通俗易懂之LHS和RHS
function foo(a){
var b = a
return b + a
}
var c = foo(2)
解释
LHS:可以这样简单理解为我跟不在乎=右边是一个值还是一个变量,他只是一个目标,真正在乎的是目前左边的变量是需要去作用域中确认是否存在的,这个查询方法叫LHS
RHS:当=的右边是变量时或者类似console.log(a)或foo(2),都是需要去确认右边的值或者是返回一个明确的值,需要知道他等于什么,所以用RHS查询.
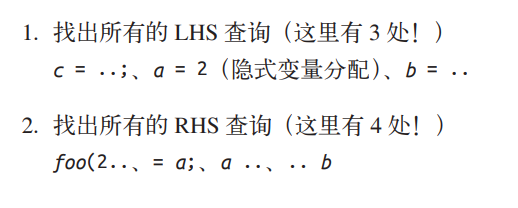
首先很明显c=..和b=..是LHS,这里我们不必要也不需要去关心右边是啥,还有一个就是传递参数时的a=2,这里的a也是需要LHS查找的,但这是通过隐式变量分配做到的,虽然感觉很符合RHS.
除了foo(2)明显是RHS,return后面的a和b也是求值,重点在关心这个值,这也是RHS和LSH最大区别




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!