CSS属性-【盒子模型】or【溢出属性】
一、盒子模型
1.内边距padding
1个值,4个方向一样 padding:10px;
2个值,上下,左右 padding:10px 10px ;
3个值,上 左右 下 padding:10px 10px 10px;
4个值,上 右 下 左 padding:10px 10px 10px 10px;
2.内边距特性
1.可以设置单一方向
padding-方向:top bottom left lright
2.清除所有元素的内边距
*{
padding:0;
}
3.背景色蔓延
3.边框 border
border:10px solid red ;
边框: 粗细 样式 颜色;
样式: solid(单实线) double(双实线) dashed(虚线) dotted(点状线)
1.可以对边框设置单一方向
上边框 border-top:
下边框 border-bottom:
左边框 border-left:
右边框 border-right:
2.对border进行拆分,单独写样式
边框粗细 border-width:
边框样式 border-style:
边框颜色 border-color:
注: 都可以实现对四个方向的单独设置
4.外边距 margin
1个值,4个方向一样 margin:10px;
2个值,上下,左右 margin:10px 10px ;
3个值,上 左右 下 margin:10px 10px 10px;
4个值,上 右 下 左 margin:10px 10px 10px 10px;
5.外边距特性
1.可以设置单一方向
margin-方向:top bottom left lright
margin-top:10px;
2.背景色没有蔓延
3.清除所有元素的外边距
*{
margin:0;
}
4.外边距支持负值
负值是往反方向走的
margin-top:-100px; 就是往上移100px
5.屏幕居中
margin:0 auto; 横向居中
6.兄弟关系,两个盒子垂直外边距与水平外边距问题
- 垂直方向,外边距取最大值
- 水平方向,外边距会进行合并处理
7.父子关系,给子加外边距,但作用于父身上了,如何解决
- 将子盒子的margin-top====>改为父盒子的padding-top,注意高度的计算
<style>
.box1{
width: 400px;
height: 350px; 对应的父盒子高度也需减掉50px
background-color: blue;
padding-top: 50px; 父盒子加了50px的内边距
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>
- 给父盒子设置边框
border:1px solid transparent(透明)
高度还需要减去2px
<style>
.box1{
width: 398px; 但是对应的父盒子高度和宽度需要减掉2px
height: 398px;
background-color: blue;
border: 1px solid transparent; 给父盒子设置了边框,transparent(颜色透明)
}
.box2{
width: 200px;
height: 200px;
background-color: red;
margin-top: 50px; 设置子盒子外边距为50px
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>
- 给其中一个盒子加上浮动
<html lang="en">
<head>
<title>Document</title>
<style>
.box1{
width: 400px;
height: 400px;
background-color: blue;
float: left;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>
</html>
- 给父盒子加overflow:hidden;
<html lang="en">
<head>
<title>Document</title>
<style>
.box1{
width: 400px;
height: 400px;
background-color: blue;
overflow: hidden;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>
二、溢出属性
1.溢出属性
说明:
overflow:visible/hidden(隐藏)/scroll/auto(自动)/inherit;
visible:默认值,溢出内容会显示再元素之外
hidden:溢出内容隐藏;
scroll:滚动,溢出内容以滚动条方式显示;
auto:如果有溢出会自动添加滚动条,没有溢出正常显示;
inherit:固定应该遵从父元素继承overflow属性的值;
overflow-x:X轴溢出;
overflow-y:Y轴溢出;
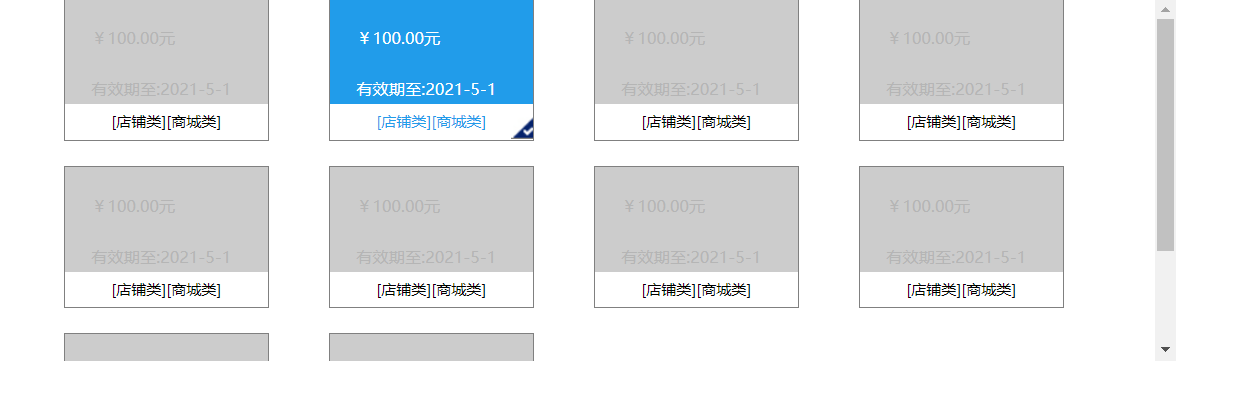
溢出属性案例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>溢出属性案例</title>
<style>
*{
margin: 0;
padding: 0;
}
/* 清除盒子的边距 */
#box{
width: 890px;
height: 290px;
/* background: pink; */
margin: 0 auto;
overflow: auto; /*给盒子设置滚动条自动显示*/
}
.info{
width: 162px;
height: 112px;
border: 1px solid #808080;
float: left;
margin-right: 48px;
margin-bottom: 20px;
}
/*设置info宽度和高度的时候,注意减去边框*/
.info div{
height: 84px;
background: #cccccc;
font-size: 13px;
}
.info .price{
height: 63px;
line-height: 63px;/*文字设置为垂直居中*/
padding-left: 21px;
color: #b5b5b5;
}
.info .date{
padding-left: 21px;
color: #b5b5b5;
padding-bottom: 10px;
}
.info .category{
height: 28px;
line-height: 28px;
color: #000000;
background:white;
text-align: center;
font-size: 12px;
}
.info:hover div{
background: #219cea;
}
/*给info设置伪类,鼠标移上去,盒子背景颜色变为蓝色*/
.info:hover .price{
color: white;
}
/*鼠标移上去,字体颜色变为白色*/
.info:hover .date{
color: white;
}
.info:hover .category{
color: #219cea;
background-image: url(/day05/img/icon.png); /*添加一个图标*/
background-repeat: no-repeat; /*图片不平铺*/
background-position:right bottom ;/*设置小图标的位置为右下角*/
}
</style>
</head>
<body>
<div id="box">
<div class="info">
<div>
<p class="price">¥100.00元</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">¥100.00元</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">¥100.00元</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">¥100.00元</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">¥100.00元</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">¥100.00元</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">¥100.00元</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">¥100.00元</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">¥100.00元</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">¥100.00元</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
</div>
</body>
</html>

