【全网最全的博客美化系列教程】03.给博客添加一只萌萌哒的小仓鼠
全网最全的博客美化系列教程相关文章目录
【全网最全的博客美化系列教程】01.添加Github项目链接
【全网最全的博客美化系列教程】03.给博客添加一只萌萌哒的小仓鼠
【全网最全的博客美化系列教程】05.公告栏个性时间显示的实现
【全网最全的博客美化系列教程】06.推荐和反对炫酷样式的实现
【全网最全的博客美化系列教程】09.添加"扩大/缩小浏览区域大小" 按钮
【全网最全的博客美化系列教程】10.小火箭置顶特效的实现
【全网最全的博客美化系列教程】11.鼠标点击爱心特效的实现
【全网最全的博客美化系列教程】12.修改鼠标图案
【全网最全的博客美化系列教程】13.鼠标点击效果升级的实现
【全网最全的博客美化系列教程】14.代码高亮设置的实现
【全网最全的博客美化系列教程】15.动画幻灯效果的实现
【全网最全的博客美化系列教程】16.给博客添加一个打赏的实现
【全网最全的博客美化系列教程】17.博客背景刷新切换效果的实现
【全网最全的博客美化系列教程】18.数学之美---动态几何线条的实现
【全网最全的博客美化系列教程】20.给博客添加一个萌萌哒的看板娘
【全网最全的博客美化系列教程】21.给博客添加一个夜间模式吧
【全网最全的博客美化系列教程】22.添加一个文章目录特效
【全网最全的博客美化系列教程】23.图片水纹特效的实现
【全网最全的博客美化系列教程】24.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】25.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】26.评论头像旋转的实现
【全网最全的博客美化系列教程】27.IP地址定位及天气预报的实现
【全网最全的博客美化系列教程】28.3D标签云动画的实现
【全网最全的博客美化系列教程】29.自制HTML源码运行Javascript特效
【全网最全的博客美化系列教程】30.博客文章实现markdown书写机制
【全网最全的博客美化系列教程】31.用Canvas和requestAnimFrame做动画特效
【全网最全的博客美化系列教程】32.公告栏添加自己的头像
【全网最全的博客美化系列教程】33.添加一只舞动的小知音
【全网最全的博客美化系列教程】34.皮肤背景的选择与定制
给博客添加一只萌萌哒的小仓鼠

这只萌萌哒的小仓鼠,相信大家一定很喜欢吧,很多人也非常好奇,这只小仓鼠是怎么实现的啊?
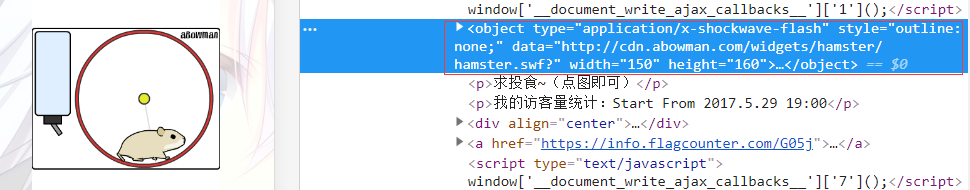
我们可以尝试控制台F12去找找我这个控件,同样的你也能实现这些效果,如下图所示:

我们找到了如下这段代码:
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?" width="150" height="160"> <param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?"> <param name="AllowScriptAccess" value="always"> <param name="wmode" value="opaque"> </object>
添加方式:进入自己的博客园->设置,将以上html代码添加到“博客侧边栏公告”
效果展示如下:

你可以对它进行喂食,它可以跑步喝水吃东西睡觉等等,还可以跟着你鼠标一起移动呢~是不是一举多得?
自从我开始出博客美化系列的教程开始,无一例外都详细分析了小仓鼠的来源及制作原理,这个当然也不例外~~
想要高清动态小仓鼠图片移步至:http://cdn.abowman.com/widgets/hamster/hamster.swf

