一、问题情况
要监听某个元素的宽高变化,做出相对应的操作,像重绘echarts图或者改变位置等等
二、解决过程
1、搜索之后发现有个挺好用的插件element-resize-detector,可以减轻工作量
2、下载
cnpm i element-resize-detector --save
3、导入方式
单个文件中引入
const elementResizeDetectorMaker = require('element-resize-detector')

4、在mounted周期中调用methods中的方法函数
mounted周期中的代码 ---------------------》
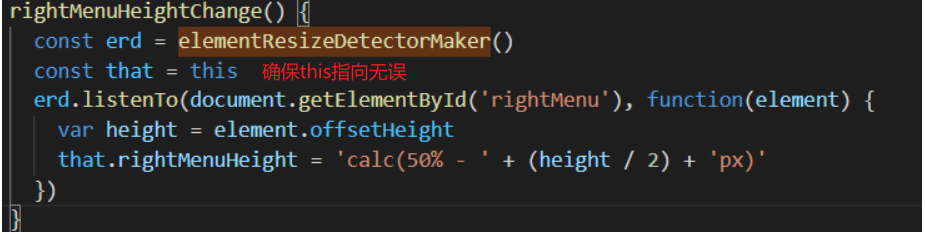
methods中的函数 ---------------------》
自定义函数中的代码部分
const erd = elementResizeDetectorMaker() const that = this erd.listenTo(document.getElementById('id元素'), function(element) { 自己的代码块 })
5、 用element.offsetHeight就可以获取高度。
ps:不太会写博客,如有侵权,请私信我。


