Vue 学习之路(一)- 创建脚手架并创建项目
安装脚手架
命令 npm install -g @vue/cli
打开 cmd 窗口输入以上命令。当出现以下界面即表示安装完成。

查看已安装脚手架版本
命令 vue -V
在 cmd 窗口输入以上命令

可以看出当前版本为 5.0.4。
创建项目
命令 vue create 项目名称
在 cmd 窗口输入 vue create vue-demo

输入 y

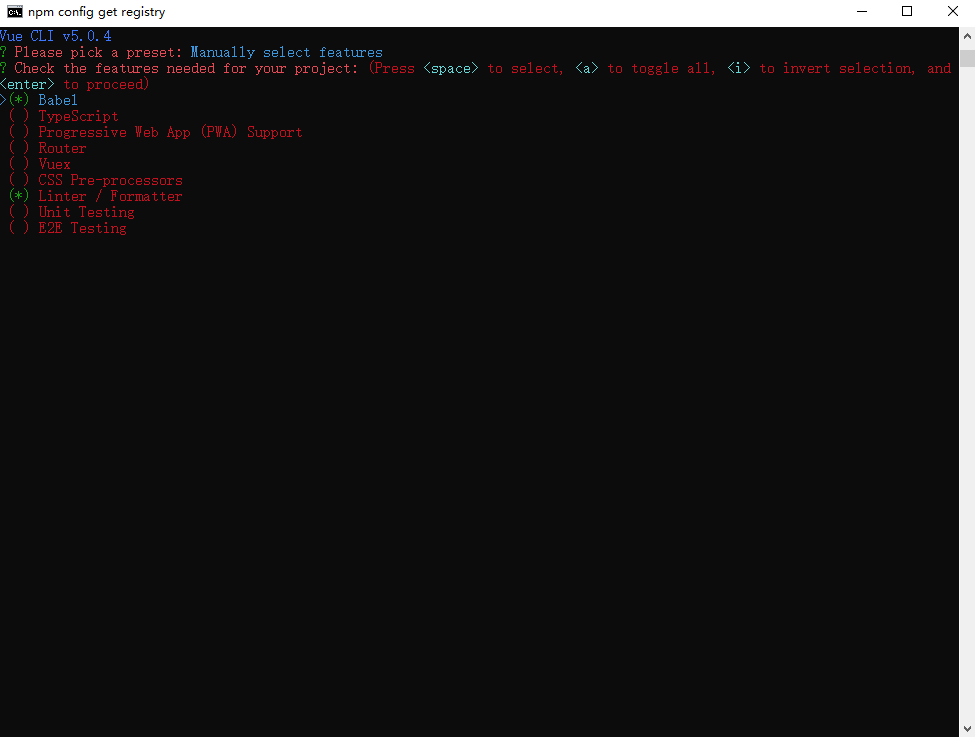
使用方向键上下选中选项 Manually select features (自由选择),回车

