数据请求如何增删改查
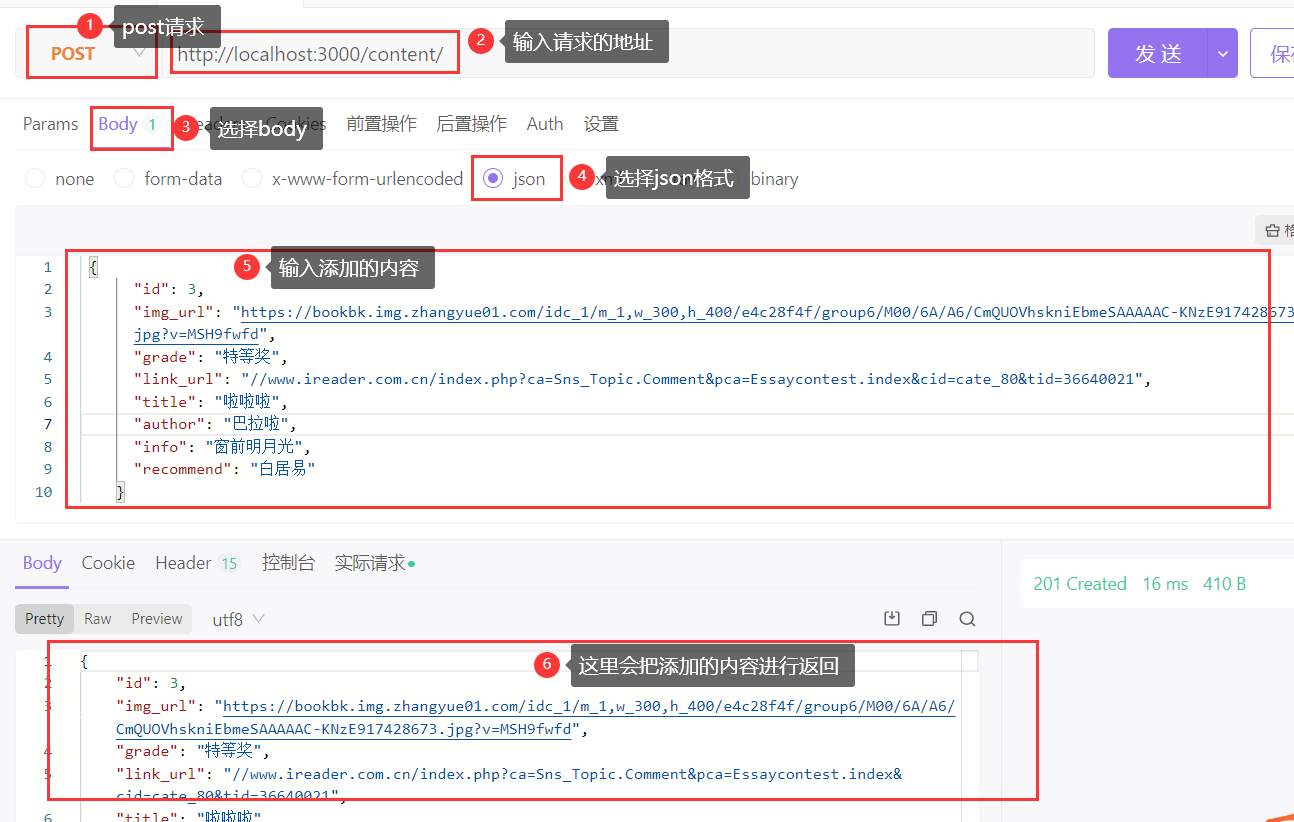
增 创建数据 post

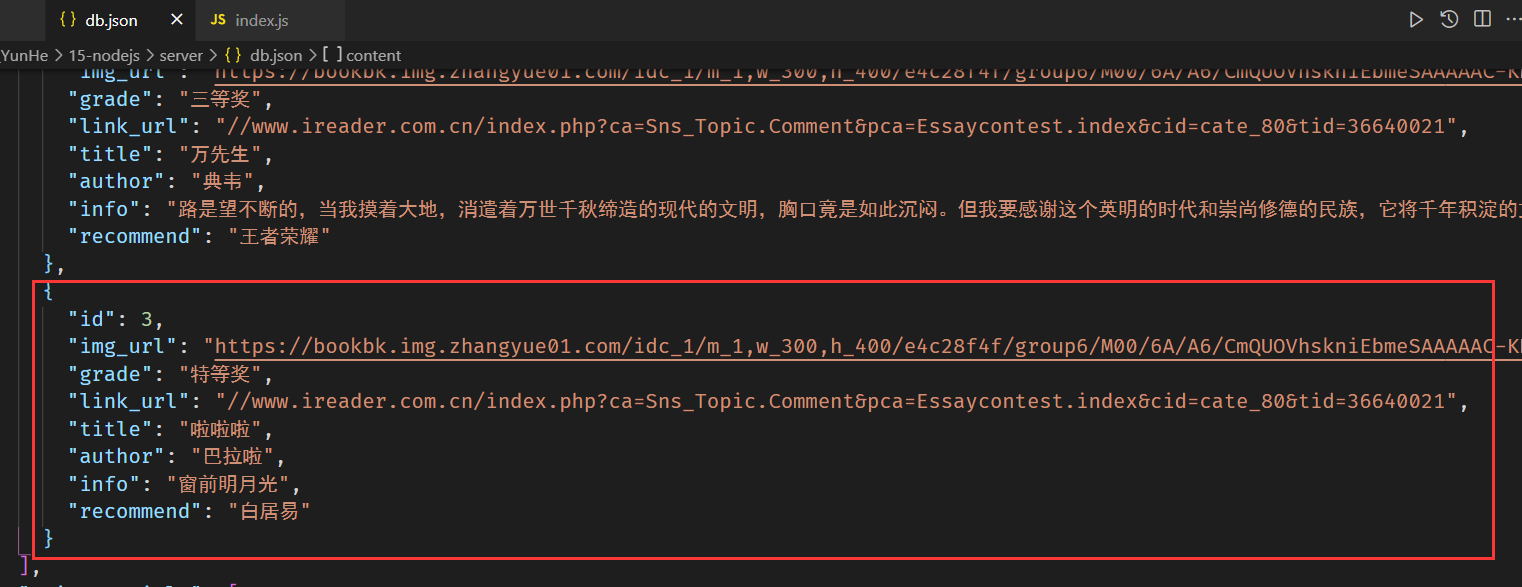
发送请求之后,回到接口数据里面进行查看,会发现数据已经添加

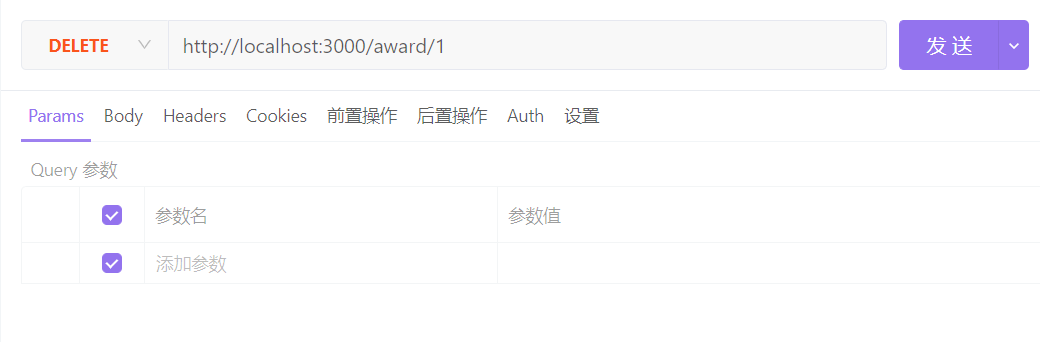
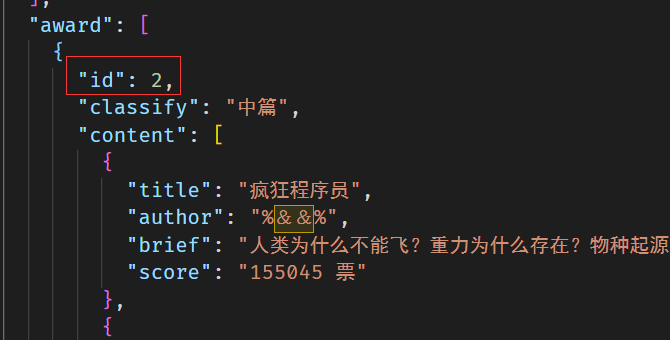
删 删除数据 delete
module.exports = (router) => {
// 删除数据
router.delete('/delaward/:id',(req,res)=>{
let {id} = req.params;
axios.delete(`http://localhost:3000/award/${id}`).then(result => {
res.send(result.data);
// res.send('ok');
})
})
}
在ApiFox里面发送delete请求

