JS递归实现全排列
2021年11月07凌晨,恭喜EDG夺冠,S11终加冕成王!!!

言归正传,研究一下用JS实现一下全排列。
从n个不同元素中任取m(m≤n)个元素,按照一定的顺序排列起来,叫做从n个不同元素中取出m个元素的一个排列。当m=n时所有的排列情况叫全排列。
如果有m个元素,全排列的可能方式有m!种,即3个元素,有3*2*1=6种。4个元素有4*3*2*1=24种。
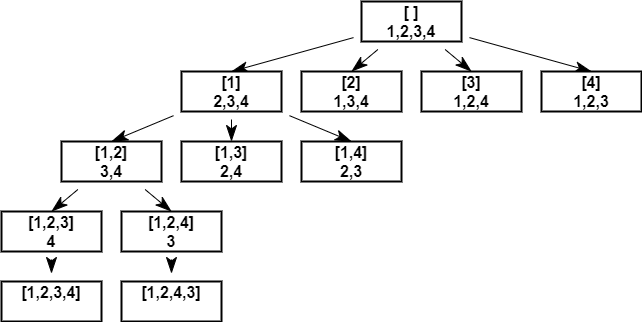
怎么用算法实现呢,我们可以参照下图,遍历整个数组,取出遍历的元素,放到一个temp数组中,然后把剩余元素递归地继续去做遍历,继续取出元素放到temp中,最后当temp中的元素与原数组长度相同时候,递归结束,temp数组也即是全排列的一种情况。

代码如下:
var parenthesis = (arr)=>{
let len = arr.length;
let result = [];
(function handler(temp, remaind){
if(temp.length == len) result.push(temp.join("")); //最后得到的结果是一个字符串数组
remaind.forEach((item, index) => {
let cur = [...remaind];
cur.splice(index, 1);
handler(temp.concat(item), cur);
});
})([], arr)
return [...new Set(result)]; //去重
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具