可视化
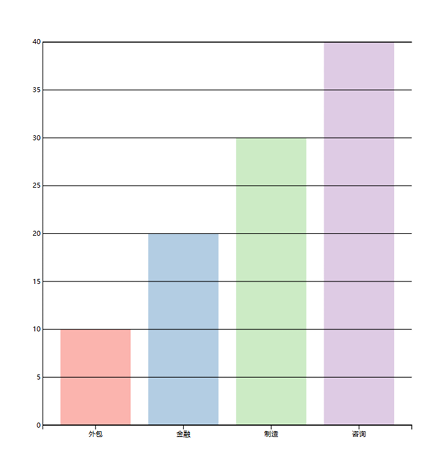
D3.js绘制柱形图
<!DOCTYPE html>
<html lang="en">
<head>
<title>bar example</title>
<script src="d3.min.js"></script>
</head>
<body>
<div id="barchart"></div>
<script>
//定义数据
var data = [
{name: "外包", value: 10},
{name: "金融", value: 20},
{name: "制造", value: 30},
{name: "咨询", value: 40}
];
// 选择页面上id为'barchart'的元素,并在其中添加一个SVG元素
var svg = d3.select("#barchart")
.append("svg")
// 创建一个带状比例尺,通常用于分类数据,比如条形图中的x轴
var xScale = d3.scaleBand()
// 创建一个线性比例尺,用于连续数据,比如条形图中的y轴
var yScale = d3.scaleLinear()
// 选择svg元素,使用data()方法绑定数据到选择集
// 这里假设data是一个包含对象的数组,每个对象至少有两个属性:name和value
svg.selectAll(".bar")
.data(data) // 绑定数据到选择集
.enter() // 进入数据绑定的上下文
.append("rect") // 在每个数据点上添加一个矩形元素
.attr("class","bar") // 设置矩形元素的类名为'bar'
.attr("x", function(d) {return xScale(d.name);}) // 设置矩形的x坐标,基于xScale和数据点的name属性
.attr("y", function(d) {return yScale(d.value);}) // 设置矩形的y坐标,基于yScale和数据点的value属性echarts的使用
.attr("width", xScale.bandwidth()) // 设置矩形的宽度,使用xScale的带宽
.attr("height", function(d) {return height
yScale(d.value);}); // 设置矩形的高度,计算方式是画布的高度减去yScale转换后的值
</script>
</body>
</html>

echarts的使用
title------------>标题
xAxis----------->直角坐标系 x 轴
yAxis----------->直角坐标系 y 轴
tooltip----------->提示框组件
legend--------->图例组件
series----------->用来定义一个数据集的特征、样式和其他信息,通过series属性的设置,可以让
Echarts可视化出你想要的样子,series属性可以用在折线图、柱状图、散点图、区域图、饼图等
多种可视化方式中
legend
图例组件展现了不同系列的标记,颜色和名字。可以通过点击图例控制哪些系列不显示。
ECharts 3 中单个 echarts 实例中可以存在多个图例组件,会方便多个图例的布局。
当图例数量过多时,可以使用垂直滚动图例或水平滚动图例

series
series可以用来定义一个数据集的特征、样式和其他信息,通过series属性的设置,可以让Echarts可视
化出你想要的样子,series属性可以用在折线图、柱状图、散点图、区域图、饼图等多种可视化方式中
series属性包括type、name、data、symbolSize和markLine等信息。type属性可以用来指定可视化
的类型;name属性可以用来指定一个可视化数据集的名称;data属性可以用来指定数据集所包含的数
据;symbolySizes属性可以用来指定柱状图中柱子的宽度;markLine属性可以用来在图表中绘制一根
线,用来标注关键的数据点。
echarts 里系列类型(series.type)就是图表类型。系列类型(series.type)至少有:line(折
线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、tree(树图)、map(地图)
xAxis:


