sublime 如何安装插件实现高效输入,如何支持markdown 语法,并实时预览
啊,一直想鼓捣markdown的语法,但是配置什么的有点麻烦。
不过用起来的话,真心顺手。
无需考虑格式与语法点来点去影响效率, 用心去搬砖,用脚修bug
一、初识 Package Control
首先,安装Package Contro
lPackage Control 顾名思义是 Sublime Text 的包管理器,其中包含了2,000+ 软件包列表。
用于可以自行添加任何GitHub或BitBucket的存储库。 并且在安装后,该管理器会实时保持自动更新的最新状态.
Package Control 的github界面如下,如果各位同学有关于开发Sublime Text插件有兴趣的的朋友,不妨去看看。

有点偏题了,本章的重点是如何让 sublime支持markdown语法,并实时的预览
既然说的这个东西了,那么如何安装呢?
二、如何安装和配置

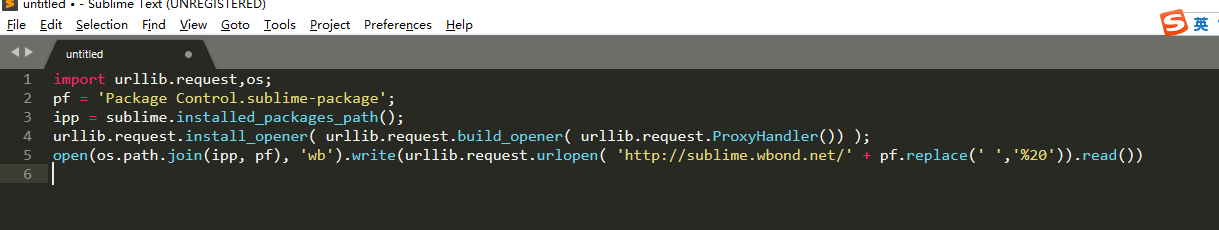
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())

记住,要把这一行代码整个复制粘贴到控制台的编辑栏里面,然后回车~ 然后就噼里啪啦的自动安装了。
三、校验安装
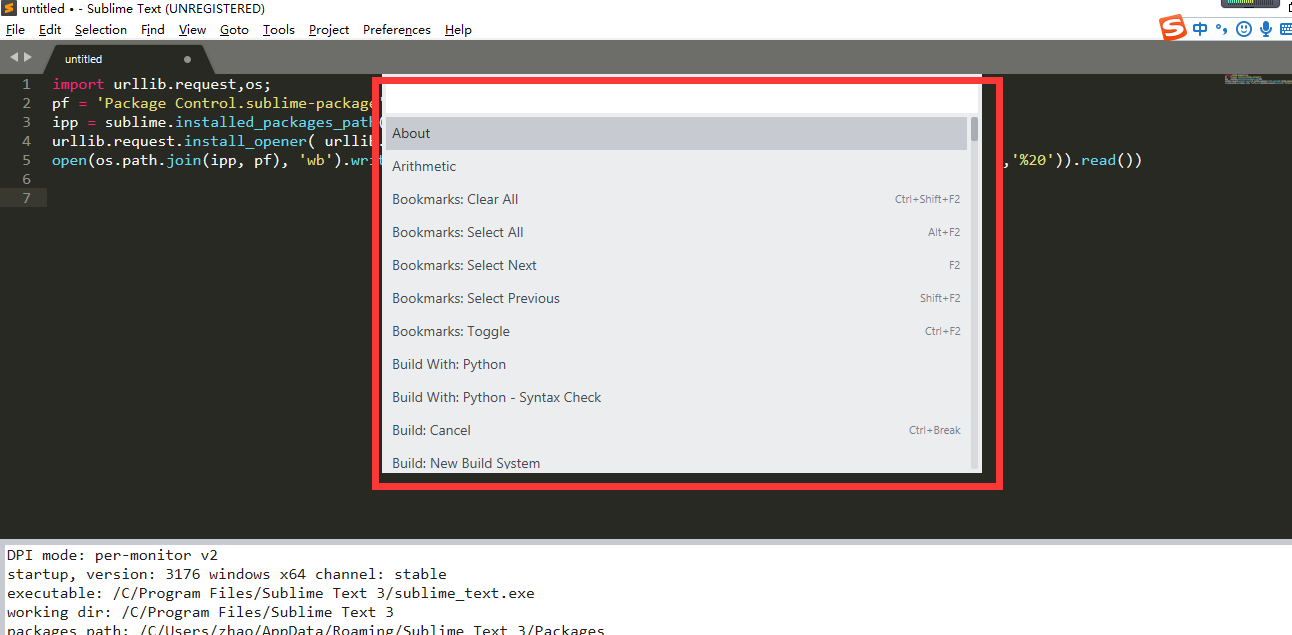
当安装结束后,我们如何判断是否已经安装上了 Package Control了呢
Ctrl+Shift+P 弹出快捷菜单。

