【全网最全的博客美化系列教程】01.添加Github项目链接
全网最全的博客美化系列教程相关文章目录
【全网最全的博客美化系列教程】01.添加Github项目链接
【全网最全的博客美化系列教程】03.给博客添加一只萌萌哒的小仓鼠
【全网最全的博客美化系列教程】05.公告栏个性时间显示的实现
【全网最全的博客美化系列教程】06.推荐和反对炫酷样式的实现
【全网最全的博客美化系列教程】09.添加"扩大/缩小浏览区域大小" 按钮
【全网最全的博客美化系列教程】10.小火箭置顶特效的实现
【全网最全的博客美化系列教程】11.鼠标点击爱心特效的实现
【全网最全的博客美化系列教程】12.修改鼠标图案
【全网最全的博客美化系列教程】13.鼠标点击效果升级的实现
【全网最全的博客美化系列教程】14.代码高亮设置的实现
【全网最全的博客美化系列教程】15.动画幻灯效果的实现
【全网最全的博客美化系列教程】16.给博客添加一个打赏的实现
【全网最全的博客美化系列教程】17.博客背景刷新切换效果的实现
【全网最全的博客美化系列教程】18.数学之美---动态几何线条的实现
【全网最全的博客美化系列教程】20.给博客添加一个萌萌哒的看板娘
【全网最全的博客美化系列教程】21.给博客添加一个夜间模式吧
【全网最全的博客美化系列教程】22.添加一个文章目录特效
【全网最全的博客美化系列教程】23.图片水纹特效的实现
【全网最全的博客美化系列教程】24.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】25.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】26.评论头像旋转的实现
【全网最全的博客美化系列教程】27.IP地址定位及天气预报的实现
【全网最全的博客美化系列教程】28.3D标签云动画的实现
【全网最全的博客美化系列教程】29.自制HTML源码运行Javascript特效
【全网最全的博客美化系列教程】30.博客文章实现markdown书写机制
【全网最全的博客美化系列教程】31.用Canvas和requestAnimFrame做动画特效
【全网最全的博客美化系列教程】32.公告栏添加自己的头像
【全网最全的博客美化系列教程】33.添加一只舞动的小知音
【全网最全的博客美化系列教程】34.皮肤背景的选择与定制
添加Github项目链接
你们肯定对左上角的Fork me on Github比较好奇吧,这个是怎么弄的呢,其实你们通过F12控制台去找到这个控件,你们也能实现这个效果,如下图,很明显,我们可以看到是我用红色矩形框住的这部分语句控制着这个图标,点击以后会跳转到我的Github项目管理。

以上语句如下:
<a href="https://github.com/AngelKitty"> <img style="position: absolute; top: 0; left: 0; border: 0;" src="https://s3.amazonaws.com/github/ribbons/forkme_left_darkblue_121621.png" alt="Fork me on GitHub"> </a>
把href的内容替换为自己的GitHub仓库地址
src的图片链接地址可以设置为其他地址,我就选择直接引用了。
添加方式:进入自己的博客园->设置,将以上html代码添加到“页首Html代码”
原理:学过一点前端知识的人就知道,这是一个很简单的东西,通过href引用链接跳转,再用img标签装上一个图片的样式。
添加以后效果如下:

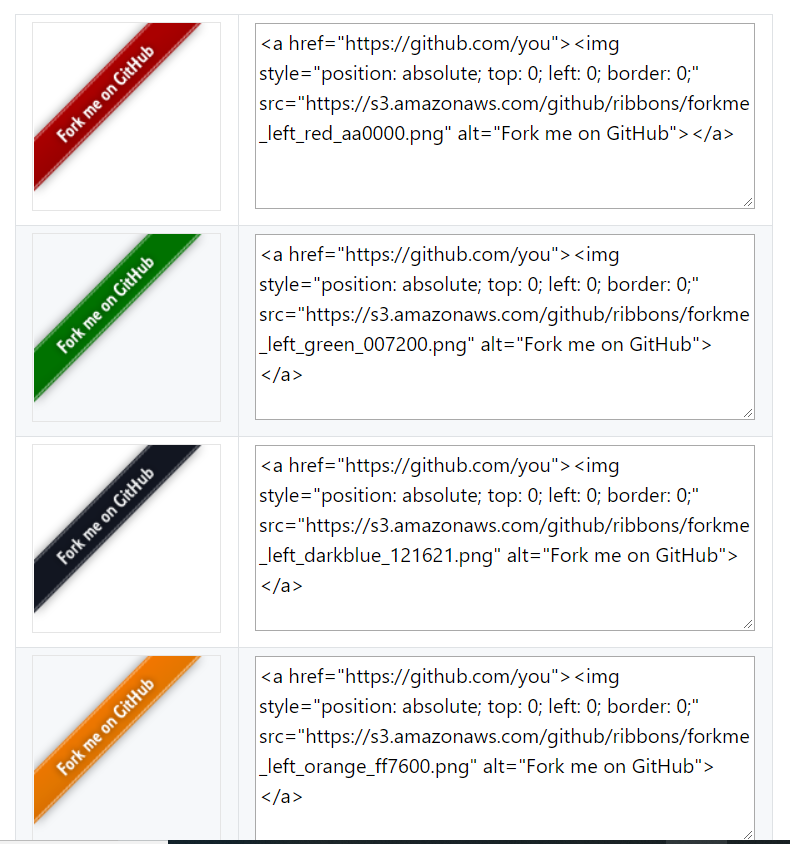
更多风格请移步至这里:https://blog.github.com/2008-12-19-github-ribbons/
这里有很多不同风格的形式供你选择,上面都提供了源码,你只需要更改href地址,复制粘贴到指定位置就行了~~~

作 者:Angel_Kitty
出 处:https://www.cnblogs.com/ECJTUACM-873284962/
关于作者:阿里云ACE,目前主要研究方向是Web安全漏洞以及反序列化。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!
欢迎大家关注我的微信公众号IT老实人(IThonest),如果您觉得文章对您有很大的帮助,您可以考虑赏博主一杯咖啡以资鼓励,您的肯定将是我最大的动力。thx.

我的公众号是IT老实人(IThonest),一个有故事的公众号,欢迎大家来这里讨论,共同进步,不断学习才能不断进步。扫下面的二维码或者收藏下面的二维码关注吧(长按下面的二维码图片、并选择识别图中的二维码),个人QQ和微信的二维码也已给出,扫描下面👇的二维码一起来讨论吧!!!

欢迎大家关注我的Github,一些文章的备份和平常做的一些项目会存放在这里。