折线图
<!DOCTYPE html>
<html>
<head>
<title>echarts基本使用</title>
<meta charset="utf-8">
<!-- 步骤1:引入echarts.js文件 -->
<script src="echarts.min.js"></script>
</head>
<body>
<!--步骤2:准备一个有大小的dom容器-->
<div style="width: 500px; height: 500px;" id="bar_dom">
</div>
<script>
//步骤3:初始化echarts
var echarts_init =
echarts.init(document.getElementById("bar_dom"))
//步骤4:设置配置数据项
var options = {
title: {
text:"test",//主标题文本,支持使用 \n 换行。
subtext:'sub'//副标题文本,支持使用 \n 换行
},
tooltip: {
trigger: "axis"//提示框组件
},
legend: {
data:["图例1","图例2"],
left:'center',//图例组件离容器左侧的距离。left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'left', 'center', 'right'。如果 left 的值为 'left', 'center', 'right',组件会根据相应的位置自动对齐。
},
xAxis: {
name:'x轴',
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat',
'Sun']
},
yAxis: {
name:'y轴',
type: 'value'
},
series:[{
name: "图例1",
data: [120, 200, 150, 80, 70, 110, 130],
type: 'line'
},
{
name: "图例2",
data: [10, 20, 50, 80, 60, 10, 30],
type: 'line'
}]
}
//步骤5:将设置好的配置项传给echarts
echarts_init.setOption(options)
</script>
</body>
</html>

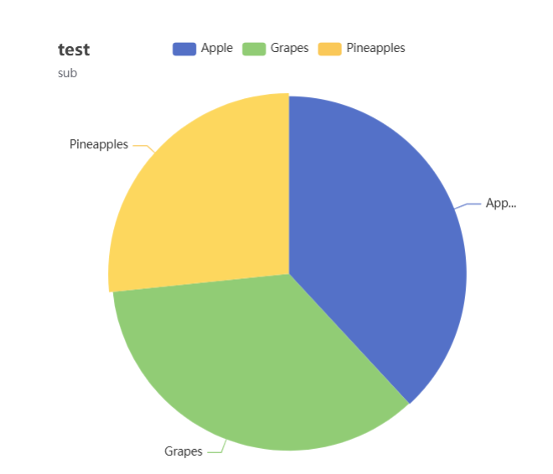
饼图
<!DOCTYPE html>
<html>
<head>
<title>echarts基本使用</title>
<meta charset="utf-8">
<!-- 步骤1:引入echarts.js文件 -->
<script src="echarts.min.js"></script>
</head>
<body>
<!--步骤2:准备一个有大小的dom容器-->
<div style="width: 500px; height: 500px;" id="bar_dom">
</div>
<script>
//步骤3:初始化echarts
var echarts_init =
echarts.init(document.getElementById("bar_dom"))
//步骤4:设置配置数据项
var options = {
title: {
text:"test",
subtext:'sub'
},
tooltip: {
trigger: "item"//就仅仅只是提示
},
legend: {
data: ["Apple", "Grapes", "Pineapples"]
},
series: [{
type: "pie",
data: [
{value: 335,name: "Apple"},
{value: 310,name: "Grapes"},
{value: 234,name: "Pineapples"}
]
}]
}
//步骤5:将设置好的配置项传给echarts
echarts_init.setOption(options)
</script>
</body>
</html>

