[Android Studio] 如何在Button控件的文本下添加下划线
第一种:
在LinearLayout线性布局中设置两个Button控件即可。
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="bottom"
android:background="#00000000">
<!-- 主要设置Button控件为透明色 -->
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开启音乐之旅"
android:textColor="#03A9F4"
android:textSize="20sp"
android:textStyle="bold"
android:background="@drawable/login"
android:layout_gravity="center_horizontal"/>
设置Button控件为一条线
<Button
android:id="@+id/btn_line"
android:layout_width="150dp"
android:layout_height="1dp"
android:background="#03A9F4"
android:layout_gravity="center_horizontal"
style="?android:attr/borderlessButtonStyle" />
消除Button控件自带阴影
</LinearLayout>
</LinearLayout>
--------------------------------------------------------------------------------------------------------------
透明背景设置:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#00000000"/>
<!--颜色-->
<corners android:radius="30dp"/>
<!--标准圆角-->
</shape>
---------------------------------------------------------------------------------------------------------------
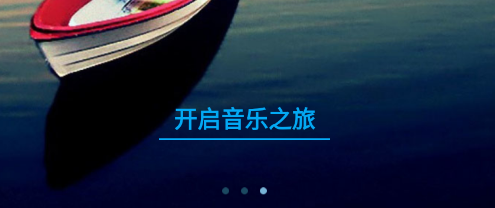
效果如下:

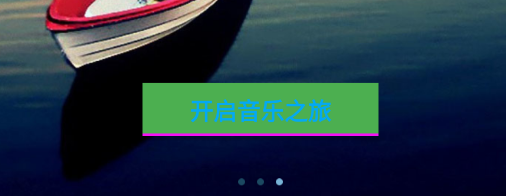
第二种:
这一种是我从别人那里借鉴得来的,但是效果不是很理想。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 边框颜色设置 -->
<item>
<shape>
<solid android:color="#F611F6"/>
</shape>
</item>
<!-- 主体背景颜设置 -->
<item android:bottom="2dp">
<shape>
<solid android:color="#4CAF50"/>
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"/>
</shape>
</item>
</layer-list>
就是一根线和一个背景图
------------------------------------------------------------------------------------------------------------------
效果图如下: