战,特此记录一下自己的开发过程,以便以后查阅。(转载请标明出处,码字好辛苦的qaq)
使用步骤:
1.绑定域名:
一开始当然是去查微信公众平台的文档啦,因为公众号账号密码什么的是在产品手上的,而且要配域名也是现网的域名,所以没法自测,步骤一中的绑定域名就跳过了。
2.引入JS文件:
我在百度上看大部分人都是使用Npm install weixin-js-jssdk安装依赖包的方法引用jssdk,但是考虑到npm是开源的,可能不太安全,所以直接采用引用官方js文件的方法。
本来在vue中引用外链JS是需要在index.html中的script标签中引用的(http://res2.wx.qq.com/open/js/jweixin-1.4.0.js ),但是吧,这个项目里没有看到有webpack打包出来的index.html(别人开发第一版之后我们再开发第二版,所以代码都不是自己写的),所以只能把jssdk的js文件保存下来放在项目文件夹中。因为vue-cli打包的结构我还不熟悉,所以引用也是颇费一番功夫。
引用的时候要注意,jweixin-1.4.0.js中的第一个this要改为window,要不然是无法全局使用里面的方法的,然后我还在最后面把整个文件export default {},在main.js中全局注册这个组件:


3.通过config接口注入权限验证配置:
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
官方文档中说的很清楚了,config配置里面的参数appid, timestamp, nonceStr, signature都是要后台接口返回的,使用axios获取签名的时候需要将Access-Token在header中发送给后台,后台验证通过后才会返回对应的正确参数。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
因为每个页面都要注入config非常麻烦,所以我把config和调用接口分出来封装成一个方法以便使用。
4.调用接口方法:
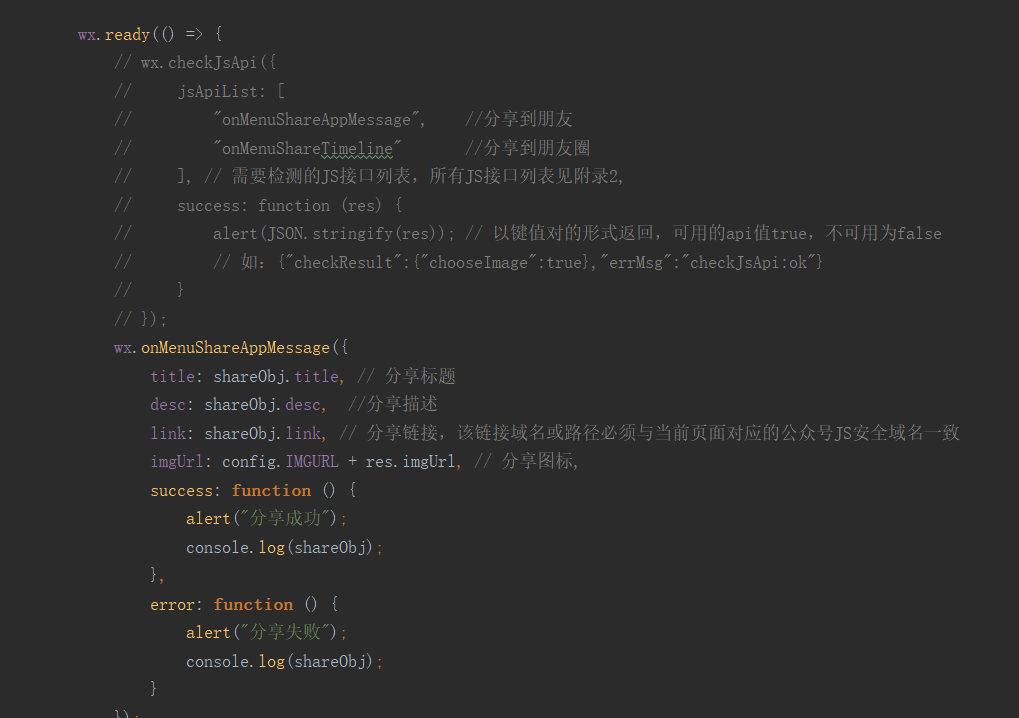
因为接口需要复用很多次,所以封装出来成为一个方法是比较方便的,我把他们都放在share.js中,然后将方法暴露出去,在main.js中挂载到vue原型实例中:



好了这下有人该问了,“为什么不用微信新更新的updateShareMenu这个接口呢,这个老接口不是要废除了吗?”,我也想用啊,还节省一些维护的成本,可是我用了分享不了啊真是奇了个怪了,先这样用着吧没办法了。
5.在每个页面中调用方法
在每个你需要自定义分享的页面进行调用方法,这里就不详细说明了。
6.测试
测试之后发现可以啦。测试的时候相对麻烦一点,因为要在安全域名下才能调用,所以要布到安全域名的网下才能测试。
遇到的问题:
1.invalid signature
出现这个问题肯定是获取的签名有问题,如果签名没有问题有别的问题是不会报这个的,签名错误的原因可能是公众号平台配置有问题或者是后台返回签名接口的算法有问题。我在项目中遇到报这个问题,签名获取正确之后又报invalid url domain(因为我是在localhost域名下使用的,localhost不是公众号配置的安全域名所以会报这个)。
2.permission denied
这个问题是没有接口权限造成的,我一开始也弄了很久,后来发现自己的微信号没有关注测试公众号成为开发人员导致的,关注了之后就有权限调用接口了。
3.自定义的缩略图不显示
这个问题我是因为路径错误导致的,因为我的图片是接口返回的动态图片,再设置为分享缩略图,我直接就给这个参数赋了相对路径;后来发现不能赋相对路径,一定要是绝对路径,因为是分享给别人看的,绝对路径中的http://xxx.com.cn/icon.jpg的http://xxx.com.cn也是要加上的,否则会找不到图片。另外一个原因就是图片尺寸和类型问题,一定要是jpg(png有些手机不太友好);还有尺寸我看网上很多人说300*300以上,有些人说100*100以上,反正不能太大不能太小,我就采用了100*100以上的jpg图片,最好不超过32k,结果发现真的可以。
4.二次分享导致不能调用自定义的接口
这个问题耗费了我很多时间去找原因,我看网上都是说要url进行编码之后传给后台获取的签名才不会计算错,因为微信会在分享后的链接后面加
from=singlemessage&isappinstalled=1这串字符串,我encodeURIComponent(location.href.split('#')[0])发现获取的签名反而非法!和后台联调之后发现是测试网http协议的问题;本来encode编码后传给后台,后台解析之后会将解码的url发到前端,但是不知道为什么测试网总是把编码后的url原封不动传给我,导致计算签名有点问题,后来是后台那里做了处理才解决了。不过encodeURIComponent(location.href.split('#')[0])最好还是加上,因为有一些奇怪的字符比如$&%#之类的后台计算可能会识别错误。还有一个,要等页面加载了之后再分享调用jssdk接口才会生效!别操作这么快了。
5.页面无法分享
当时有一个页面调不起微信的分享,这个页面是自定义link链接,不是直接分享当前页面链接。后来发现是分享的link路径的问题,我把路径中?organized=8&最后面这些参数也加上去了,后来去掉就没问题了。
6.正则处理富文本
自定义描述的时候发现接口返回的介绍是一段html代码,可能是平台发布文章是用富文本编辑框提交到后台后台再返回前端页面的,那么这时候就要过滤掉标签,只取标签中的内容,我是这么写的:

过滤掉<>标签并取前100个字。
希望这篇文章能帮助更多的人,但是问题都是需要经历过后才能深深的记住解决方案哦,不要只是复制代码,要多理解qwq。