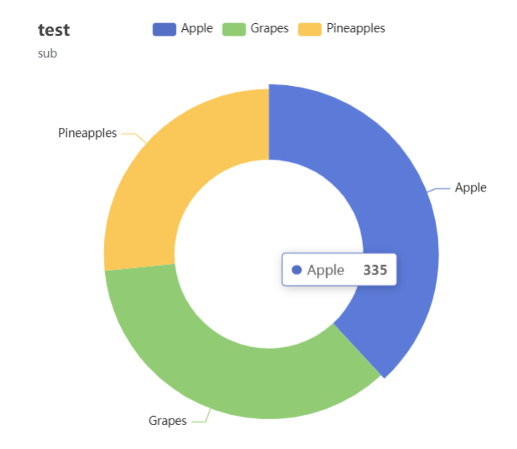
环形图
<!DOCTYPE html>
<html>
<head>
<title>echarts基本使用</title>
<meta charset="utf-8">
<!-- 步骤1:引入echarts.js文件 -->
<script src="echarts.min.js"></script>
</head>
<body>
<!--步骤2:准备一个有大小的dom容器-->
<div style="width: 500px; height: 500px;" id="bar_dom">
</div>
<script>
//步骤3:初始化echarts
var echarts_init =
echarts.init(document.getElementById("bar_dom"))
//步骤4:设置配置数据项
var options = {
title: {
text:"test",
subtext:'sub'
},
tooltip: {
trigger: "item"
},
legend: {
data: ["Apple", "Grapes", "Pineapples"]
},
series: [{
type: "pie",
radius: ['40%', '70%'],
data: [
{value: 335,name: "Apple"},
{value: 310,name: "Grapes"},
{value: 234,name: "Pineapples"}
]
}]
}
//步骤5:将设置好的配置项传给echarts
echarts_init.setOption(options)
</script>
</body>
</html>

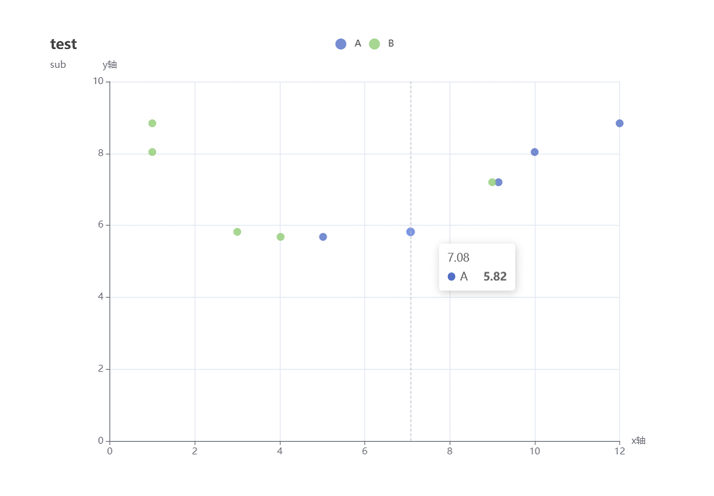
散点图
<!DOCTYPE html>
<html>
<head>
<title>echarts基本使用</title>
<meta charset="utf-8">
<!-- 步骤1:引入echarts.js文件 -->
<script src="echarts.min.js"></script>
</head>
<body>
<!--步骤2:准备一个有大小的dom容器-->
<div style="width: 500px; height: 500px;" id="bar_dom">
</div>
<script>
//步骤3:初始化echarts
var echarts_init =
echarts.init(document.getElementById("bar_dom"))
//步骤4:设置配置数据项
var option = {
title: {
text:"test",
subtext:'sub'
},
tooltip: {
trigger: "item"
},
legend: {
data: ["A", "B"]
},
xAxis: {
name:'x轴'
},
yAxis: {
name:'y轴'
},
series: [
{
name: "A",
data: [
[10.0, 8.04],
[9.15, 7.2],
[12.0, 8.84],
[7.08, 5.82],
[5.02, 5.68]
],
type: 'scatter',
showSymbol: true
},
{
name: "B",
data: [
[1, 8.04],
[9, 7.2],
[1, 8.84],
[3, 5.82],
[4.02, 5.68]
],
type: 'scatter'
}
]
}
//步骤5:将设置好的配置项传给echarts
echarts_init.setOption(option)
</script>
</body>
</html>