使用方向键上下选择要安装的选项, 点击空格键用于勾选/取消要安装的内容选项。勾选的内容前面括号内会显示一个星号“*”。
选项说明
| 选项 | 说明 |
|---|---|
| Babel | |
| TypeScript | |
| Progressive Web App (PWA) Support | |
| Router | |
| Vuex | |
| CSS Pre-processors | |
| Linter / Formatter | 检查代码中定义的变量定义后是否被使用 |
| Unit Testing | |
| E2E Testing |
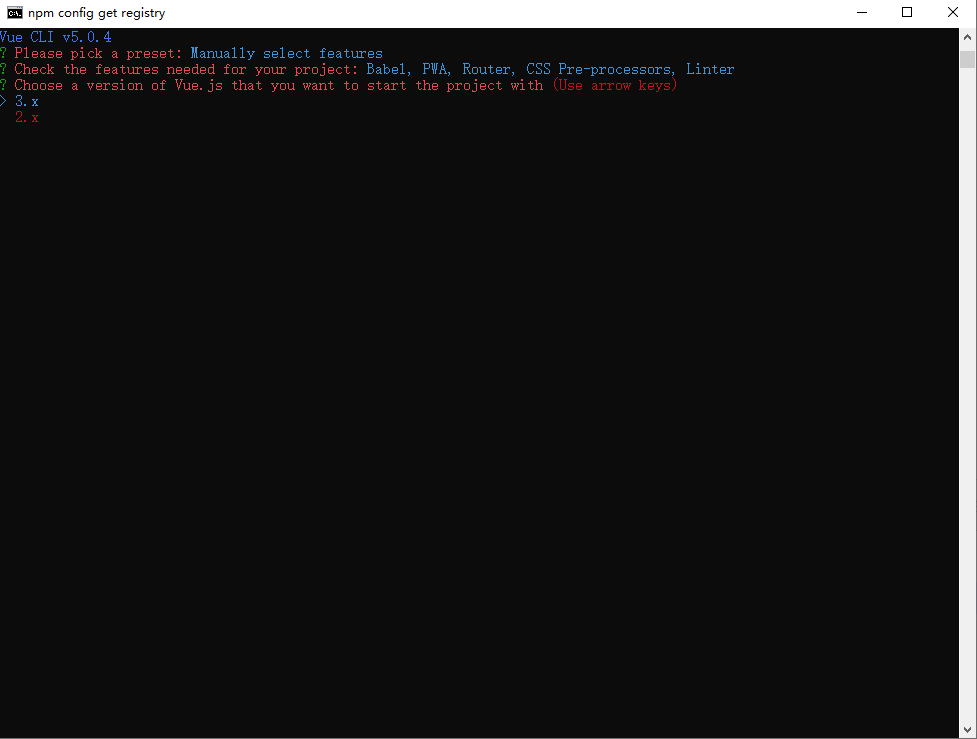
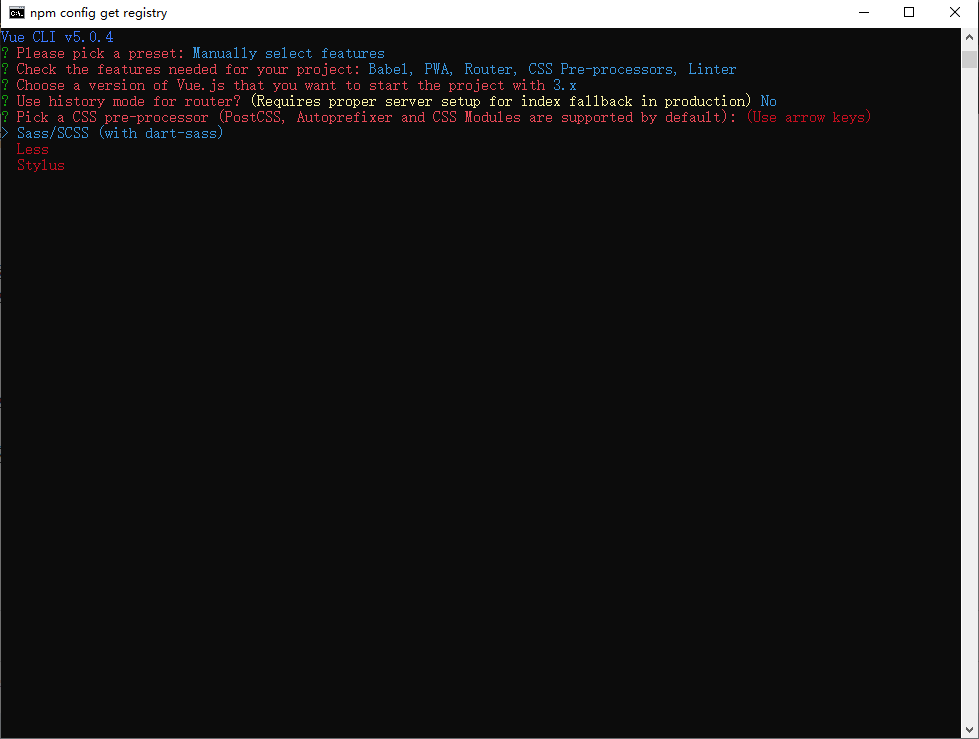
选择完成后,敲击回车键完成选择,并进入 vue 版本的选择