再次回到接口数据里面,进行查看,会发现id为1的数据已经被删除

改 更新数据 put/patch
put请求
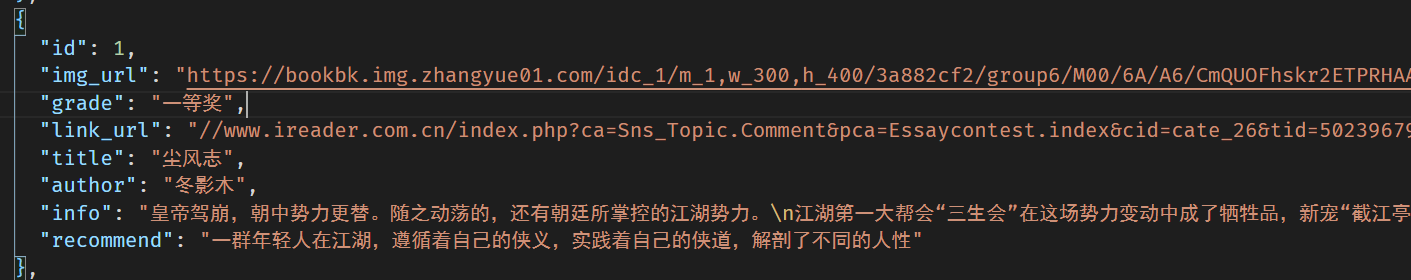
使用put更改数据,对接口数据中id为1的数据进行更改,将grade:一等奖改为grade:特等奖,下图为更改前

