WebStorage
1.存储内容大小一般支持5MB作用(不同浏览器会存在差异)
2.浏览器通过Window.sessionStorage和Window.localStorage属性来实现本地存储机制
3.相关API:
-
xxxxxStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。 -
xxxxxStorage.getItem('person');该方法接受一个键名作为参数,返回键名对应的值。
-
xxxxxStorage.removeItem('key');该方法接受一个键名作为参数,并把该键名从存储中删除。
-
xxxxxStorage.clear()该方法会清空存储中的所有数据。
4.备注:
- SessionStorage存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage存储的内容,需要手动清除才会消失。
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。JSON.parse(null)的结果依然是null。
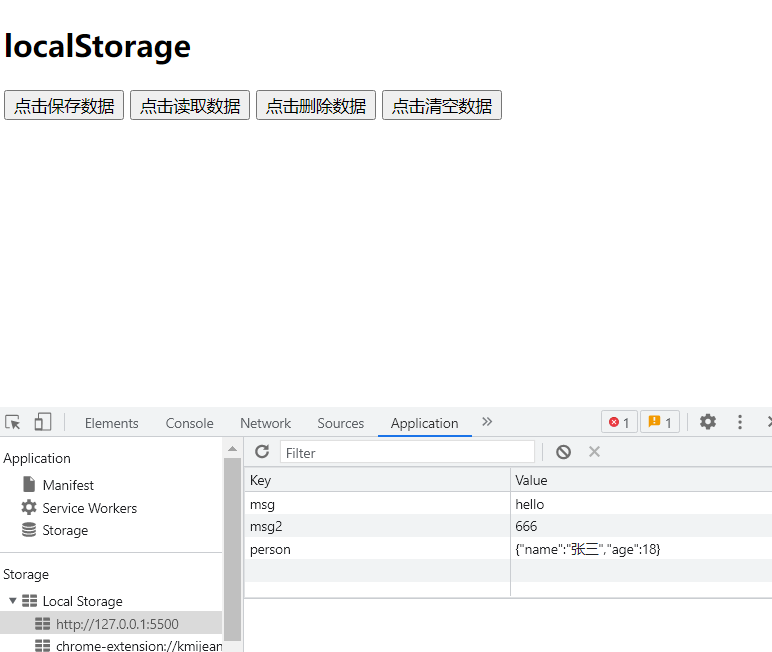
代码示例:
<h2>localStorage</h2>
<button onclick="saveData()">点击保存数据</button>
<button onclick="readData()">点击读取数据</button>
<button onclick="deleteData()">点击删除数据</button>
<button onclick="clearAllData()">点击清空数据</button>
<script>
let p = { name: "张三", age: 18 }
function saveData() {
localStorage.setItem('msg', 'hello')
localStorage.setItem('msg2', 666)
localStorage.setItem('person', JSON.stringify(p))
}
function readData() {
console.log(localStorage.getItem('msg'));
console.log(localStorage.getItem('msg2'));
let result = localStorage.getItem('person')
console.log(JSON.parse(result));
}
function deleteData(){
localStorage.removeItem('msg')
}
function clearAllData(){
localStorage.clear()
}
</script>

本文作者:秋弦
本文链接:https://www.cnblogs.com/Eamon-18/p/16463355.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
标签:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步