此时选择 vue 3.x 敲击回车

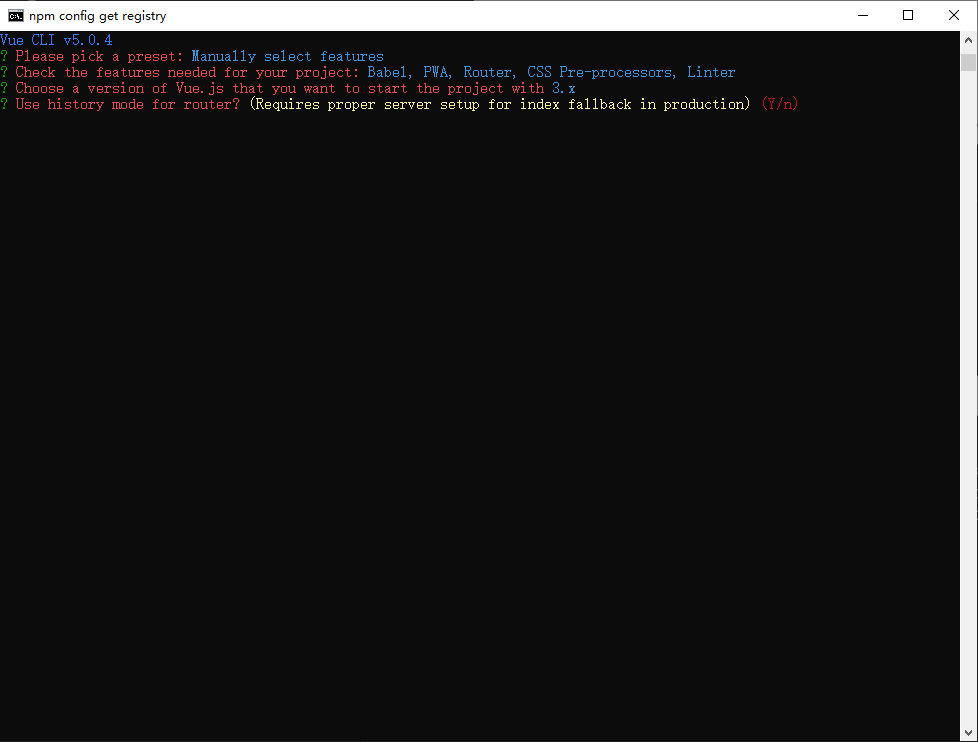
此时用于确认路由器是否使用历史模式?(需要为生产中的索引回退进行适当的服务器设置)。
输入 n 敲击回车


使用方向键上下选择 Less, 敲击回车

使用箭头键选择linter/formatter配置
选项说明
| 选项 | 说明 |
|---|---|
| ESLint + Airbnb config | 使用 ESLint 官网推荐的规则 + Airbnb 第三方的配置。只检测错误 |
| ESLint + Standard config | 使用 ESLint 官网推荐的规则 + Standard 第三方的配置。自带 linter 和 自动代码纠正,没有配置,自动格式化代码,可在编码早起发现规范问题和错误 |
| ESLint + Prettier | 使用 ESLint 官网推荐的规则 + Prettier 第三方的配置,Prettier 主要是做风格统一。代码格式化工具 |
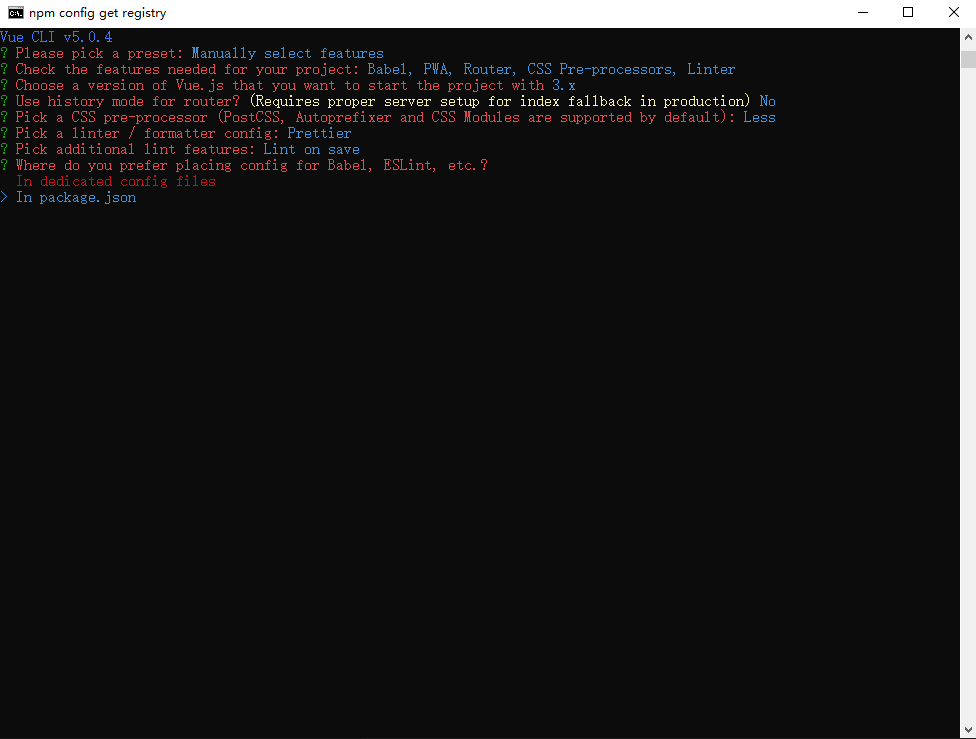
选择 ESLint + Prettier, 敲击回车

