ES6-Map()用法
Map( )的介绍:
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合。但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map 也实现了iterator 接口,所以可以使用『扩展运算符』和『for…of…』进行遍历。
Map 的属性和方法:
- size 返回 Map 的元素个数
- set 增加一个新元素,返回当前 Map
- get 返回键名对象的键值
- has 检测 Map 中是否包含某个元素,返回 boolean 值
- clear 清空集合,返回 undefined
Map的使用:
1.添加元素
// 声明map()
let m =new Map();
// 添加元素
m.set('name','典韦');
console.log(m); // Map(1) {'name' => '典韦'}
m.set('change',function(){
console.log('努力学习,天天向上');
})
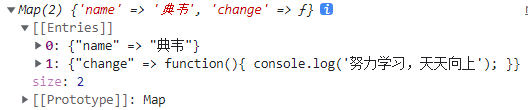
console.log(m);

let key = {
name:'王者峡谷'
}
m.set(key,['妲己','刘备','张飞'])
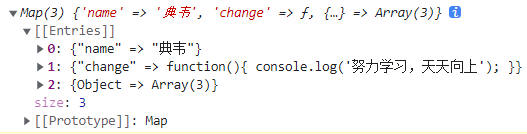
console.log(m);

2.获取元素个数
console.log(m.size); // 3
4.删除元素
m.delete('name')
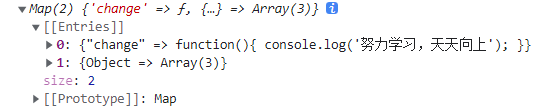
console.log(m);

5.获取元素
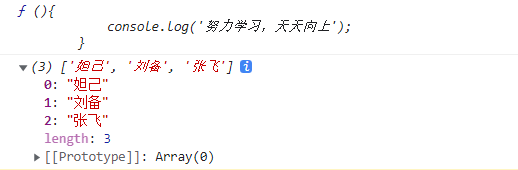
console.log(m.get('change'));
console.log(m.get(key));

6.清空元素
m.clear();
console.log(m);

7.遍历元素
for(let v of m){
console.log(v);
}

本文作者:秋弦
本文链接:https://www.cnblogs.com/Eamon-18/p/16353734.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步