pyecharts的使用
折线图
import pandas as pd
from pyecharts.charts import Line
import pyecharts.options as opt
df = pd.read_csv("./data/birth_rate.csv")
x_data = df['year'].tolist()
y_data = df['bath_rate'].tolist()
line = Line()
line.add_xaxis(xaxis_data=x_data)
line.add_yaxis("出生率", y_data)
line.set_global_opts(title_opts=opt.TitleOpt(title="2013-2022年出生率",pos_left="center"), legend_opts=opt.LegendOpts(orient=“vertical”,pos_right="right"))# lengend_opts先设置orient(方向)。pos_right,pos_left二选一:位置靠左还是靠右
line.render("2013-2022出生率.html")
#line.render_notebook()也可以这样
饼图
import pandas as pd
from pyecharts.charts import Pie
from pyecharts import options as opts
# 从CSV文件中读取数据
data = pd.read_csv("Recommended_food.csv",encoding='UTF-8')
# 初始化一个饼图对象
pie_chart = Pie()
# 添加数据到饼图中
pie_chart.add('',list(zip(data["Food"],data["quantity"])))
# 设置饼图的标签属性
pie_chart.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {d}%"))
# 设置饼图的全局配置,包括图例的方向和位置
pie_chart.set_global_opts(legend_opts=opts.LegendOpts(orient="vertical",pos_top="2%", pos_left="5%"))
# 渲染
pie_chart.render_notebook()

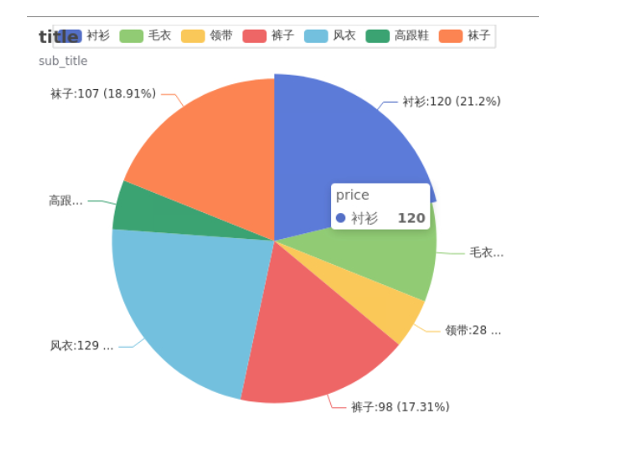
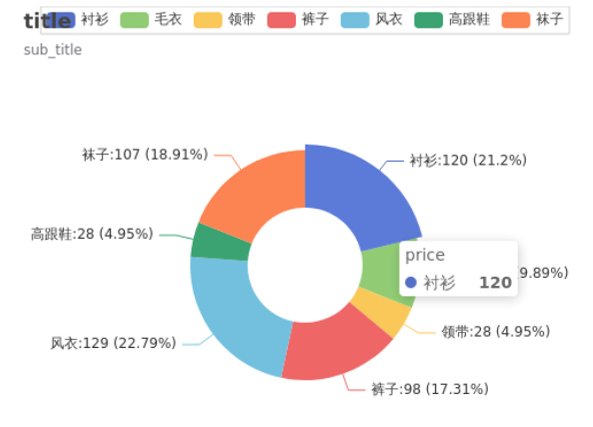
环形图
import pandas as pd
from pyecharts.charts import Pie
from pyecharts import options as opts
init_opts=opts.InitOpts(width='500px',height='450px')
# 从CSV文件中读取数据
data=pd.read_excel('商家A和商家B的各类商品的销售数据.xlsx',index_col='商家')
# 初始化一个饼图对象
pie_chart = Pie(init_opts)
# 添加数据到饼图中
pie_chart.add("price", [list(z) for z in zip(data.columns.tolist(),data.loc['商家A'].tolist())],
radius=[50,100])#半径R(adius)环就多了个这个 半径大小,前为内环半径,后为外环半径
# 设置饼图的标签属性
pie_chart.set_series_opts(label_opts=opts.LabelOpts(formatter='{b}:{c}({d}%)'))
# 设置饼图的全局配置,包括图例的方向和位置
pie_chart.set_global_opts(title_opts=opts.TitleOpts(title="title",subtitle="sub_title"),
legend_opts=opts.LegendOpts(orient="vertical",pos_top="2%", pos_left="5%"),
tooltip_opts=opts.TooltipOpts(trigger="item"))#Tooltip就是提示的意思,trigger(触发器:放在哪里会触发提示,item:放在每个项目上会触发提示)作用就是把鼠标放在上面会有提示的项目展开。
# 渲染
pie_chart.render_notebook()

