Express创建项目及项目目录说明
Experss框架创建项目
安装 express 借助 express 生成器 generator 搭建项目框架
1、安装 express-generator 生成器
npm i express-generator -g
2、安装 成功后, 可以使用 express 命令,创建项目
express --view = ejs 项目名称
安装模板引擎
1、终端输入express --view=ejs myapp 创建模板引擎
2、安装完成之后,根据提示进行操作

1.
cd myapp切换到myapp目录下2.
npm install安装相关依赖3.
npm run start开启服务4.开启服务之后,在浏览器输入
localhost:3000即可进行访问
安装热更新插件nodemon
npm i nodemon --save-dev
配置命令
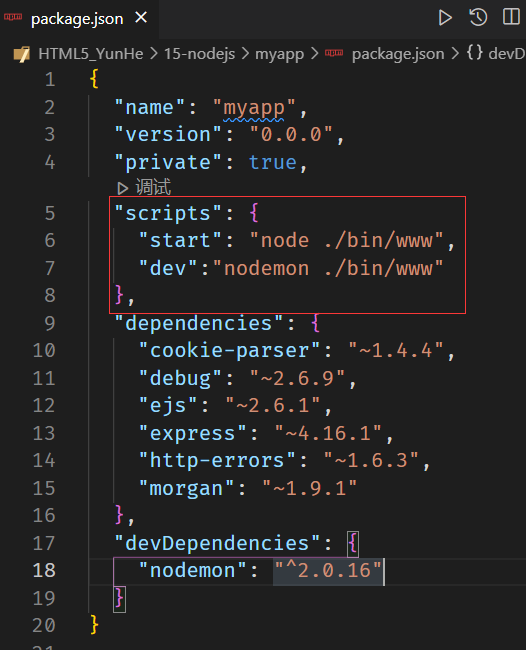
在package.json中配置
"scripts": {
"start": "node ./bin/www",
"dev":"nodemon ./bin/www" // 配置的命令
},

启动项目
npm run dev
创建路由文件
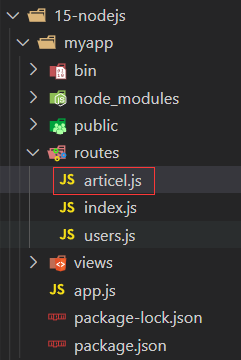
在项目的routes文件夹下创建一个路由文件,这里以创建articel.js文件为例,在该文件夹下写入以下信息

var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
// render('article'); 这里的article就是views下面的article文件
res.render('article');
});
module.exports = router;
创建渲染的模板页面
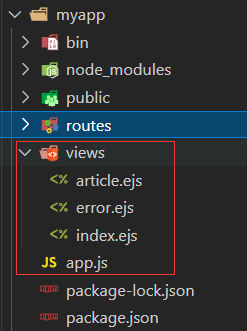
在 views 文件夹下 创建一个 文件 ,比如 article.ejs文件的内容就是我们正常写的 html内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>文章页面渲染</h1>
</body>
</html>
配置路由
在app.js文件中进行路由的相关配置:
- 引入路由文件
var articelRouter = require('./routes/article');

- 配置路由
app.use('/article', articleRouter)

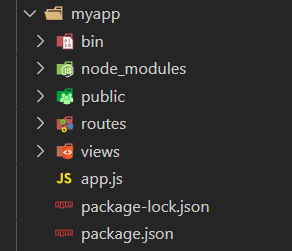
项目目录说明以及功能详解

app.js: 启动文件,也称入口文件
package.json: 存储着工程的信息以及模块依赖,当在 dependencies 中添加依赖的模块时,运⾏ npm install,npm 会检查当前
⽬录下的 package.json,并⾃动安装所有指定的模块
node_modules: 存放package.json中安装的模块,当你在 package.json 添加依赖的模块并安装后,存放在这个⽂件夹下
public: 存放image,css,js等文件
routes: 存放路由文件
views: 存放视图文件也称模板文件
bin: 存放可执行文件
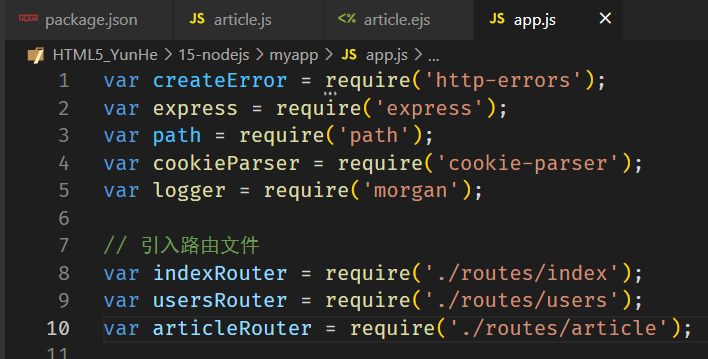
对app.js内容解读
//🟢引入第三方模块
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
//🟢引入路由文件
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var articleRouter = require('./routes/article');
//🟢以上部分代码,均是通过require()引入了express,path等模块,以及routes文件夹下的index.js和users.js等路由文件
var app = express();
//🟢 生成一个express实例,名称为app
// 查看引擎设置
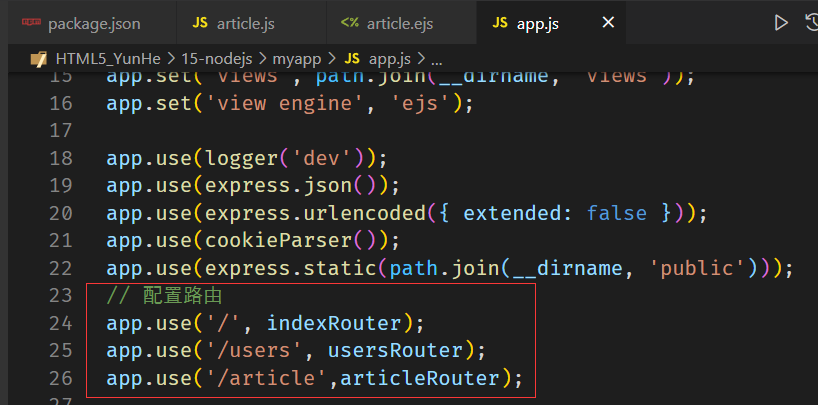
app.set('views', path.join(__dirname, 'views'));
//🟢设置 views ⽂件夹为存放视图⽂件的⽬录, 即存放模板⽂件的地⽅,__dirname 为全局变量,存储当前正在执⾏的脚本所在的⽬录。
app.set('view engine', 'ejs');
//🟢设置视图模板引擎为ejs
app.use(logger('dev'));//🟢加载日志中间件
app.use(express.json());//🟢中间件,解析表单中的 JSON 格式的数据
app.use(express.urlencoded({ extended: false }));//🟢加载解析urlencoded请求体的中间件
app.use(cookieParser());//🟢加载解析cookie的中间件
app.use(express.static(path.join(__dirname, 'public')));//🟢设置public文件夹为存放静态文件的目录
//🟢配置路由
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use('/article',articleRouter);
// 捕获404并转发给错误处理程序
app.use(function(req, res, next) {
next(createError(404));
});
// 🟢 错误处理程序 生产环境下的错误处理信息,不会将错误新写泄露给用户
app.use(function(err, req, res, next) {
// 设置本地变量,只提供开发错误
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// 呈现错误页面
res.status(err.status || 500);
res.render('error');
});
//🟢导出app实例供其他模块调用
module.exports = app;
本文作者:秋弦
本文链接:https://www.cnblogs.com/Eamon-18/p/16360073.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步