2.空余空间
说明:
white-space: normal/nowrap/pre/pre-wrap /pre-line /inherit 该属性用来设置如何处理元素内的空白;
pre: 预格式化文本-保留空格,tab,回车,不换行;

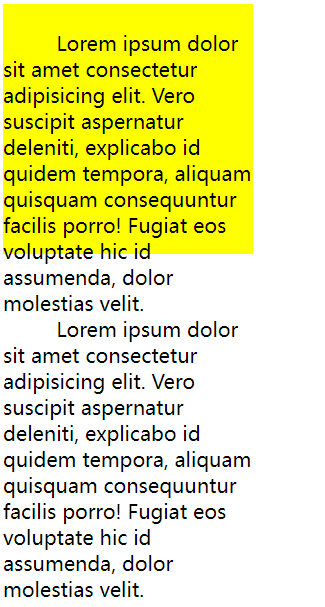
pre-wrap: 换行,保留空格,tab, 回车

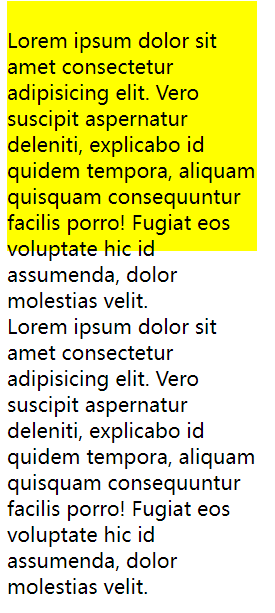
pre-line: 换行,显示回车,不显示空格;