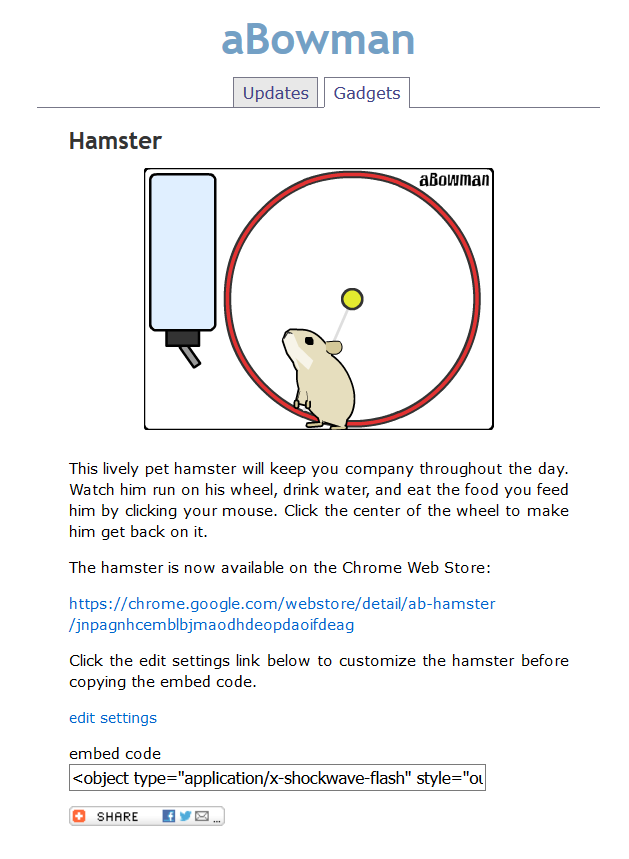
小仓鼠是在我苦苦挖掘中,偶然找到的~~,素材来源这里:http://abowman.com/google-modules/hamster/

这上面有小仓鼠实现的源码以及Chrome的小仓鼠插件,不过你要在博客上显示这些之前可能需要修改一下尺寸哦~~
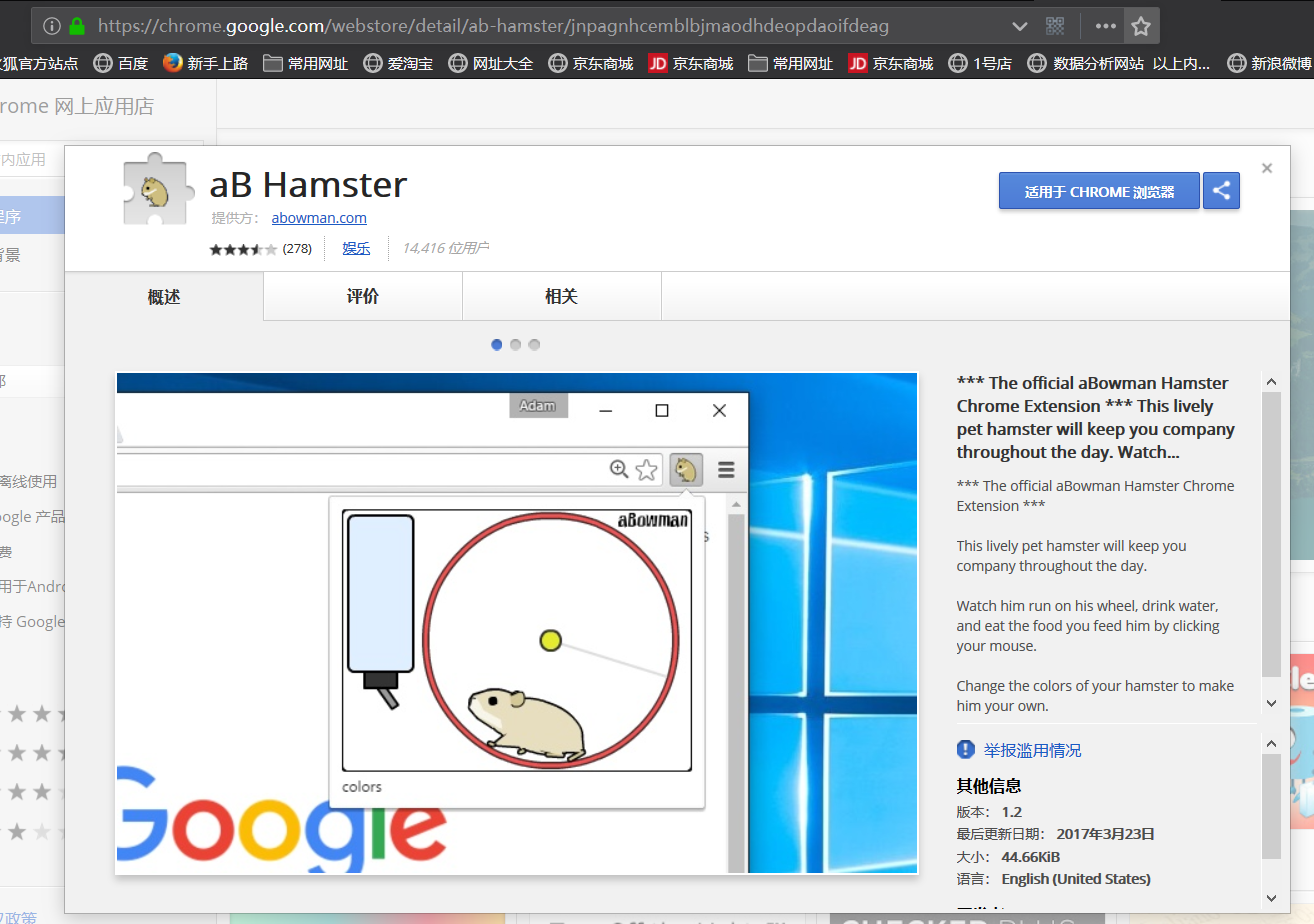
Chrome的小仓鼠插件网址是这里:https://chrome.google.com/webstore/detail/ab-hamster/jnpagnhcemblbjmaodhdeopdaoifdeag (可能需要梯子)

