javascript正则表达式
正则表达式的创建
一、创建正则表达式对象
语法:let 变量 = new RegExp( '正则表达式','匹配模式' )
注意:在正则表达式中可以传递一个匹配模式作为第二个参数
分别是:
-
i 忽略大小写
-
g 全局模式匹配
let reg = new RegExp('a','i');
let str = 'a';
console.log(reg.test(str)); // true
二、正则表达式的方法
test( ) 用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
let result = reg.test(str);
console.log(reg.test('Abcda')); // true
exec( ) 一个在字符串中执行查找匹配的RegExp方法,它返回一个数组(未匹配到则返回 null)
如果匹配成功,exec() 方法返回一个数组(包含额外的属性 index 和 input),并更新正则表达式对象的 lastIndex 属性。完全匹配成功的文本将作为返回数组的第一项,从第二项起,后续每项都对应正则表达式内捕获括号里匹配成功的文本。
正则对象的实例化对象的属性 :
lastIndex : lastIndex 是正则表达式的一个可读可写的整型属性,用来指定下一次匹配的起始索引
// exec() 需要通过多次执行,才能查找到所有匹配的结果 , 依赖于lastIndex 属性
let patt = /a/g;
let str = 'hello a world a nice a';
let res1 = patt.exec(str);
console.log(res1,patt.lastIndex); //index:6
let res2 = patt.exec(str);
console.log(res2,patt.lastIndex); //index:14
let res3 = patt.exec(str);
console.log(res3,patt.lastIndex); //index:21
// 匹配失败 结果是 null , 此时就会重置 lastIndex = 0;
let res4 = patt.exec(str);
console.log(res4,patt.lastIndex); // null 0
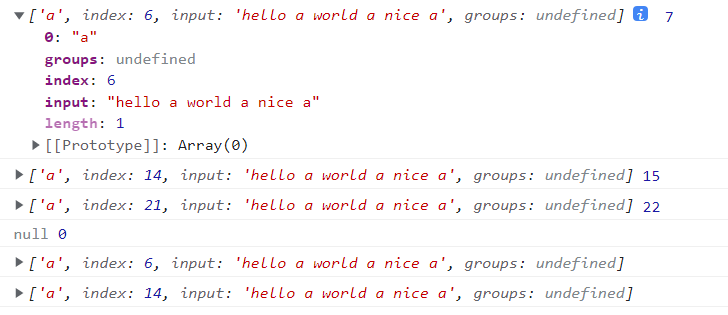
console.log(patt.exec(str));
console.log(patt.exec(str));
输出结果如下:

三、使用字面量创建表达式
语法:let 变量 = /正则表达式/匹配模式
- 创建一个表达式,检查一个字符串中是否有 a 或 b
let reg = /a|b/;
console.log(reg.test('abcd')); // true
-
检查一个字符串中是否含有字母
- [ab] == a|b
- [a-z] 任意小写字母
- [A-Z] 任意大写字母
- [A-z] 任意字母
- [0-9] 任意数字
let reg1 = /[A-z]/;
console.log(reg1.test('dasdf123')); // true
- 检查一个字符串是否含有abc或adc或aec
let reg2= /a[bed]c/;
console.log(reg2.test('aeca1cavvabc')); // true
四、字符串与正则表达式相关方法
01. split () 将字符串拆分为一个数组
- 方法中可以传递一个正则表达式作为参数,这样方法会根据正则表达式去拆分字符串
- 这个方法即使不指定全局匹配,也会全部拆分
let str = '1a2b3c4d5e6f';
let result = str.split(/[A-z]/);
console.log(result);
// [ '1', '2', '3','4', '5', '6']
02. search() 可以检索字符串中是否含有指定内容
- 搜索到 就返回第一次出现的索引,搜索不到则返回-1
- 它可以接受一个正则表达式作为参数,然后会根据正则表达式去检索字符串
- search()只会查找第一个,即使设置全局匹配也没用
let str1 = '1a2b3c4d5e6f';
let result1 = str1.search(/p/);
console.log(result1); // -1
03. match() 可以根据正则表达式,从一个字符串中将符合的内容提取出来
- 默认情况下我们的match只会找到第一个符合要求的内容,找到以后就停止检索
- 我们可以设置正则表达式为全局匹配模式,这样就会匹配到所有的内容
- 可以为一个正则表达式设置多个匹配模式,且顺序无所谓
- match( )会将匹配到的内容封装到一个数组中返回,即使只查询到一个结果
1. 没有使用全局修饰符g:
0: "123"
groups: undefined // 一个捕获组数组 或 undefined(如果没有定义命名捕获组)。
index: 0 // 匹配位置的索引值 匹配的结果的开始位置
input: "1234567890" // 匹配的源字符 搜索的字符串.