这时候我们就可以愉快的安装啦~
四、愉快的安装插件
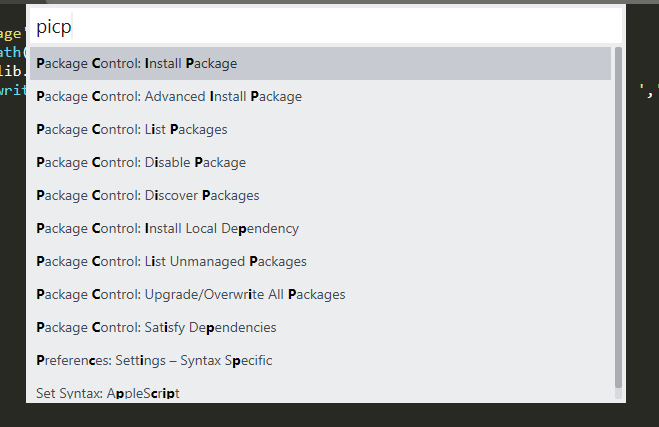
按下ctrl+shift+P打开快速菜单,键入’pcip’:

在里面输入以下软件名称并回车进行安装:
Markdown Editing // Markdown编辑和语法高亮支持
Markdown Preview// Markdown导出html预览支持
auto-save // 可自定义的自动保存功能
耐心等待操作完成,之后关闭并重新打开Sublime Text 3.
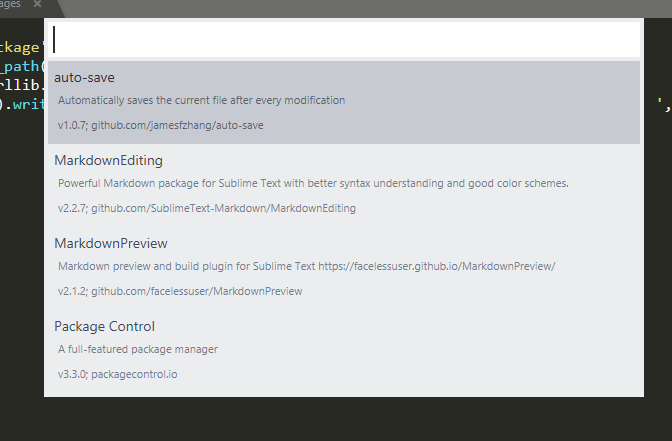
五、校验插件是否安装成功
ctrl+shift+p,输入package,选择list packages,就看到了。

六、 浏览器预览
哇一口气终于到这一步了。
我们使用Markdown Preview插件来打开浏览器进行预览:
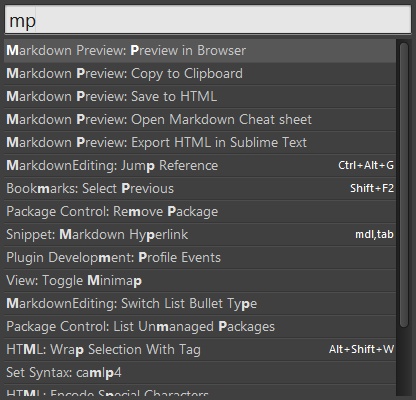
按下ctrl+shift+P打开快速菜单,键入’mp’

七 、 进阶,优化~

对于浏览器而言,我们让它自动刷新只需在md文件最下面加入一行:
<meta http-equiv="refresh" content="0.1">0.1负责表示刷新间隔,单位是秒,个人觉得这是一个比较稳妥的设定值。
太快的话我们难以滚动页面,太慢的话有可能体验很差。
为了不让滚动时编辑的新文字触底,我们在最后一行的刷新代码之上打好几个占空间的行即可。
由于空行不会被解析,我们在每一行之前放一个字符#或者打三个以上的减号表示分割线。
最后一步:实现md文档到html文件的自动更新
这里我们用到了一个叫做auto-save的插件,它可以针对一个文档实现空闲x秒后自动保存。
我们打开auto-save的默认设置和用户设置文件:
Preference->Package Settings->Auto-save->打开Settings-Defualt和Settings-User
将Default的内容复制粘贴到User里面,然后修改等待时长:
"auto_save_delay_in_seconds": 0.15,- 1
经过实测,0.15是一个比较能接受的值,不会对磁盘造成频繁读写的影响,延迟也不大。
最后就是打开本文档的自动保存功能了:
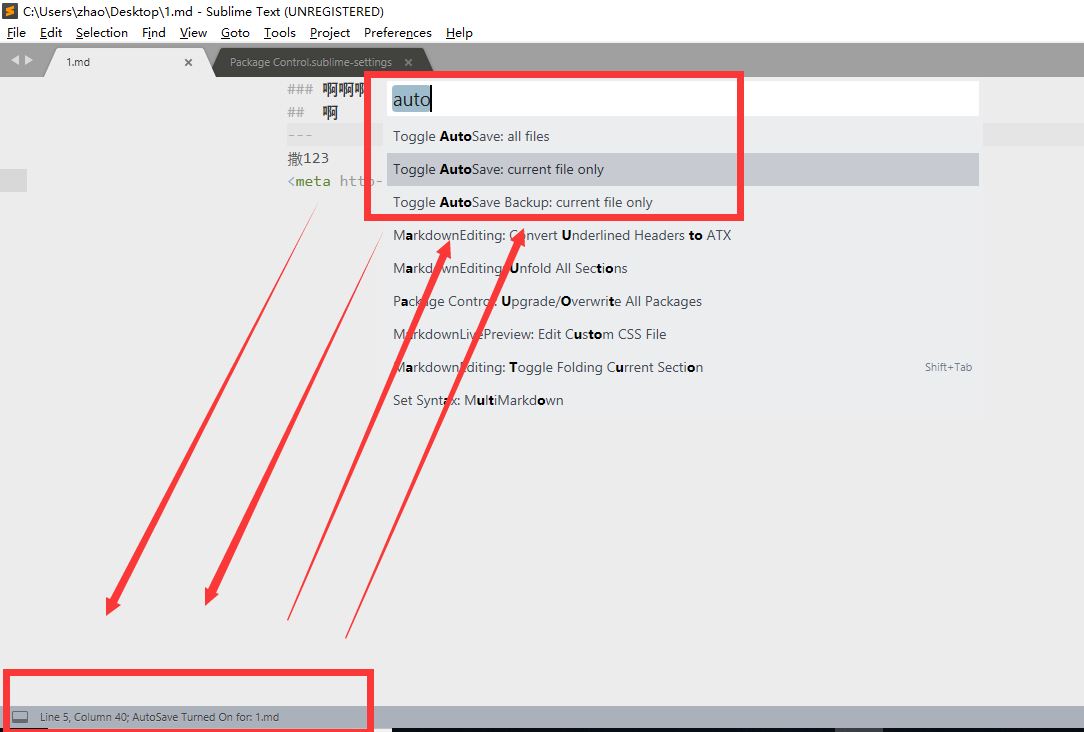
按下ctrl+shift+P打开快速菜单,键入’auto’





