CSS属性-【背景属性】or 【浮动属性】
1.背景属性 background
- background-color 背景颜色
background-color: red ;
- background-image 背景图片
background-image: url() ;
- background-repeat 背景图片的平铺
background-repeat: no-repeat / repeat / repeat-x /repeat-y ;
- background-position 背景图片的定位
background-position: 水平位置 垂直位置 ; 可以给负值
- background-attachment 背景图片的固定
background-attachment: scroll (滚动) / fixed (固定,固定在浏览器窗口里面,固定之后就相对于浏览器窗口了)
- background-size 背景大小
background-size:400px 400px;
/*
1.400px 400px
2.100% 100%
3.cover 将背景图片扩展至足够大,以使背景图像完全覆盖背景区域
4.contain 把图像扩展至最大尺寸,以使其宽度和高度完全适应内容
区域,铺不满盒子留白
*/
- 背景的复合属性
<style>
/* 复合写法
1.用空格隔开
2.顺序可以换
3.可以只取一个值,放在后面能覆盖前面的值
4.background-size 只能单独使用
*/
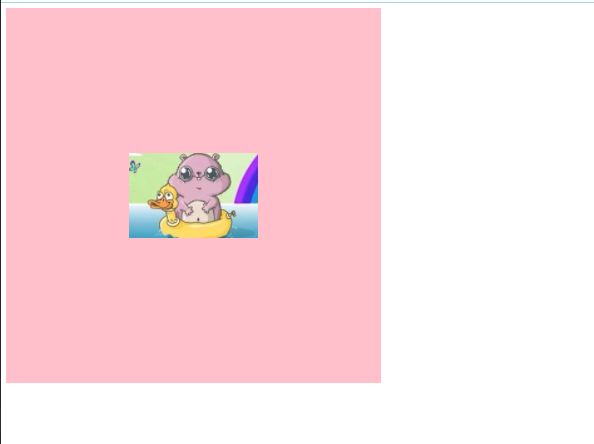
.box1{
width: 600px;
height: 600px;
background: pink url(/day04/img/01.jpg) no-repeat center scroll;
}
</style>
</head>
<body>
<div class="box1"></div>

2.浮动属性 float
- float 浮动
float:right; 元素靠右浮动
float:left; 元素靠左边浮动
float:none; 元素不浮动
- clear 清浮动
clear:none; 允许有浮动对象
clear:right; 不允许右边有浮动对象
clear:left; 不允许左边有浮动对象
clear:both; 不允许有浮动对象
注:清除浮动只是改变元素的排列方式,该元素还是漂浮着,不占据文档位置。
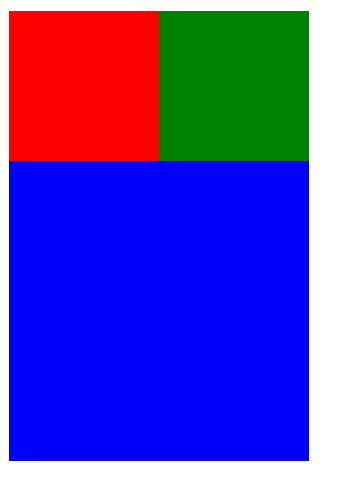
效果:
方案一:
给浮动的box盒子加一个高度
<html lang="en">
<head>
<title>Document</title>
<style>
.box1,.box2{
height: 100px;
width: 100px;
float: left;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
}
.box3{
height: 200px;
width: 200px;
background-color: blue;
}
.box{
height: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
</html>
方案二:
给兄弟盒子box3加一个clear:left;
<html lang="en">
<head>
<title>Document</title>
<style>
.box1,.box2{
height: 100px;
width: 100px;
float: left;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
}
.box3{
height: 200px;
width: 200px;
background-color: blue;
clear: left;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
</html>
方案三:
创建一个空盒子,写内联样式清除浮动
<html lang="en">
<head>
<title>Document</title>
<style>
.box1,.box2{
height: 100px;
width: 100px;
float: left;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
}
.box3{
height: 200px;
width: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div style="clear: both;"></div>
</div>
<div class="box3"></div>
</body>
</html>
方案四:
使用overflow:hidden 让浮动元素计算高度
<html lang="en">
<head>
<title>Document</title>
<style>
.box1,.box2{
height: 100px;
width: 100px;
float: left;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
}
.box3{
height: 200px;
width: 200px;
background-color: blue;
}
.box{
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
</html>