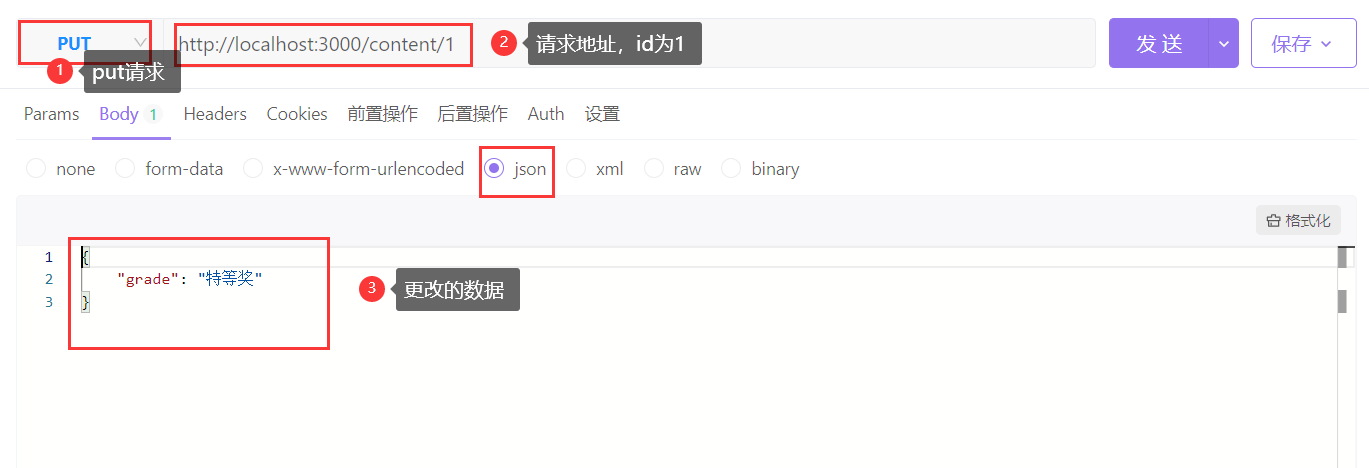
在Apifox中进行put请求

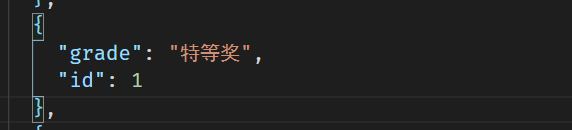
发送请求之后,回到接口数据查看,发现旧数据被新数据覆盖,如下图

patch请求
操作步骤和put请求一样,只需要把put请求修改为patch请求即可
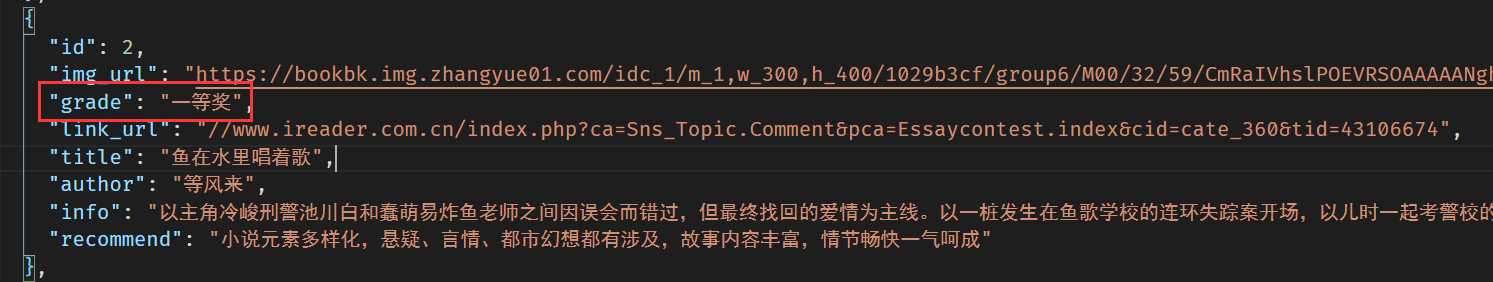
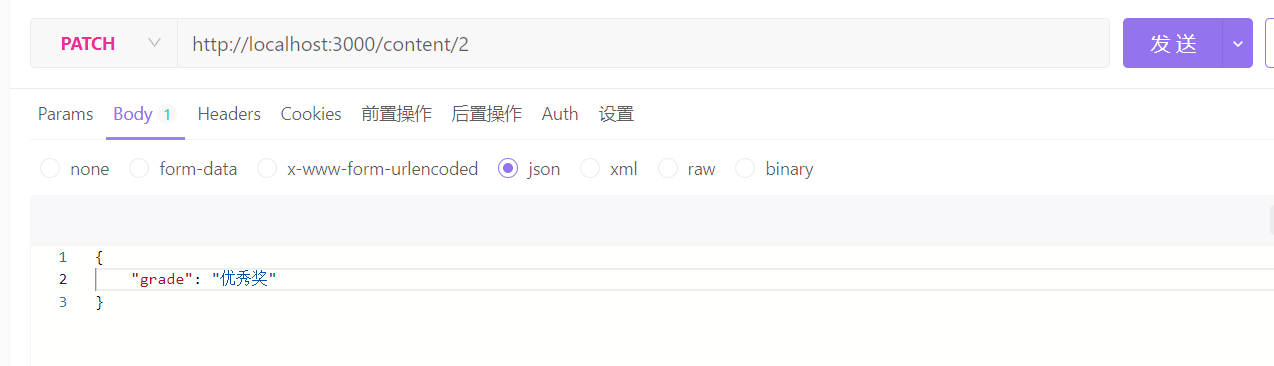
下面将接口数据中id为2的grade修改为优秀奖

在apifox里面进行发送请求

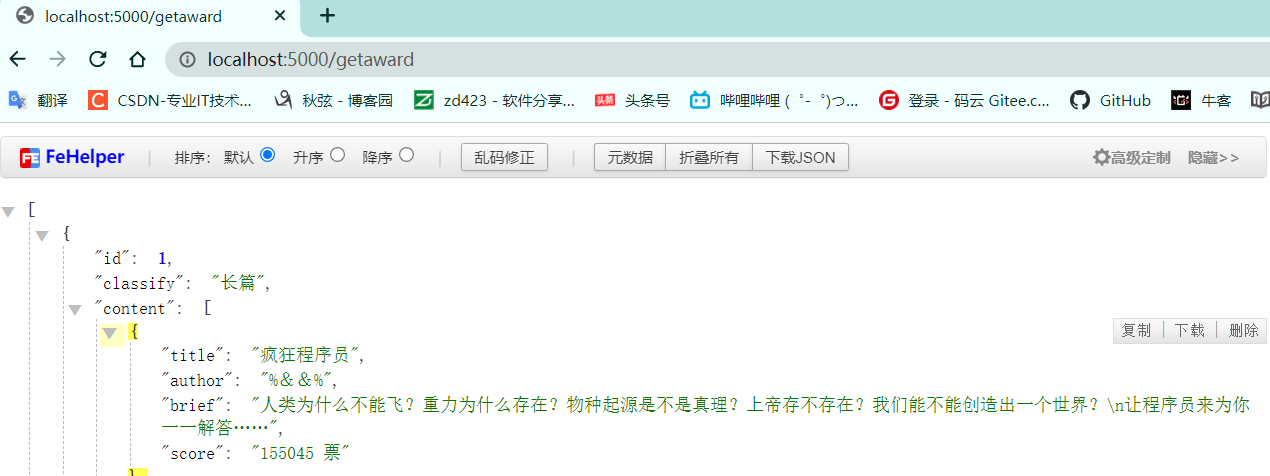
回到接口数据里面进行查看,grade已经被修改为优秀奖,但其他内容还继续存在

总结:
put更改所有字段,实现的是覆盖的效果
patch更改指定字段,实现替换的效果
查 读取数据 get
module.exports = (router) => {
// 读取数据
router.get('/getaward', (req, res) => {
axios.get('http://localhost:3000/award').then(result => {
res.send(result.data);
// res.send('ok');
})
})
}
get请求可以直接在浏览器里面进行测试,只需在浏览器中输入地址即可测试

json-server
json-sever 数据名 --watch 可以监听你的文件,如果你的文件发生了改变,就会自动重新启动服务
本文作者:秋弦
本文链接:https://www.cnblogs.com/Eamon-18/p/16376047.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步