设置格式化时间

| 选项 | 说明 |
|---|---|
| Lint on save | 保存时检测 |
| Lint and fix on commit | 用户提交文件到 git 时检测 |
选择 Lint on save, 敲击回车

你更喜欢把Babel、ESLint等的配置放在哪里。?

| 选项 | 说明 |
|---|---|
| In dedicated config files | 在专用配置文件中,即单独管理 |
| In package.json | 在package.json文件 |
选择 In package.json , 敲击回车
是否将此保存为未来项目的预设?(是/否)

输入 n , 敲击回车


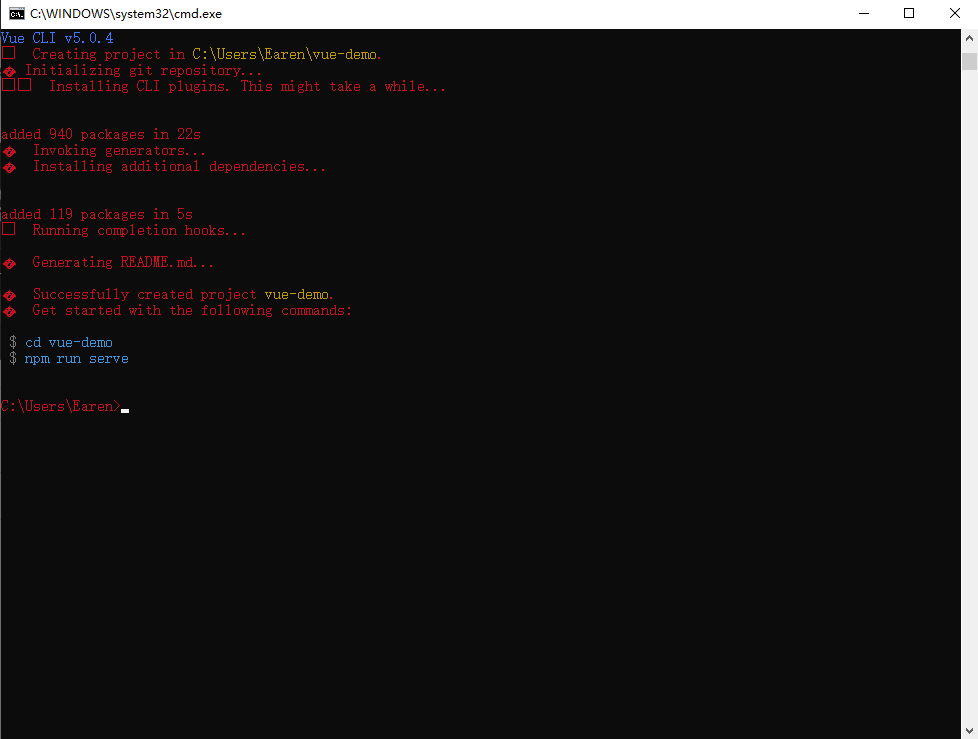
等待安装完成。
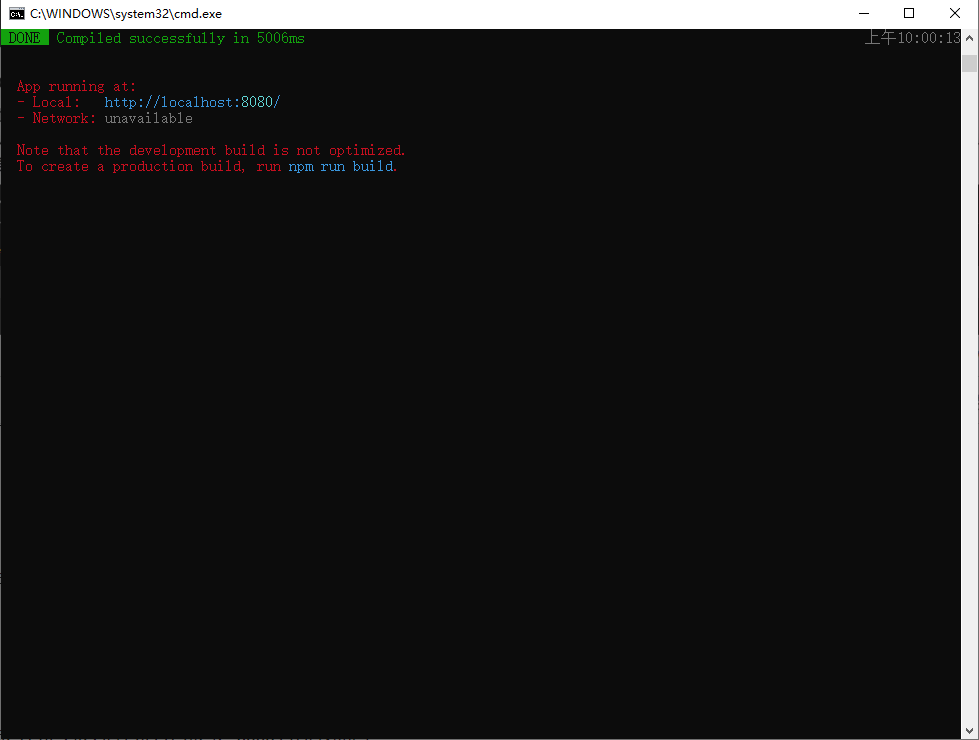
当出现以下界面内容时,即表示项目创建完成。