散点图
from pyecharts.charts import Scatter
from pyecharts import options as opts
import pandas as pd
df = pd.read_csv("./data/DPI_CPI_2022.csv")
df.sort_values(by="居民人均可支配收入",ascending=True, inplace=True)#升序排序
x_data = list(map(str,df['居民人均可支配收入'].tolist())) #x轴的数据,居民收入是int类型,需要转成str类型
y_data = df['居民人均消费支出'].tolist()#y轴的数据
scater = Scatter()
scater.add_xaxis(xaxis_data=x_data)
scater.add_yaxis("居民人均消费支出", y_data)
scater.render("居民收入和消费的关系散点图.html")
matplotlib的使用
建议参考pdf
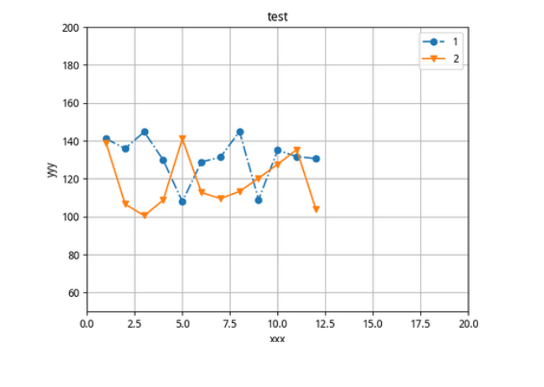
折线图
import matplotlib.pyplot as plt
import numpy as np
months = np.arange(1, 13)
sales_data = 100 + 50 * np.random.rand(12)
profit_data = 100 + 50 * np.random.rand(12)
plt.title("test")
plt.plot(months, sales_data, marker="o", linestyle="-.", label="1")
plt.plot(months, profit_data, marker="v", label="2")
plt.xlabel("xxx")
plt.ylabel("yyy")
plt.legend()
plt.xlim(0, 20)
plt.ylim(50, 200)
plt.grid()
plt.figure(figsize=(5, 3))
plt.show()

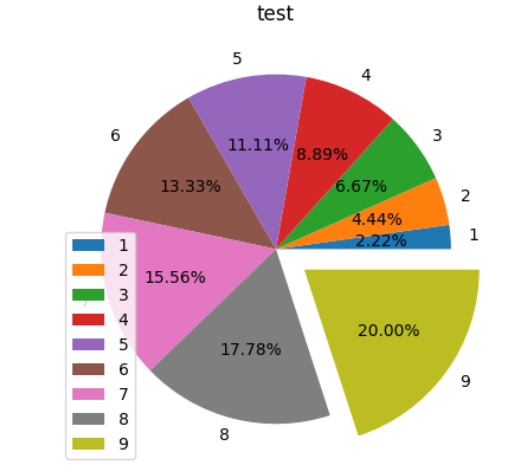
饼图
matplotlib.pyplot.pie(x, explode=None, labels=None, colors=None, autopct=None,
pctdistance=0.6, shadow=False, labeldistance=1.1, startangle=0, radius=1, counterclock=True,
wedgeprops=None, textprops=None, center=0, 0, frame=False, rotatelabels=False, *,
normalize=None, data=None)
- x:浮点型数组或列表,用于绘制饼图的数据,表示每个扇形的面积。
- explode:数组,表示各个扇形之间的间隔,默认值为0。
- labels:列表,各个扇形的标签,默认值为 None。
- data:用于指定数据。如果设置了 data 参数,则可以直接使用数据框中的列作为 x、labels 等参数的值,无需再次传递。
import matplotlib.pyplot as plt
import numpy as np
months = np.arange(1, 10)
plt.title("test")
plt.pie([10, 20, 30, 40, 50, 60, 70, 80, 90],
labels=months, autopct="%.2f%%",
explode=[0, 0, 0, 0, 0, 0, 0, 0, 0.2]
)
plt.legend()
plt.show()