彩蛋
你以为这些就完了嘛?No No No!!!aBowman提供了很多可供选择的素材,网址是:http://abowman.com/

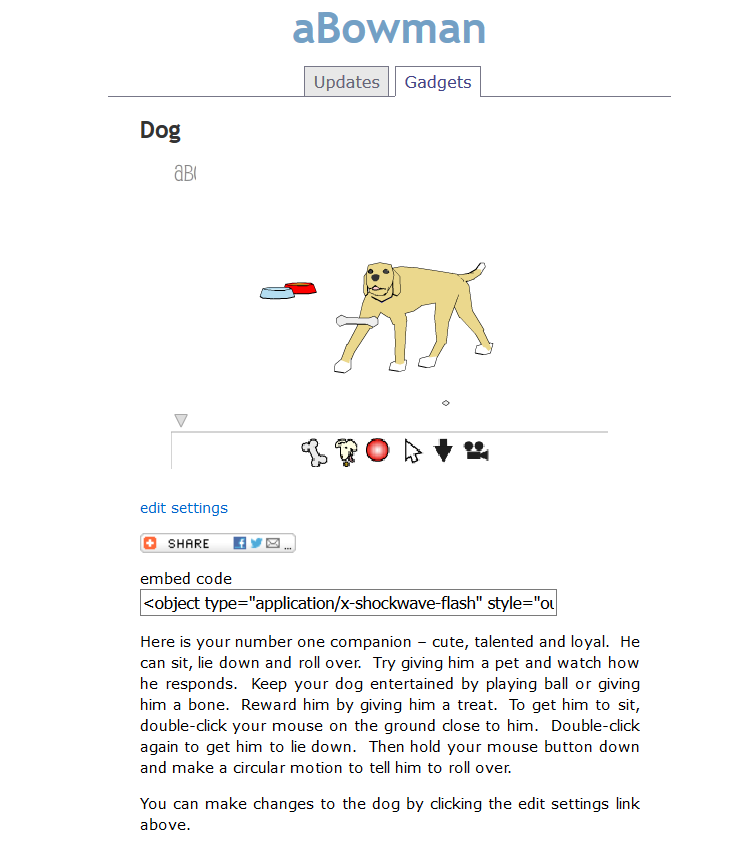
看上图,Hamster只是其中最具代表性的选择,其实还有一些还挺好玩的,比如Dog可以进行喂食扔骨头,扔狗粮等等。。。

还有Disc Drop,一款还挺有意思的插件游戏,没事的时候可以和小伙伴们比比,看谁命中的分数最高

以上这些都提供了相当丰厚的视觉体验和趣味性,并且提供了对应的源码实现,各位老铁们只需要把它复制粘贴到指定位置即可!!!
作 者:Angel_Kitty
出 处:https://www.cnblogs.com/ECJTUACM-873284962/
关于作者:阿里云ACE,目前主要研究方向是Web安全漏洞以及反序列化。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!
欢迎大家关注我的微信公众号IT老实人(IThonest),如果您觉得文章对您有很大的帮助,您可以考虑赏博主一杯咖啡以资鼓励,您的肯定将是我最大的动力。thx.

我的公众号是IT老实人(IThonest),一个有故事的公众号,欢迎大家来这里讨论,共同进步,不断学习才能不断进步。扫下面的二维码或者收藏下面的二维码关注吧(长按下面的二维码图片、并选择识别图中的二维码),个人QQ和微信的二维码也已给出,扫描下面👇的二维码一起来讨论吧!!!

欢迎大家关注我的Github,一些文章的备份和平常做的一些项目会存放在这里。

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述