offset、client、scroll系列属性
元素偏移值offset系列属性
offset翻译过来就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意:返回的数值不带单位
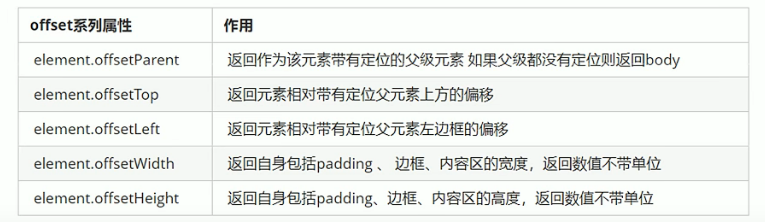
offset系列常用属性:

offset与style的区别
offset
- offset可以得到任意样式表中的样式值
- offset系列获得的数值是没有单位的
- offsetWidth包含padding+ border +width
- offsetWidth等属性是只读属性,只能获取不能赋值
- 所以,我们想要获取元素大小位置,用offset更合适
style
- style只能得到行内样式表中的样式值
- style.width获得的是带有单位的字符串
- style.width获得不包含padding和border的值
- style.width是可读写属性,可以获取也可以赋值
- 所以,我们想要给元素更改值,则需要用style改变
元素可视区 client系列属性
client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息。通过client系列的相关属性可以动态的得到该元素的边框大小、元素大小等。

元素scroll系列属性
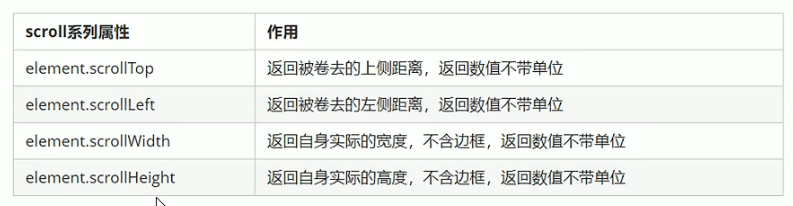
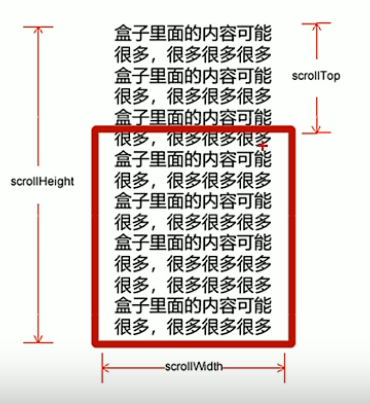
scroll翻译过来就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。


三种系列主要用法
- offset系列经常用于获得元素位置offsetleft offsetTop
- client经常用于获取元素大小clientWidth clientHeight
- scroll经常用于获取滚动距离scrollTop scrolleft
- 注意页面滚动的距离通过window. pageXoffset获得