length: 1 // 数组的长度
2. 使用全局修饰符g: 结果是一个包含所有匹配子串的数组
3. 如果匹配失败, 结果是 null
let str2 = '1a2b3c4d5e6f7A8B';
// 提取字符串中所有字母
let result2 = str2.match(/[a-z]/ig);
console.log(result2);
// ['a', 'b', 'c','d', 'e', 'f','A', 'B']
04. replace( )可以将字符串中指定内容替换为新的内容
参数:
- 被替换的内容,可以接受一个正则表达式作为参数
- 新的内容
- 默认只会替换第一个
let str3 = '1a2b3c4d5e6f7A8B';
let result3 = str3.replace(/[a-z]/ig,'');
console.log(result3);
// 12345678
通过正则表达式去除首尾空白
let str = ' hello ';
let patt = /^\s*|\s*$/g;
let res = str.replace(patt, '');
console.log(res.length); // 5
五、正则表达式-量词
量词:
- 通过量词可以设置一个内容出现的次数
- 量词只对它前边的一个内容起作用
- {n} 正好出现n次
- {m,n} 出现m~n次
- {m, } m次以上
+至少一个,相当于*0个或多个,相当于?0个或1个,相当于
let reg = /a{3}/; // a连续出现3次
console.log(reg.test('aaacds'));// true
let reg1 = /(ab){3}/; // ab连续出现3次
console.log(reg1.test('abababab')); // true
let reg2 = /ab{3}c/; // b连续出现3次
console.log(reg2.test('abbbc')); // true
let reg3 = /ab{1,3}c/; // b出现1~3次
console.log(reg3.test('abc')); // true
console.log(reg3.test('abc')); // true
console.log(reg3.test('abbbc')); // true
let reg4 = /ab+c/; // 至少出现一个b
console.log(reg4.test('abccc')); // true
let reg5 = /ab*c/; // 0个b或多个b
console.log(reg5.test('abc')); // true
let reg6 = /ab?c/; // 0个b或者1个b
console.log(reg6.test('abccc')); // true
检查一个字符串是否以a开头
^表示开头$表示结尾
let str = /^a/; //以a开头
console.log(str.test('acd')); // true
let str1 = /a$/; //以a结尾
console.log(str1.test('acda')); // true
如果在正则表达式中同时使用 ^ $ 则要求字符串必须完全符合正则表达式
let str2 = /^a$/;
console.log(str2.test('a')); // true
let str3 = /^a|a$/; //以a开头或者以a结尾
console.log(str3.test('abc')); // true
创建一个表达式,用来检查一个字符串是否是一个合法手机号
手机号的规则
- 以1开头
- 第二位数字3-9任意数字
- 三位以后任意数字9个
^1 [3-9] [0-9]{9}$
let tel = '15136926879';
let telReg = /^1[3-9][0-9]{9}$/;
console.log(telReg.test(tel)); // true
六、正则表达式-元字符
检查一个字符串中是否含有 .
