清除浮动的四种方式

父元素不写高度时,子元素写了浮动之后,父元素会发生高度塌陷
示例代码:
HTML代码:
<div class="box">
<div class="box-l">left浮动</div>
<div class="box-r">right浮动</div>
</div>
CSS代码:
.box{
width:400px; border:1px solid #F00; background:#FF0;
}
.box-l,.box-r{
width:180px; height:100px; border:1px solid #00F; background:#FFF;
}
.box-l{
float: left;
}
.box-r{
float: right;
}
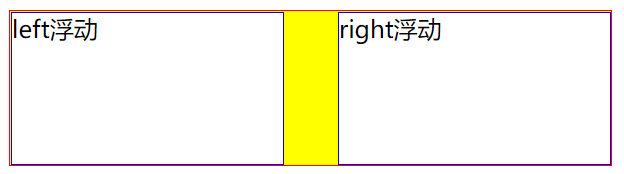
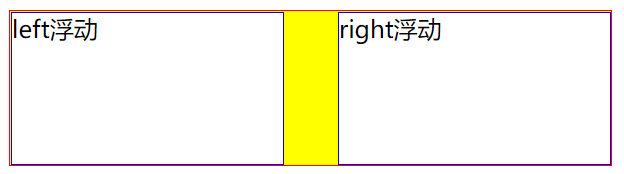
效果:

1.方案一
给父级盒子设置高度,缺点 : ( 前提需要能确定内容高度才能设置 )
CSS代码:
.box{
width:400px; border:1px solid #F00; background:#FF0; height:102px
}
.box-l,.box-r{
width:180px; height:100px; border:1px solid #00F; background:#FFF;
}
.box-l{
float: left;
}
.box-r{
float: right;
}
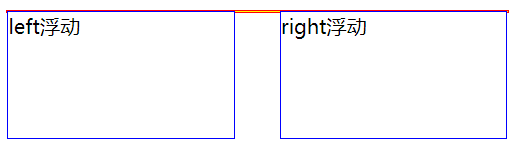
效果:

2.方案二 (clear:both)
在浮动元素下方添加空的块级元素,并给该元素添加样式
注意:添加的空标签和浮动元素是兄弟关系
缺点:破坏文档结构
HTML代码:
<div class="box">
<div class="box-l">left浮动</div>
<div class="box-r">right浮动</div>
<!--添加一个空的块级元素-->
<div class="clear"></div>
</div>
CSS代码:
.box{
width:400px; border:1px solid #F00; background:#FF0;
}
.box-l,.box-r{
width:180px; height:100px; border:1px solid #00F; background:#FFF;
}
.box-l{
float: left;
}
.box-r{
float: right;
}
.clear{
clear: both;
}
注意:clear:both 元素左右两边都不允许出现浮动元素
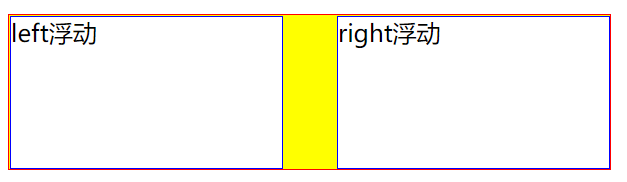
效果:

缺点: 在结构里增加了空的标签,不利于代码的可读性,且降低了浏览器的性能
3.方案三 (父级div定义 overflow: hidden;)
实现原理:因为overflow:hidden属性相当于是让父级紧贴内容,这样即可紧贴其对象内内容(包括使用float的div盒子),从而实现了清除浮动。
缺点 : 会隐藏溢出的元素
HTML代码不变:
CSS代码如下:
.box{
width:400px; border:1px solid #F00; background:#FF0; overflow: hidden;
}
.box-l,.box-r{
width:180px; height:100px; border:1px solid #00F; background:#FFF;
}
.box-l{
float: left;
}
.box-r{
float: right;
}
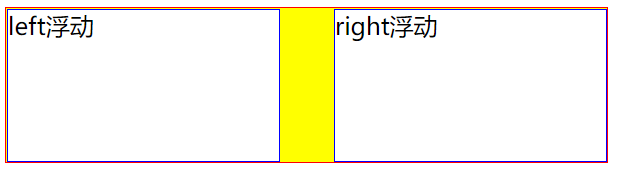
效果:

4.方案四(推荐使用)
万能清除浮动(推荐)
原理:通过在样式表中建立统一样式,然后进行调用即可
选择符:after{
content:".";
clear: both;
display: block;
height: 0;
visibility: hidden;
}
CSS代码:
<style>
.clearfix::after{
content:" ";
clear: both;
display: block;
height: 0;
visibility: hidden;
}
.box {
width:400px; border:1px solid #F00; background:#FF0;
}
.box-l,.box-r {
width:180px; height:100px; border:1px solid #00F; background:#FFF;
}
.box-l {
float: left;
}
.box-r {
float: right;
}
</style>
HTML代码:
<div class="box clearfix" >
<div class="box-l" >left浮动</div>
<div class="box-r">right浮动</div>
</div>
效果图: