网页的头部开发01
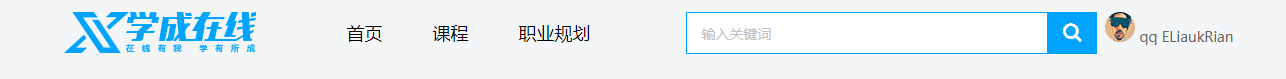
样本:

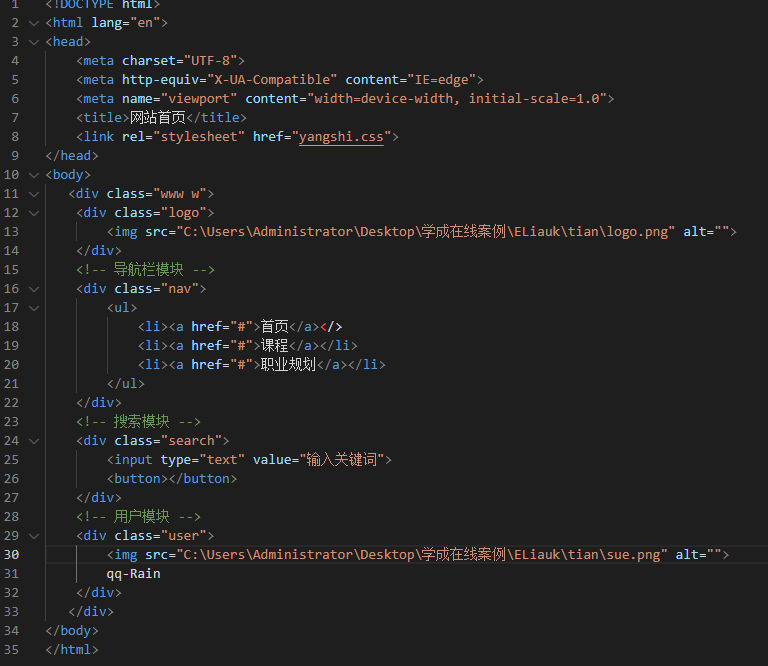
第一步:分析网页的布局情况:
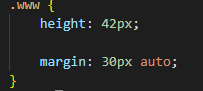
1.板子盒子为1200*42的盒子水平居中对齐,上下给一个margin值就可以。
2.版心盒子里面包含二号盒子logo
3.版心盒子里面包含三号盒子nav导航栏
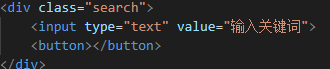
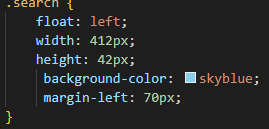
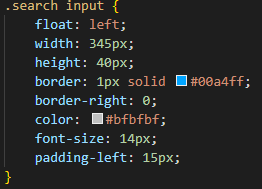
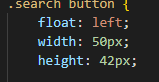
4.版心盒子里面包含四号盒子search搜索栏
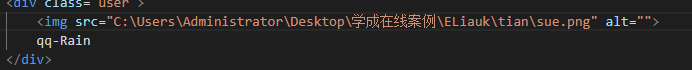
5.版心盒子里面好办唔好盒子user个人信息
要求里面的四个盒子必须是浮动
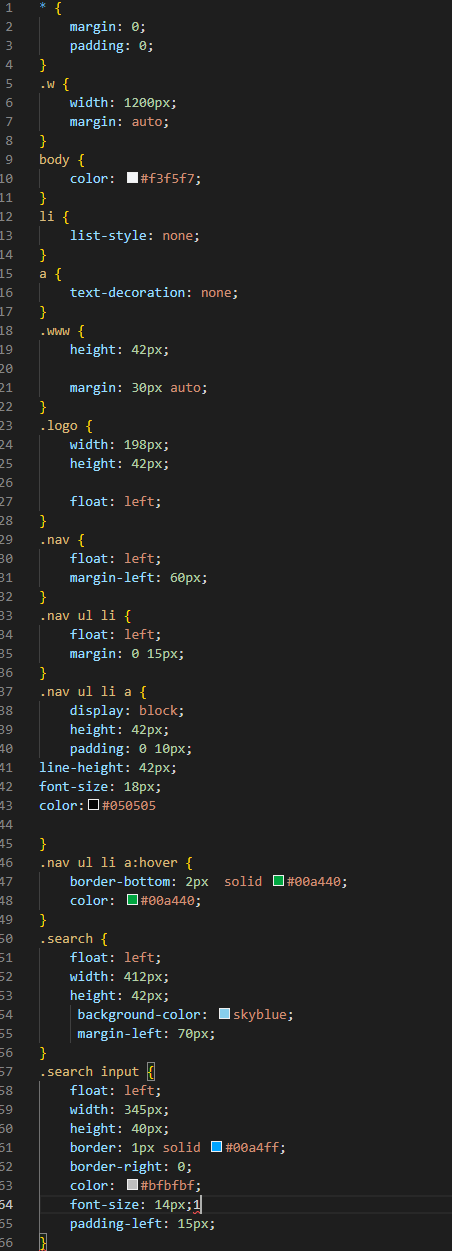
第一步:清除内外边距
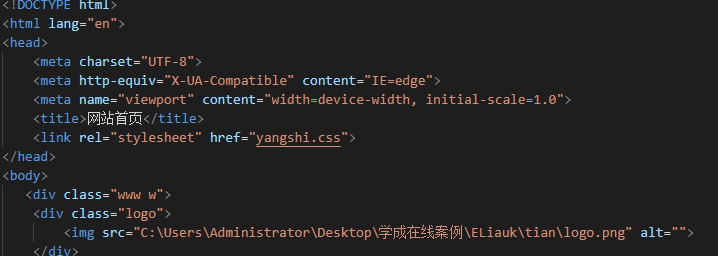
接下来开始做网页的第一部分:LOGO制作
1.首先测出logo的高度和宽度。
2.在通过切图软件把logo的样式切出来。
3.在把logo放进HTML代码里面去。
4.在CSS文件里设定它的高度和宽度。