.表示任意字符- 在正则表达式中使用
\作为转义字符 \.来表示.\\表示\
注意:
使用构造函数时,由于它的参数是一个字符串,而 \ 是字符串中转义字符,如果要使用 \ 则需要使用 \\ 来代替
let reg = /\./;
console.log(reg.test('b.')); // true
let reg1 = /\\/;
console.log(reg1.test('b\\')); // true
let reg2 = new RegExp('\\.');
console.log(reg2); // /\./
\w 任意字母,数字,下划线_ [A-z0-9_]
\W 除了字母,数字,下划线_ [^A-z0-9_]
\d 任意的数字 [0-9]
\D 除了数字 [^0-9]
\s 空格
\S 除了空格
\b 单词边界
\B 除了单词边界
let str = /\w/;
console.log(str.test('abc'));// true
let str1 = /\W/;
console.log(str1.test('8&%'));// true
let str2 = /\d/;
console.log(str2.test('1231231'));// true
let str3 = /\D/;
console.log(str3.test('asdasd'));// true
let str4 = /\s/;
console.log(str4.test('12 3'));// true
let str5 = /\S/;
console.log(str5.test('123'));// true
创建一个正则表达式检查一个字符串 中是否含有单词child
let str6 = /\bchild\b/;
console.log(str6.test('asd child as'));// true
接收一个用户的输入,去除所有的空格
// 除去所有空格
let user = ' ea mon ';
user = user.replace(/\s/g,'');
console.log(user);
// eamon
// 去除开头空格
user = user.replace(/^\s*/,'');
console.log(user);
//ea mon
// 去除结尾空格
user = user.replace(/\s*$/,'');
console.log(user);
// ea mon
// 去除开头结尾空格
user = user.replace(/^\s*|\s*$/g,'');
console.log(user);
// ea mon
邮件的正则
eamon .love @ abc .com .cn
任意字母数字下划线。任意字母数字下划线 @任意字母数字 任意字母 (2-5位),任意字母 (2-5位)
\w{3,} (\. \w+*) @ [A-z0-9]+ (\.[A-z]{2,5}){1,2}
let email = /^\w{3,}(\.\w+)*@[A-z0-9]+(\.[A-z]{2,5}){1,2}$/;
let emails = 'asd.sdf@163.com';
console.log(email.test(emails)); //true
七、贪婪模式与非贪婪模式
贪婪模式 :趋向于最大长度匹配,总是尝试匹配尽可能多的字符
//匹配div标签内的内容
var s = "aa<div>test1</div>bb<div>test2</div>cc ";
var r = /<div>.*<\/div>/
var a = s.match(r);
console.log(a[0]);
// <div>test1</div>bb<div>test2</div>
非贪婪模式(惰性匹配):匹配到结果就好,总是尝试匹配尽可能少的字符
- 在重复量词后面添加问号(?)即可形成惰性匹配。
//匹配div标签内的内容
var s1 = "aa<div>test1</div>bb<div>test2</div>cc ";
var r1 = /<div>.*?<\/div>/
var a1 = s1.match(r1);
console.log(a1[0]); // <div>test1</div>
惰性限定符列表:
| 语法结构 | 语义解释 |
|---|---|
| *? | 可以重复任意次,但是尽可能重复少的次数 |
| +? | 可以重复1次或者任意多次,但是尽可能重复少的次数,不过最少次数是1 |
| ?? | 可以重复0次或1次,但尽可能少重复 |
| {n,m}? | 可以重复n到m此,但尽可能少重复,最少匹配次数是n |
| {n,}? | 可以重复n次以上,但尽可能少重复,最少匹配n次 |
八、反向引用
在字符模式中,后面的字符可以引用前面的子表达式
\+ 数字
数字指定了子表达式在字符模式中的顺序。如\1引用的是第 1 个子表达式,\2引用的是第 2 个子表达式
示例1
var s = "abcbcacba";
var r = /(\w)(\w)(\w)\2\3\1\3\2\1/;