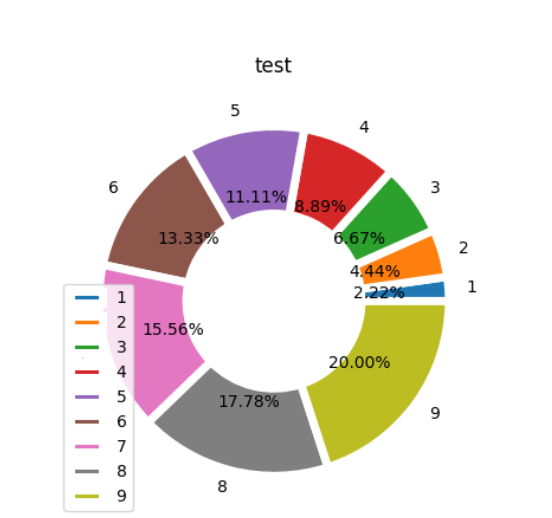
环形图
import matplotlib.pyplot as plt
import numpy as np
months = np.arange(1, 10)
plt.title("test")
plt.pie([10, 20, 30, 40, 50, 60, 70, 80, 90],
labels=months, autopct="%.2f%%",
wedgeprops={"width": 0.5, "linewidth": 5, "edgecolor": "w"})
plt.legend()
plt.show()

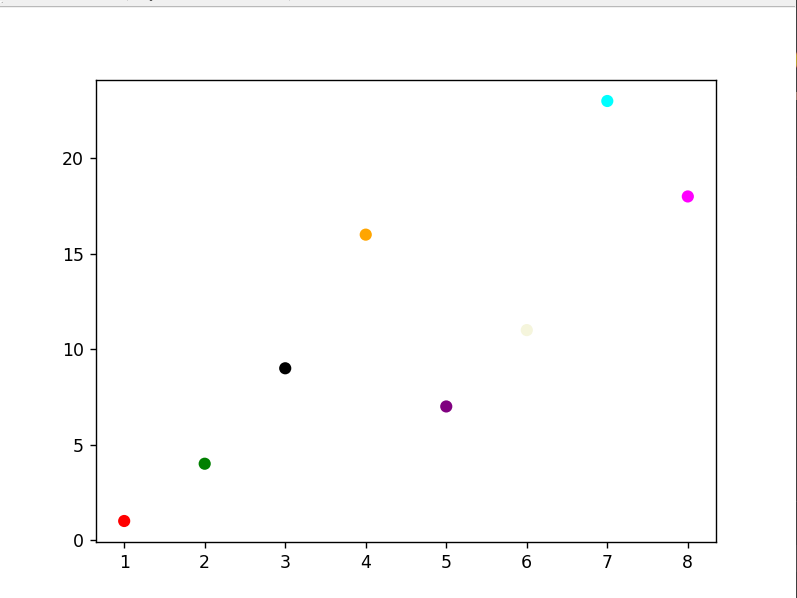
散点图
matplotlib.pyplot.scatter(x, y, s=None, c=None, marker=None, cmap=None, norm=None,
vmin=None, vmax=None, alpha=None, linewidths=None, *, edgecolors=None,
plotnonfinite=False, data=None, **kwargs)
参数说明:
-
x,y:长度相同的数组,也就是我们即将绘制散点图的数据点,输入数据。
-
s:点的大小,默认 20,也可以是个数组,数组每个参数为对应点的大小。
-
marker:点的样式,默认小圆圈 'o'。
scatter() 函数接收长度相同的数组参数,一个用于 x 轴的值,另一个用于 y 轴上的值
import matplotlib.pyplot as plt
import numpy as np
x = np.array([1, 2, 3, 4, 5, 6, 7, 8])
y = np.array([1, 4, 9, 16, 7, 11, 23, 18])
colors = np.array(["red","green","black","orange","purple","beige","cyan","magenta"])
plt.scatter(x, y, c=colors)
plt.show()




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现