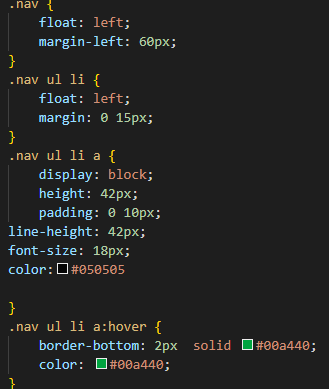
导航栏制作:
原因:1. li+a语义更清晰,一看这就是有条理的列表型内容。
-
直接用a ,搜索引擎容易辨别为有堆砌关键字嫌疑{故意堆砌关键字容易被搜索引擎有降权的风险。},从而影响网站排名。
注意:
-
让导航栏一行显示,给 li 加浮动,因为 li 是块级元素,需要一行显示。
-
这个nav导航栏可以不给宽度,将来可以继续添加其余的文字。
-
因为导航栏里面文字不一样躲,所以最好给链接a左右padding撑开盒子,而不是指定宽度。



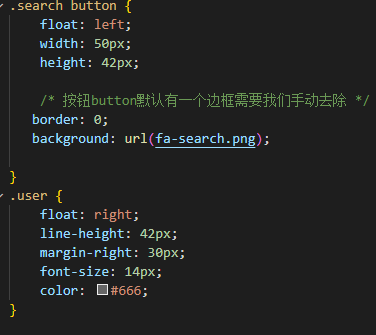
做法:先有一个search大盒子里面包含2个表单。



【user】用户模块:


这样一个网页的头部模块基本就完成了,剩下就只需要做一下细微的更改,把不需要的颜色去掉,在给网页的底部颜色添加上去,最终的代码显示为:



最后的样式: