每日笔记20160223
1.webview中给body设固定高度并overflow:hidden无效
解决方法:
需要将body下面的所有内容再用一层div包裹起来,例:
1 2 3 4 5 | <body> <div class="wrap"> //content....... </div></body> |
此时对className=wrap的div设固定高度且overflow:hidden方才有效
2. 对于安卓部分4.4+以上机型和IOS机型,需要等待用户的交互动作后才能播放音乐,也就是说没法实现自动播放音乐。(但微信是可以的,个人理解是微信webview内核有做过专门的处理,如果有知道确切原因的还请麻烦指正)
解决方法: 当用户第一次触碰(最好用touchend,touchstart还有部分机型不兼容)页面时,触发播放音乐
3. 微信客户端自带了一个客户端Banner,高度为64px,所以在针对机型做屏幕兼容性的时候,高度记得减去64px。
比如:
- iphone4:320*480 =》 320*416
- iphone5:320*568 =》 320*504
- iphone6:375*667 =》 375*603
- iphone6+:414*736 =》 414*672
4. 之前做页面的时候,出现部分机型无法显示CSS引入的图片。
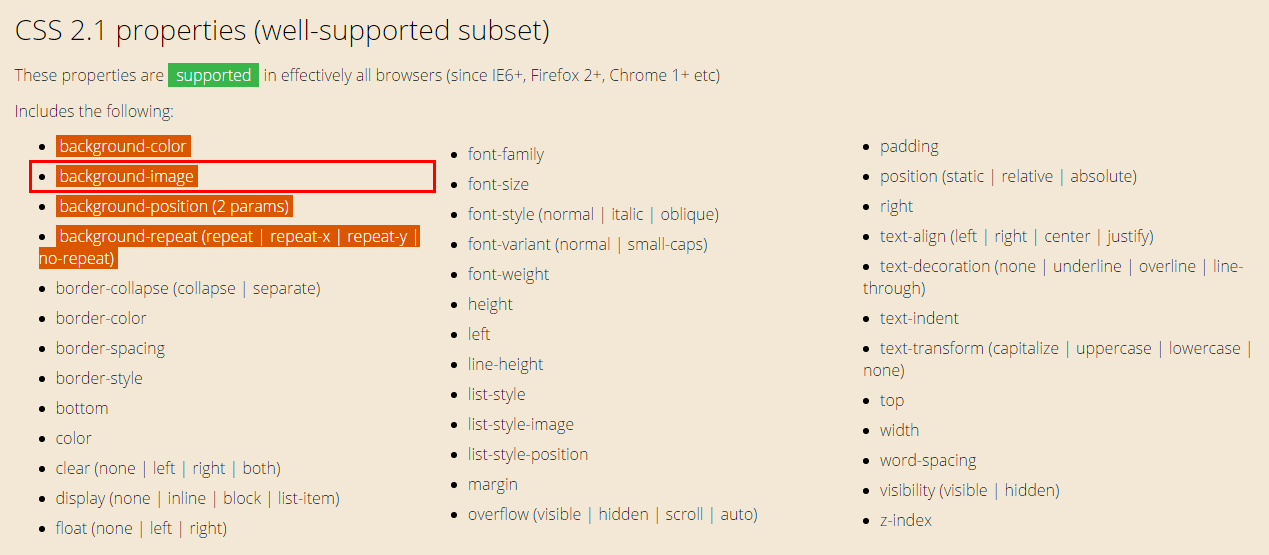
后来排查后发现是由于使用background属性引入图片导致的,改为用background-image即可。

有问题写法:
1 | background: url("../xxx.jpg") no-repeat; |
改进后写法:
1 2 | background-image: url("../xxx.jpg");background-repeat: no-repeat; |



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步