Spring MVC-表单(Form)标签-文件上传(File Upload)示例(转载实践)
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_upload.htm
说明:示例基于Spring MVC 4.1.6。
以下示例显示如何使用Spring Web MVC框架在表单中使用文件上传控件。首先,让我们使用Eclipse IDE,并按照以下步骤使用Spring Web Framework开发基于动态窗体的Web应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWeb的项目,在一个包com.tutorialspoint下,如Spring MVC - Hello World Example章节所述。 |
| 2 | 在com.tutorialspoint包下创建一个Java类FileModel,FileUploadController。 |
| 3 | 在jsp子文件夹下创建一个视图文件fileUpload.jsp,success.jsp。 |
| 4 | 在WebContent子文件夹下创建一个文件夹temp。 |
| 5 | 下载Apache Commons FileUpload库commons-fileupload.jar和Apache Commons IO库commons-io.jar。把它们放在你的CLASSPATH中。 |
| 6 | 最后一步是创建所有源和配置文件的内容并导出应用程序,如下所述。 |
FileModel.java
package com.tutorialspoint; import org.springframework.web.multipart.MultipartFile; public class FileModel { private MultipartFile file; public MultipartFile getFile() { return file; } public void setFile(MultipartFile file) { this.file = file; } }
FileUploadController.java
package com.tutorialspoint; import java.io.File; import java.io.IOException; import javax.servlet.ServletContext; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.util.FileCopyUtils; import org.springframework.validation.BindingResult; import org.springframework.validation.annotation.Validated; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.multipart.MultipartFile; import org.springframework.web.servlet.ModelAndView; @Controller public class FileUploadController { @Autowired ServletContext context; @RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET) public ModelAndView fileUploadPage() { FileModel file = new FileModel(); ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file); return modelAndView; } @RequestMapping(value="/fileUploadPage", method = RequestMethod.POST) public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException { if (result.hasErrors()) { System.out.println("validation errors"); return "fileUploadPage"; } else { System.out.println("Fetching file"); MultipartFile multipartFile = file.getFile(); String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator; //Now do something with file... FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename())); String fileName = multipartFile.getOriginalFilename(); model.addAttribute("fileName", fileName); return "success"; } } }
HelloWeb-servlet.xml
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:context="http://www.springframework.org/schema/context" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd"> <context:component-scan base-package="com.tutorialspoint" /> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/" /> <property name="suffix" value=".jsp" /> </bean> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver" /> </beans>
这里第一个服务方法fileUploadPage(),我们已经通过名为“command”的ModelAndView对象中传递了一个空的FileModel对象,因为如果您在JSP中使用<form:form>标签,Spring框架会期望一个名为“command”的对象文件。所以当fileUploadPage()方法被调用时,它返回fileUpload.jsp视图。
将在HelloWeb/fileUploadPage URL上针对POST方法调用第二个服务方法fileUpload()。您将根据提交的信息准备要上传的文件。最后,将从服务方法返回“success”视图,这将导致渲染success.jsp。
fileUpload.jsp
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%> <html> <head> <title>File Upload Example</title> </head> <body> <form:form method="POST" modelAttribute="fileUpload" enctype="multipart/form-data"> Please select a file to upload : <input type="file" name="file" /> <input type="submit" value="upload" /> </form:form> </body> </html>
这里我们使用带有value =“fileUpload”的modelAttribute属性将文件上传控件与服务器模型进行映射。
success.jsp
<%@ page contentType="text/html; charset=UTF-8" %> <html> <head> <title>File Upload Example</title> </head> <body> FileName : <b> ${fileName} </b> - Uploaded Successfully. </body> </html>
完成创建源文件和配置文件后,导出应用程序。右键单击应用程序并使用Export->WAR File选项,并将您的HelloWeb.war文件保存在Tomcat的webapps文件夹中。
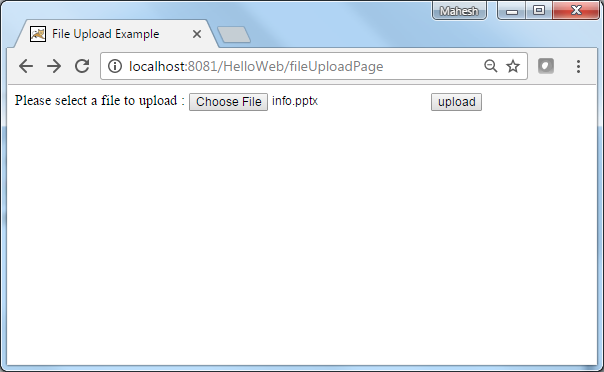
现在启动您的Tomcat服务器,并确保您可以使用标准浏览器从webapps文件夹访问其他网页。现在尝试URL http://localhost:8080/HelloWeb/fileUploadPage,如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

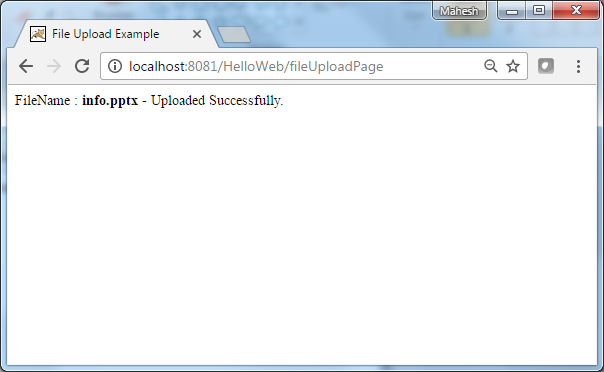
提交所需信息后,点击提交按钮提交表单。如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

Maven示例:
https://github.com/easonjim/5_java_example/tree/master/springmvc/tutorialspoint/test15


