制作网页案例 01。
1.创建一个目录文件夹【用于存放页面的相关内容】
3.在目录文件夹里穿件一个inges文件夹,用于保存图片。

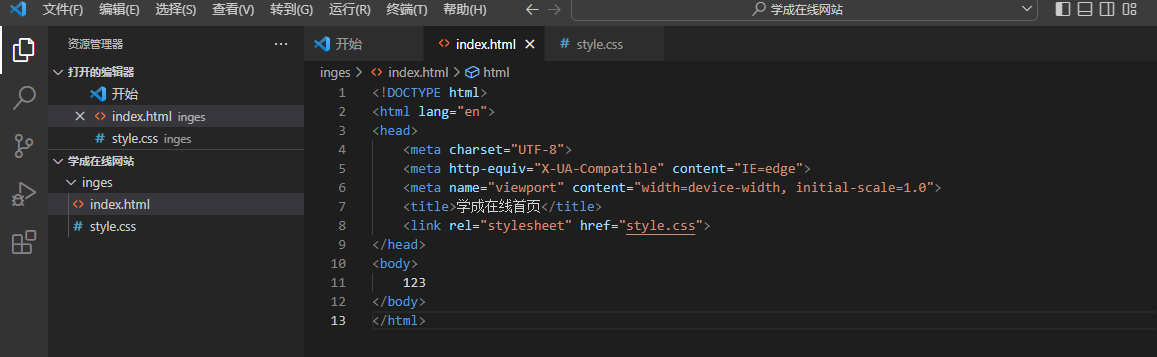
4.新建首页文件index.html【以后网站的首页统一规定伟index.html】

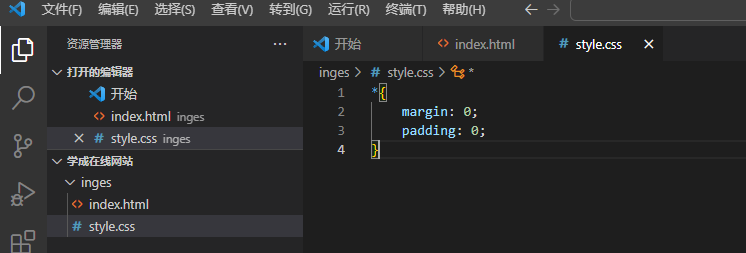
5.在新建一个style.css样式文件,本次采用外链接样式表
6.将样式引入HTML页面文件中


7.样式表写入清除内外边框的样式,来检测样式表是否引入成功。
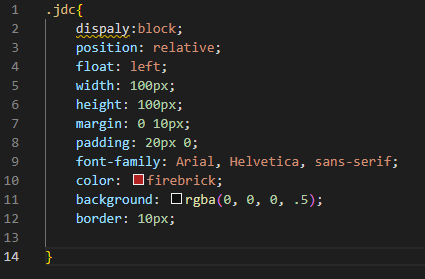
CSS 属性书写顺序【重点】
建议遵循以下顺序:
1.布局 定位属性:display / position / float / clear / visibility /overflow 。【建议display的第一个写,毕竟关系到模式】
2.自身属性:width / height /margin /padding / border /background
3.文本属性:color / font / text-decoration / text-align /white-space /break-word






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)