var b = r.test(s); //验证正则表达式是否匹配该字符串
console.log(b); //返回true
在上面示例的正则表达式中,“\1”表示对第 1 个反向引用 (\w) 所匹配的字符 a 进行引用,“\2”表示对第 2 个反向引用 (\w) 所匹配的字符串 b 进行引用,“\3”表示对第 3 个反向引用 (\w) 所匹配的字符 c 进行引用
示例2
var s = "abcdefghijklmn";
var r = /(\w)(\w)(\w)/;
r.test(s);
console.log(RegExp.$1); //返回第1个子表达式匹配的字符a
console.log(RegExp.$2); //返回第2个子表达式匹配的字符b
console.log(RegExp.$3); //返回第3个子表达式匹配的字符c
正则表达式执行匹配检测后,所有子表达式匹配的文本都被分组存储在 RegExp() 构造函数的属性内,通过前缀符号$与正则表达式中子表达式的编号来引用这些临时属性。其中属性 $1 标识符指向第 1 个值引用,属性 $2 标识符指向第 2 个值引用
示例3
可以在字符串对象的 replace() 方法中使用。通过使用特殊字符序列2、$3 等来实现。例如,在下面的示例中将颠倒相邻字母和数字的位置。
var s = "aa11bb22c3d4e5f6";
var r = /(\w+?)(\d+)/g;
var b = s.replace(r,"$2$1");
console.log(b); //返回字符串“11aa22bb3c4d5e6f”
在上面例子中,正则表达式包括两个分组,第 1 个分组匹配任意连续的字母,第 2 个分组匹配任意连续的数字。在 replace() 方法的第 2 个参数中,2 表示对正则表达式中第 2 个子表达式匹配文本的引用,通过颠倒 2 标识符的位置,即可实现字符串的颠倒来替换原字符串
九、断言
① x(?=y) : 匹配'x'仅仅当'x'后面跟着'y'.这种叫做先行断言。(正向前瞻)
例如,/Jack(?=Sprat)/会匹配到'Jack'仅当它后面跟着'Sprat'。/Jack(?=Sprat|Frost)/匹配‘Jack’仅当它后面跟着'Sprat'或者是‘Frost’。但是‘Sprat’和‘Frost’都不是匹配结果的一部分
// 先行断言
// red后面必须紧跟123
let patt = /red(?=123)/;
let str = 'hello red123 world';
console.log(patt.test(str)); // true
② (?<=y)x : 匹配'x'仅当'x'前面是'y'.这种叫做后行断言。 (负向前瞻)
例如,/(?<=Jack)Sprat/会匹配到' Sprat '仅仅当它前面是' Jack '。/(?<=Jack|Tom)Sprat/匹配‘ Sprat ’仅仅当它前面是'Jack'或者是‘Tom’。但是‘Jack’和‘Tom’都不是匹配结果的一部分。
// 后行断言
// name前面必须紧挨着hi
let patt1 = /(?<=hi)name/;
let str1 = 'hiname';
console.log(patt1.test(str1)); // true
③ x(?!y) : 仅仅当'x'后面不跟着'y'时匹配'x',这被称为正向否定查找。
例如,仅仅当这个数字后面没有跟小数点的时候,/\d+(?!\.)/ 匹配一个数字。正则表达式/\d+(?!\.)/.exec("3.141")匹配‘141’而不是‘3.141’
// 正向否定查找
// hello 的后边紧邻的不能是 world
let patt2 = /hello(?!world)/
let str2='hello1world'
console.log(patt2.test(str2)); //true
let str_2='helloworld'
console.log(patt2.test(str_2)); //false
④ (?<!y)x : 仅仅当'x'前面不是'y'时匹配'x',这被称为反向否定查找。
例如, 仅仅当这个数字前面没有负号的时候,/(?<!-)\d+/ 匹配一个数字。/(?<!-)\d+/.exec('3') 匹配到 "3"./(?<!-)\d+/.exec('-3') 因为这个数字前有负号,所以没有匹配到
// 反向否定查找
// world 的前面紧邻的不能是hello
let patt3 = /(?<!hello)world/;
let str3 = 'helloworld'
console.log(patt3.test(str3)); //false
let str_3 = 'hello 123 world';
console.log(patt3.test(str_3)); //true
本文作者:秋弦
本文链接:https://www.cnblogs.com/Eamon-18/p/16220806.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步