生成器 Generator
什么是生成器
Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同
执行 Generator 函数会返回一个遍历器对象,也就是说,Generator 函数除了状态机,还是一个遍历器对象生成函数。返回的遍历器对象,可以依次遍历 Generator 函数内部的每一个状态。
Generator 函数是一个普通函数,但是有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部使用yield表达式,定义不同的内部状态(yield在英语里的意思就是“产出”)。
代码实例
// 1.创建一个生成器
function* gen() {
yield '刘备',
yield '张飞',
yield '关羽'
}
// 2.执行生成器
let iterator = gen();
console.log(iterator.next()); //{value: '刘备', done: false}
console.log(iterator.next());// {value: '张飞', done: false}
console.log(iterator.next());// {value: '关羽', done: false}
for(let name of gen()){
console.log(name); // 刘备 张飞 关羽
}
说明:
1)* 的位置没有限制
2)生成器函数返回的结果是迭代器对象,调用迭代器对象的 next 方法可以得到 yield 语句后的值
3)yield 相当于函数的暂停标记,也可以认为是函数的分隔符,每调用一次 next 方法,执行一段代码
4)next 方法可以传递实参,作为 yield 语句的返回值
生成器的函数参数
参数的传递
function * gen(arg){
console.log(arg)
yield 111;
yield 222;
yield 333;
}
let iterator = gen('AAA');
console.log(iterator.next());
let iterator = gen('AAA'); 给迭代器对象传入一个参数,如果要打印出来,需要执行第一个next()方法
next()方法可以传入实参,这个实参会作为上一个yield返回的结果
function* gen(arg) {
console.log(arg);
let one = yield 111;
console.log(one);
let two = yield 222;
console.log(two);
let three = yield 333;
console.log(three);
}
let iterator = gen('aaa');
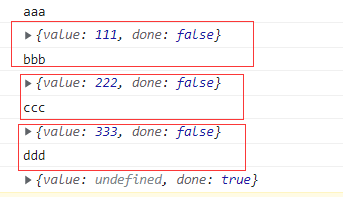
console.log(iterator.next());
// next()方法可以传入实参,这个实参就是上一个yield返回的结果
console.log(iterator.next('bbb'));
console.log(iterator.next('ccc'));
console.log(iterator.next('ddd'));

生成器函数实例1
1s 后控制台输出111 2s后输出222 3s后输出333
function one() {
setTimeout(() => {
console.log(111);
iterator.next()
}, 1000)
};
function two() {
setTimeout(() => {
console.log(222);
iterator.next()
}, 2000)
};
function three() {
setTimeout(() => {
console.log(333);
iterator.next()
}, 3000)
};
function* gen() {
yield one();
yield two();
yield three();
}
// 调用生成器函数
let iterator = gen();
iterator.next();
生成器函数实例2
// 模拟获取 用户数据 订单数据 商品数据
function getUsers() {
setTimeout(() => {
let data = '用户数据';
//调用 next 方法, 并且将数据传入
iterator.next(data);
}, 1000);
}
function getOrders() {
setTimeout(() => {
let data = '订单数据';
iterator.next(data);
}, 1000)
}
function getGoods() {
setTimeout(() => {
let data = '商品数据';
iterator.next(data);
}, 1000)
}
function* gen() {
let users = yield getUsers();
console.log(users);
let orders = yield getOrders();
console.log(orders);
let goods = yield getGoods();
console.log(goods);
}
//调用生成器函数
let iterator = gen();
iterator.next();
本文作者:秋弦
本文链接:https://www.cnblogs.com/Eamon-18/p/16445678.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
标签:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步