项目文件被放置在 C:\Users\Earen\vue-demo 目录中。
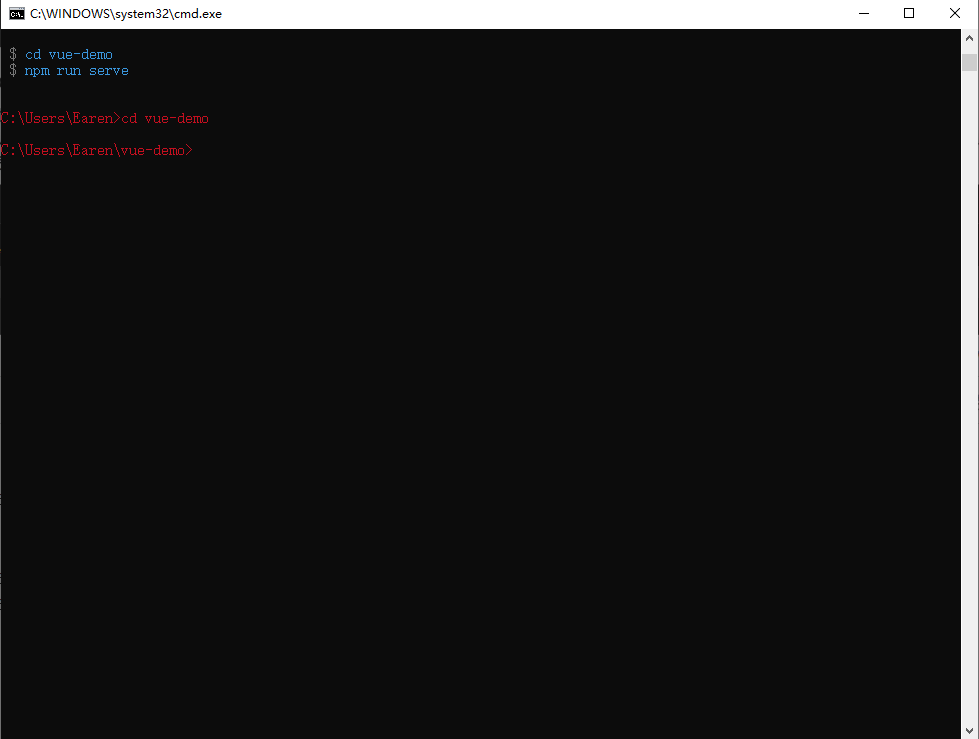
此时可以输入命令 cd vue-demo 进入 vue-demo 目录中。

输入命令 npm run serve 启动项目
 ·
·
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY