一、 情况
表格内容中,编辑的情况打开弹窗,后端只返回了一个文件id
二、 解决过程
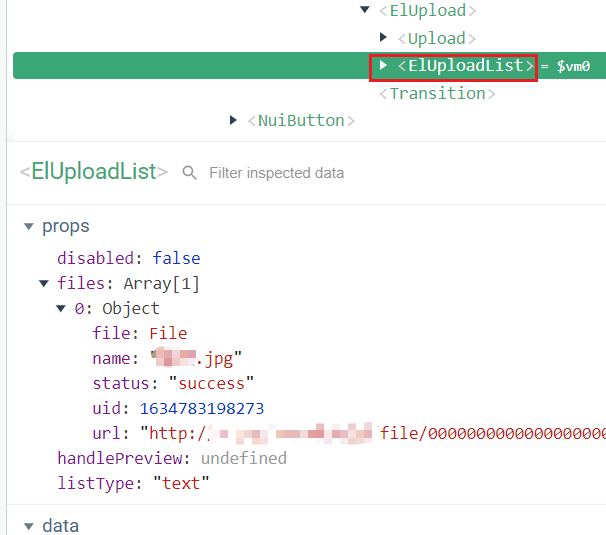
通过vue工具观察到上传文件之后的组件内容是这样的数据结构,那只要再编辑打开弹窗的时候,
获取图片内容,改写组件数据内容就可以达到回显的效果。

三、解决办法
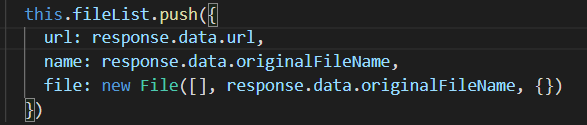
1、根据id获取到文件内容,包括url (response.data.url) 和文件名字 (response.data.originalFileName)
2、写入数组里

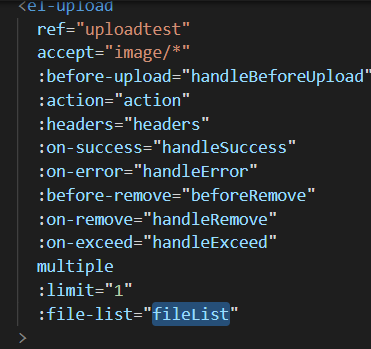
相关变量代表意义: this.fileList为el-upload对应的:file-list;
fileList为
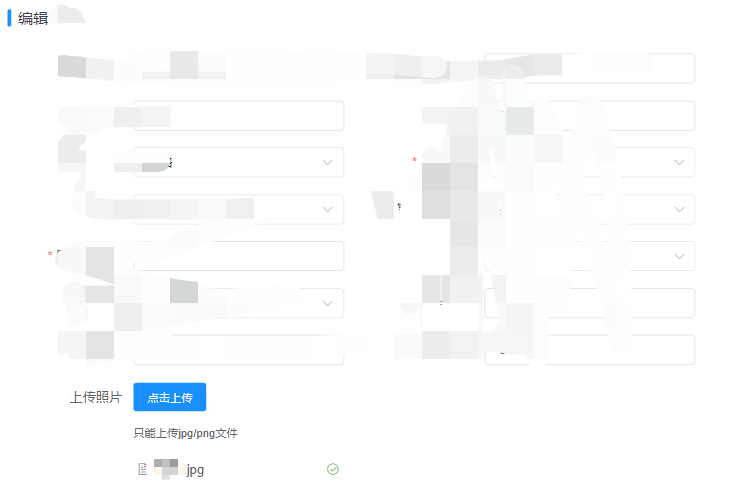
四、最终效果

ps: 好久没更新了,随便写的