normal: 默认值,空白会被浏览器忽略;
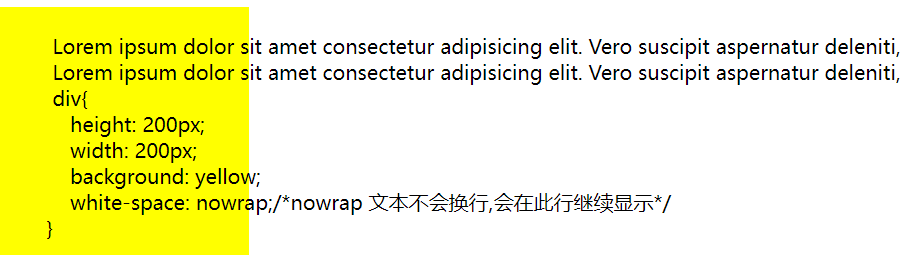
nowrap: 文本不会换行,文本会在同一行上继续,直到遇到<br/>标签为止

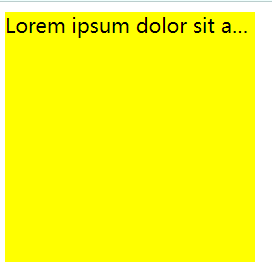
3.省略号显示
说明:
text-overflow:clip/ellipsis;
clip: 默认值,不显示省略号(...);
ellipsis: 显示省略标记;
当单行文本溢出显示省略号需要同时设置以下声明:
1.容器宽度: width :200px;
2.强制文本在一行内显示:white-space:nowrap;
3.溢出内容为隐藏:overflow:hidden;
4.溢出文本显示省略号:text-overflow:ellipsis;
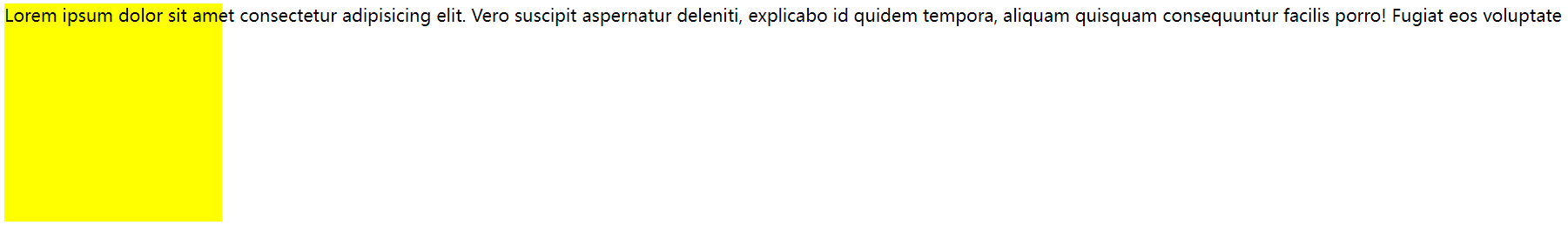
<style>
div{
height: 200px;
width: 200px;
background: yellow;
white-space: nowrap;/*nowrap 文本不会换行,会在此行继续显示*/
overflow: hidden;/*溢出隐藏*/
text-overflow: ellipsis;/*文本溢出隐藏,显示省略号*/
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vero suscipit aspernatur deleniti, explicabo id quidem tempora, aliquam quisquam consequuntur facilis porro! Fugiat eos voluptate hic id assumenda, dolor molestias velit.
</div>
</body>

本文作者:秋弦
本文链接:https://www.cnblogs.com/Eamon-18/p/15949932.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步